map() :映射,对数组中的每一项运行给定函数,返回每次函数调用结果组成的函数。

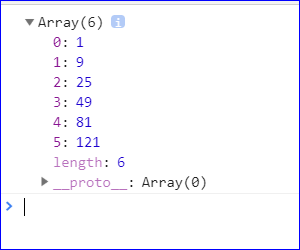
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script> var arr = [1, 3, 5, 7, 9, 11]; var newArr = arr.map(function (value, index) { return value * value; }) console.log(newArr); </script> </body> </html>

filter():过滤,对数组中的每一项运行给定函数,返回满足过滤条件组成的数组。
 filter()
filter()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script> var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11]; var newArr = arr.filter(function (value, index) { return index % 3 === 0 || value >= 9; }); console.log(newArr); </script> </body> </html>

every(): 判断数组中每一项是否满足条件,只有所有项都满足条件,才会返回true。
 every()
every()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script> var arr = [1, 2, 3, 4, 5]; var newArr = arr.every(function (value, index) { return value < 10; }) console.log(newArr); </script> </body> </html>

some():判断数组中是否存在满足条件的项,只要有一项满足条件,就会返回true。
