引入Element ui
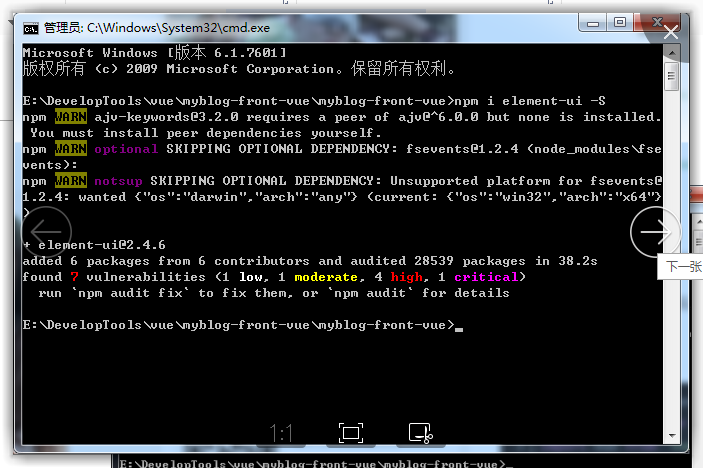
1.在当前目录下,运行:npm i element-ui -S

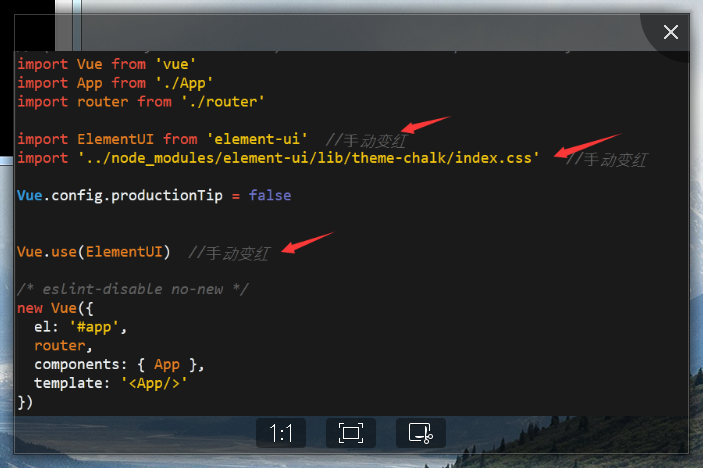
2.在src/main.js中添加代码
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)

引入jquery
1.在项目文件夹下,使用命令 npm install jquery --save-dev 引入jquery.

2.在bulid/webpack.base.conf.js 中添加如下内容:
var webpack=require('webpack')
plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
],

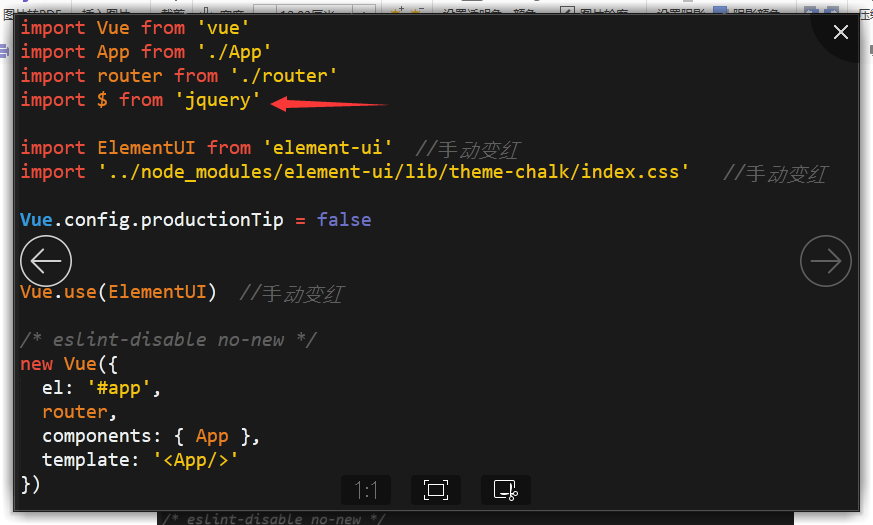
3.在src/main.js 文件中引入jquery
import $ from 'jquery'

引入axios
1.npm 安装axios,文件根目录下安装,指令如下
npm install axios --save-dev
npm install --save vue-axios
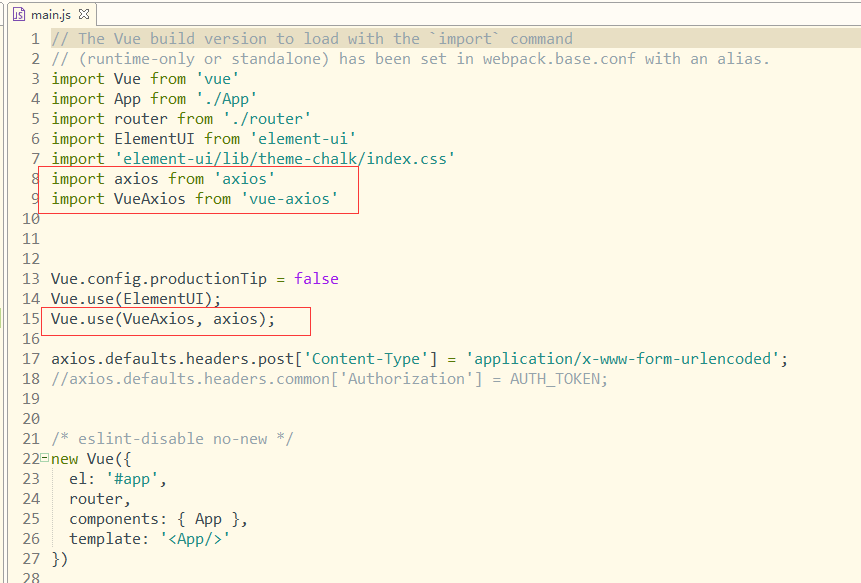
2.在main.js中引入axios
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios);