利用ES6中的Proxy (代理) 和 Reflect 实现一个简单的双向数据绑定demo。
好像vue3也把 obj.defineProperty() 换成了Proxy+Reflect。
话不多说,直接上代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>proxy</title> </head> <body> <h1>使用Proxy 和 Reflect 实现双向数据绑定</h1> <input type="text" id="input"> <h2>您输入的内容是: <i id="txt"></i></h2> <script> //获取dom元素 let oInput = document.getElementById("input"); let oTxt = document.getElementById("txt"); //初始化代理对象 let obj = {}; //给obj增加代理对象 let newProxy = new Proxy(obj,{ get: (target,key,recevier)=>{ //console.log("get:"+ key) return Reflect.get(target,key,recevier); }, set: (target,key,value,recevier)=>{ //监听newProxy是否有新的变化 if(key == "text"){ oTxt.innerHTML = value; } //将变化反射回原有对象 return Reflect.set(target,key,value,recevier); } }) //监听input输入事件 oInput.addEventListener("keyup",(e)=>{ //修改代理对象的值 newProxy.text = e.target.value; }) </script> </body> </html>
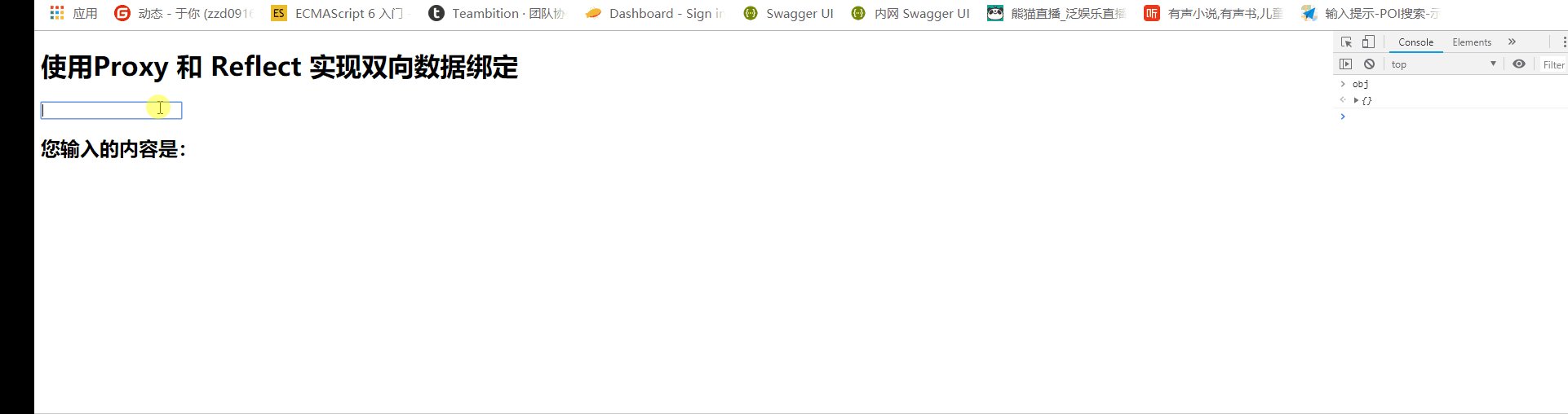
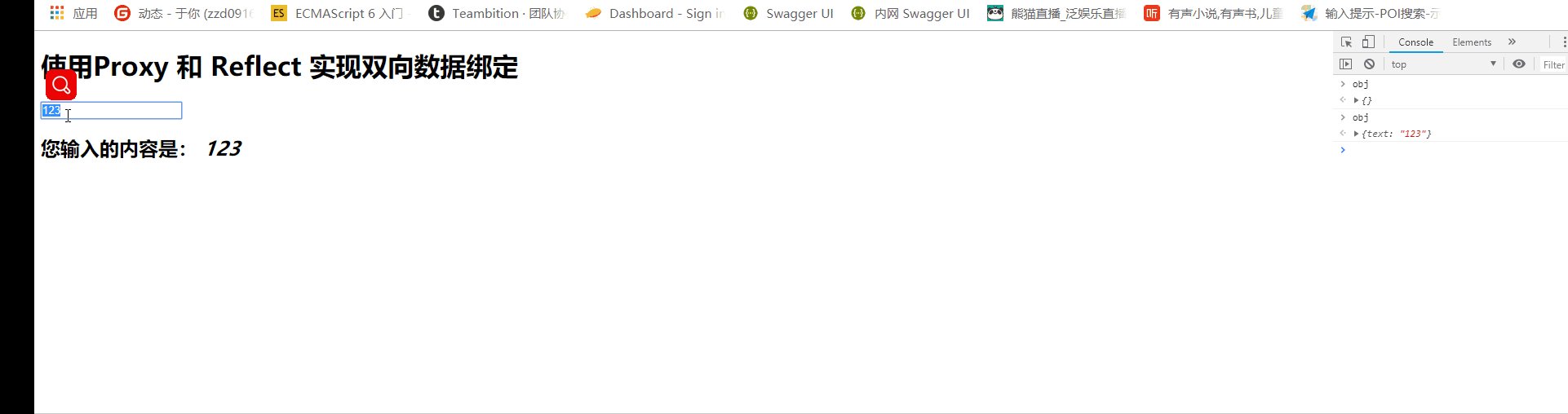
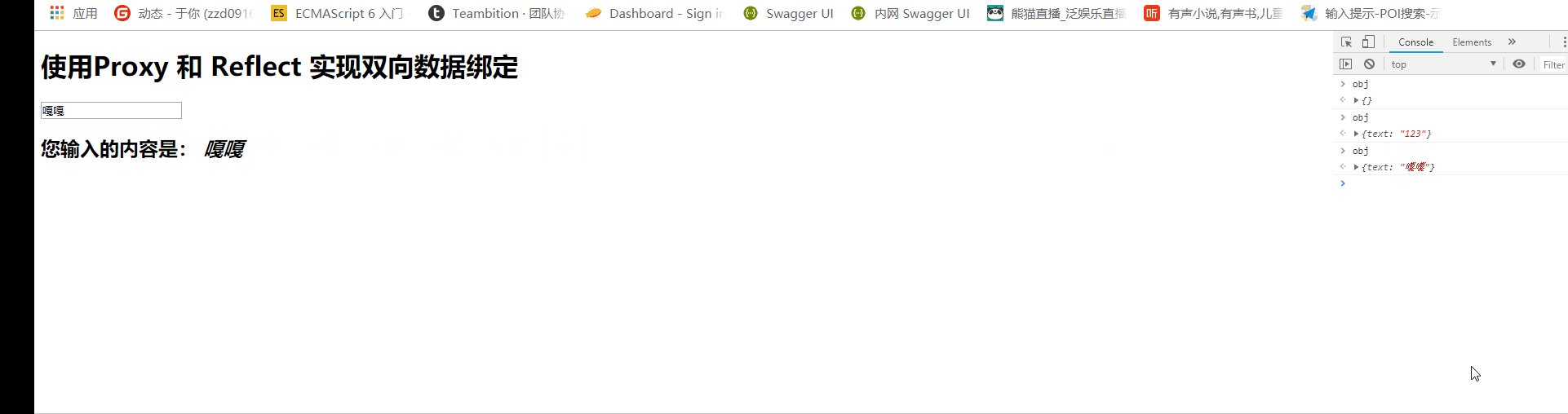
实现的效果:

监听input 的时候修改newProxy的值,检测到newProxy 重新设置了值得时候,因为newProxy代理了obj这个对象, 所以可以调用Reflcet 反射到原obj.
所以我修改了Input 的值后,然后控制台输入obj,会打印出input的值。
newProxy