html
1.font-size中1em=16px
2.html中font不要使用
3.链接标签<a></a>禁止下划线样式设置
<style> a{ color:#333333; text-decoration:none;//设置禁止下划线 cursor:none;//设置没有光标小手 } a:visited{ color:#333333;//设置访问过的字体颜色 } </style>
4.<img>标签设置本地图片两种方法:绝对路径和相对路径。相对路径中./表示同一路径,../表示向上翻一层
5.html块级元素和行内元素
块级元素:垂直,上下挨着(margin)
行内元素:水平,盒子
6.条件注释:
<!--[IF IE 9]> <div>是IE9</div> <![ENDIF]-->
7.带格式化的标签:<b></b>,<strong></strong>加粗字体,<big>变大字体,<em>强调字体,<del>删除,<ins>下划线,<pre>预格式
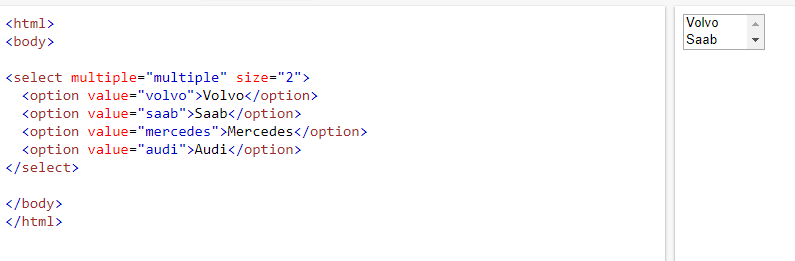
8.<select>multiple 属性规定可同时选择多个选项。

css
1.css选择器:ID选择器(#id值)少用、元素选择器---常用、类选择器(.class名称)---常用、属性选择器([属性])
2.css后代元素选择器 eg div p 子元素选择器 eg,div > span 相邻元素选择器eg #one + li
3.css伪类---:link,:hover;:visited;:active
:active 选择器为活动的链接设置样式。
:hover 选择器用于选择鼠标指针浮动在上面的元素。
4.伪元素:书写格式q::before{content: color: };
5.css选择器的优先级别
--内联样式的优先级别高于外联样式
--外联样式:id选择器高于类选择器高于元素选择器
6.css设置表格样式
border-collapse:collapse---双边框的效果变成单边框
7.css盒子模型
margin外边距 padding 内边距 border 边框
8.设置盒子模型内边距:(外边距margin类似)
padding:10px---上下左右边距均为10px
padding:10px 20px 上下边距10px 左右边距20px
padding:10px 20px 30px---上边距为10px,左右边距为20px,下边距为30px
padding:10px 20px 30px 40px---逆时针方向上右下左边距分别为10 20 30 40
9.css布局:三行两列布局 两行三列布局
10.float属性
-float:left 左浮动
-float:right 右浮动
-float:none 不浮动
-float:inherit 继承浮动
11.浮动副作用及清除方法:
父元素塌陷---手动添加父元素高度(弊端:子元素多了会超出父元素的高度)---clear属性清除浮动