为什么要安装Vue DevTools?它是怎么来的?
做为一个刚起步学习Vue开发的大叔,首先从教程上得知要安装这个extension,目的为了我们更好的调度Vue代码!纳尼!!这玩意儿怎么调试?从哪里操作?到底怎么玩?我是新人,是小白,我会告诉你我走的路,但对于大神来说,可能存在误人子弟的情形!!所以希望高手请多多指教(在此跪谢~),和小白一起互鉴!
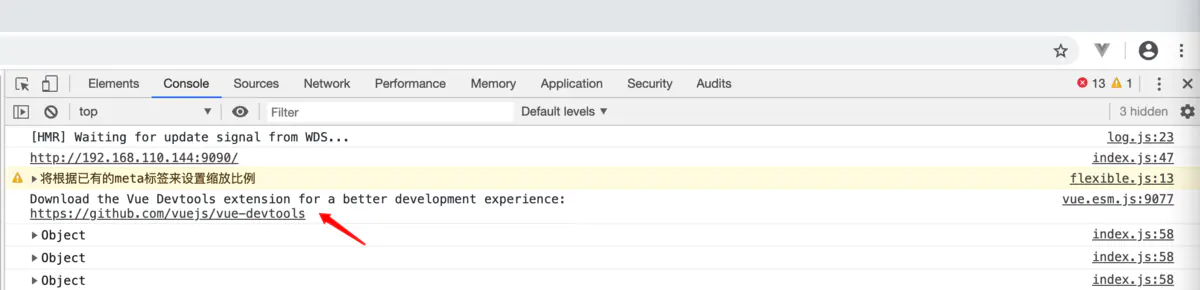
我们在浏览器(Google Chrome)中预览开发效果时,请按F12键,我们选择“Console”标签,会出现如下图所示的界面。
做为一个刚起步学习Vue开发的大叔,首先从教程上得知要安装这个extension,目的为了我们更好的调度Vue代码!纳尼!!这玩意儿怎么调试?从哪里操作?到底怎么玩?我是新人,是小白,我会告诉你我走的路,但对于大神来说,可能存在误人子弟的情形!!所以希望高手请多多指教(在此跪谢~),和小白一起互鉴!
我们在浏览器(Google Chrome)中预览开发效果时,请按F12键,我们选择“Console”标签,会出现如下图所示的界面。

我们可直接点击提示的Github来获取最新源码!
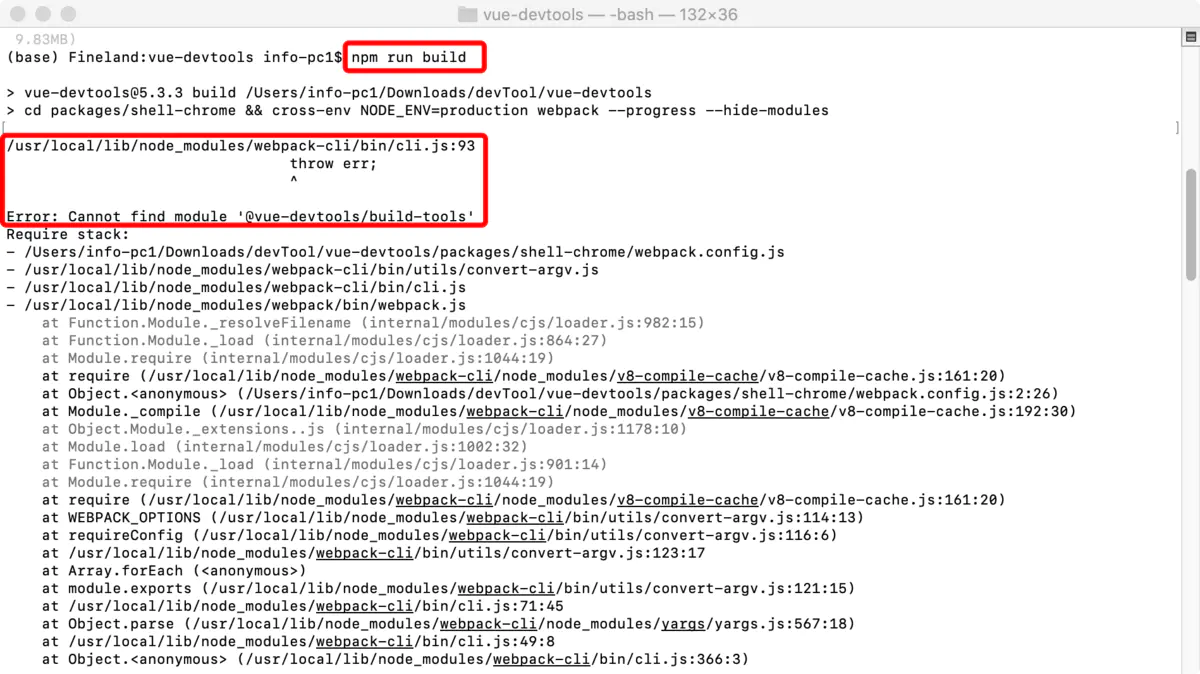
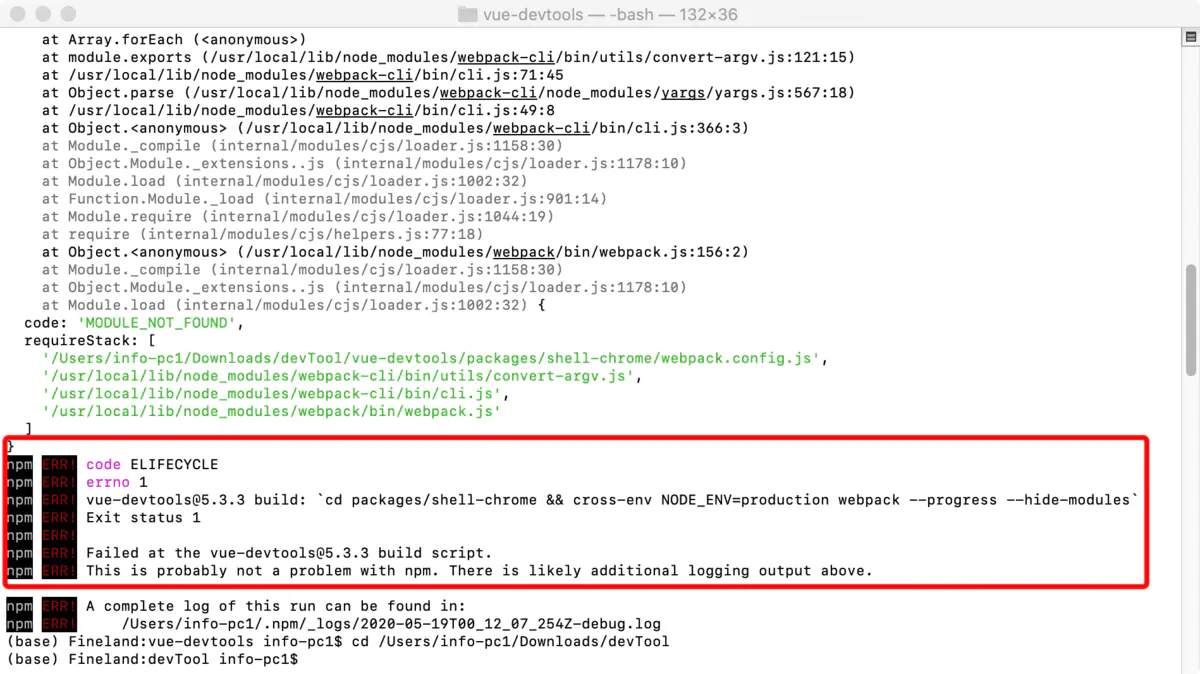
诸多教程会告诉你直接下载源码,但实事证明,你可能就被欺骗的那个,因为下图就是最好说服你的理由!!!!!


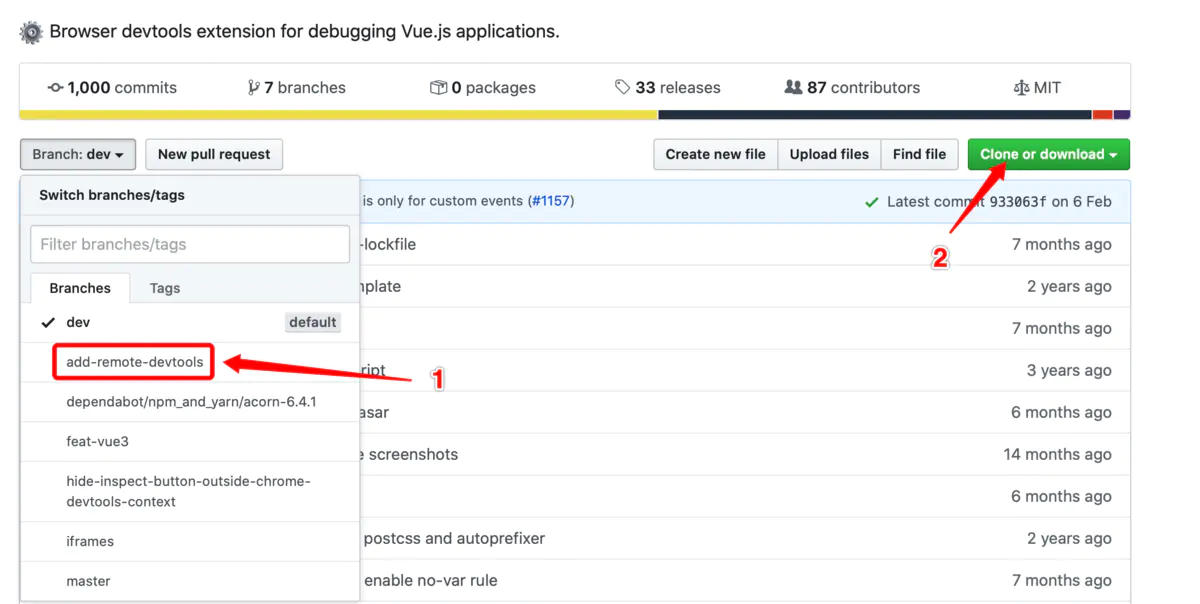
以为跟着教程准没错,但如果按教程来,绝对会让一个小白会哭爹骂娘的,只怪我们太年轻了~注意了,注意了,注意了,下面是正确的姿势:

或是直接用命令行:
git clone -b add-remote-devtools https://github.com/vuejs/vue-devtools
下载完成之后cd到目录“vue-devtools”,使用以下命令行:
npm install
注意:用cnpm install也可以,具体区别可以度娘~有时候可能没有权限操作会报错,请在命令前面加“ sudo”,输入电脑登入密码即可继续;
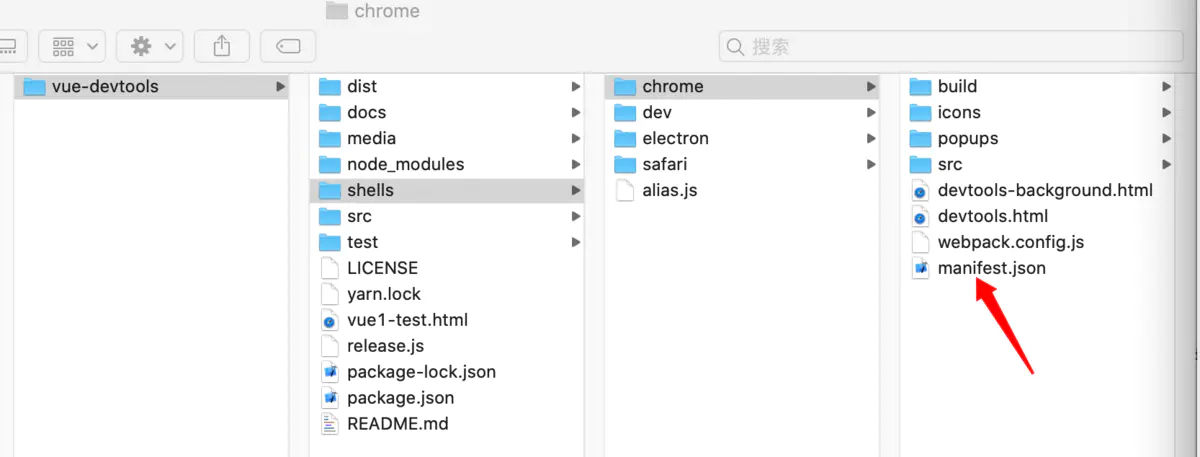
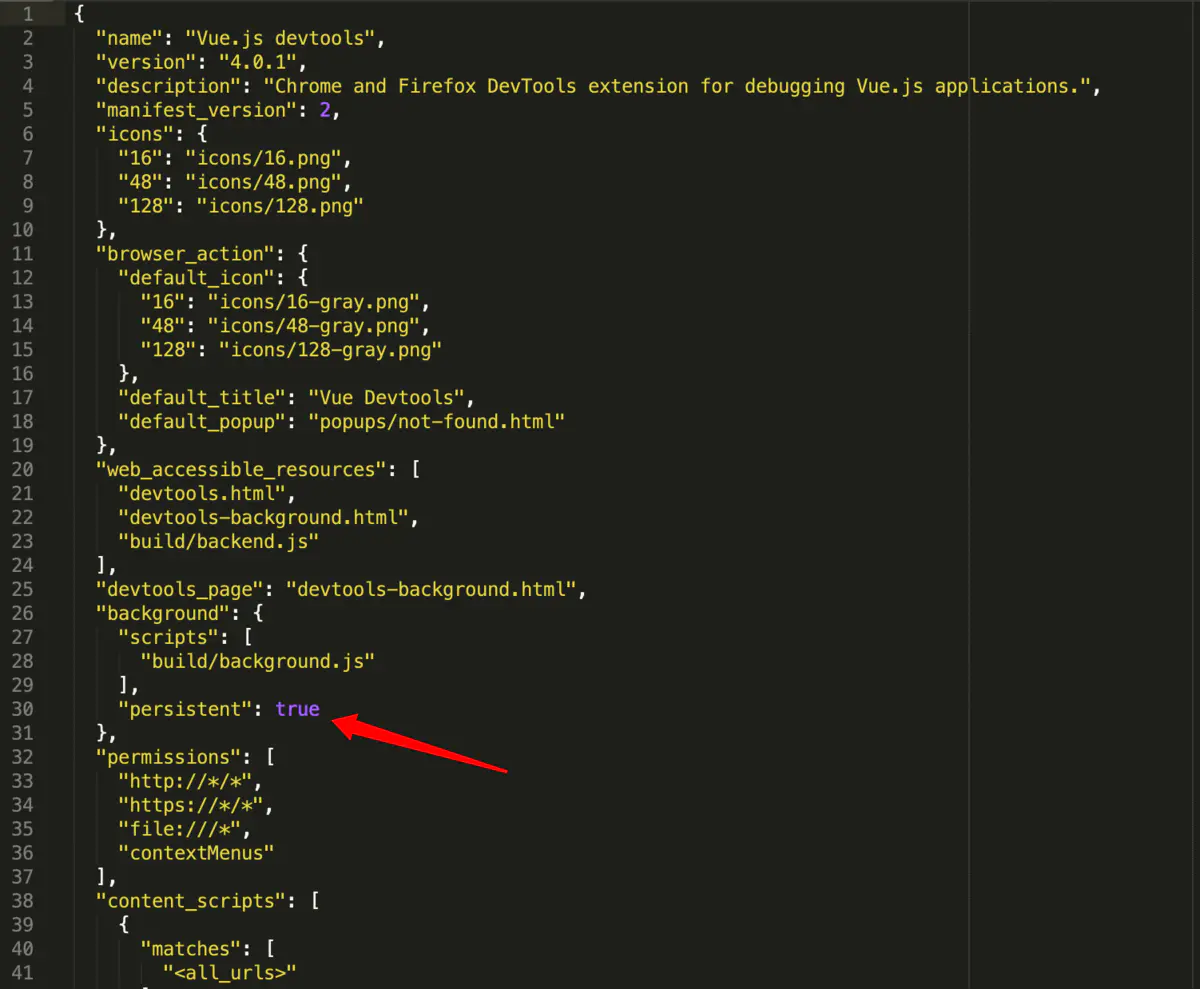
修改manifest.json文件 ->"persistent":false改成true


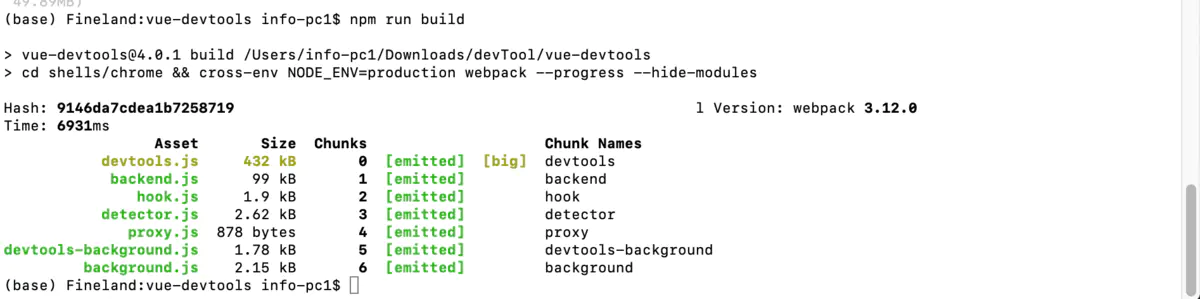
编译
npm run build
编译成功后

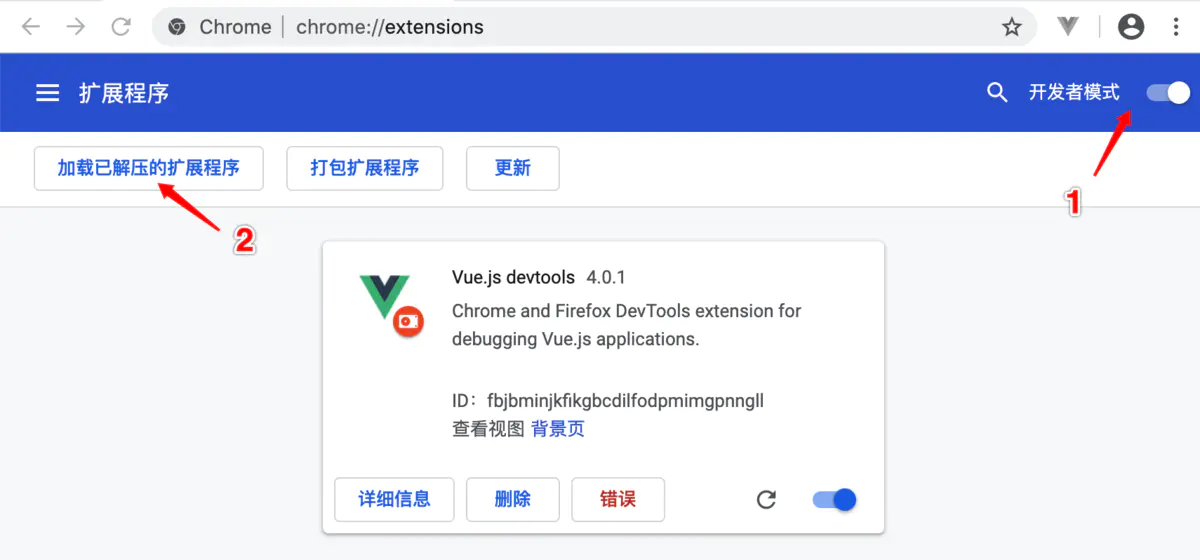
设置extension
->浏览器右上角 -> 更多工具L ->扩展程序(E);
->浏览器输入地址:chrome://extensions/
或是将文件(vue-devtools-dev -> shells -> chrome)直接拖进去即可。

文章来源:https://www.jianshu.com/p/5cd1f9770ff7