哈哈哈,花了十几分钟写的一个vue商品总价计算,虽然很简单的。没有写样式。
现在写博客也是为了让自己方便查阅东西。废话不多少
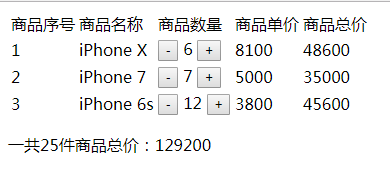
直接上图
这里用到了vue的计算属性-computed
那这里就顺便说下computed这个东西吧。
在计算属性中科院完成各种复杂的的逻辑,包括运算,函数调用,只需要最终返回一个最终的结果。计算属性依赖多个vue实例的数据,只要其中一项数据发生变化,计算属性就会重新的执行,视图也会更新。
下面直接上代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/vue.js" ></script>
</head>
<body>
<div id="app">
<template v-if="list.length">
<table>
<thead>
<tr>
<td>商品序号</td>
<td>商品名称</td>
<td>商品数量</td>
<td>商品单价</td>
<td>商品总价</td>
</tr>
</thead>
<tbody>
<tr v-for="(item, index) in list">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>
<button @click="reduce(index)">-</button>
{{item.count}}
<button @click="add(index)">+</button>
</td>
<td>{{item.price}}</td>
<td>{{item.count * item.price}}</td>
</tr>
</tbody>
</table>
<p>一共{{totalCount}}件商品总价:{{totalPrice}}</p>
</template>
<template v-else>很抱歉购物车空空如也!</template>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
list:[
{
id:001,
name:'iPhone X',
price:8100,
count:2,
},
{
id:002,
name:'iPhone 7',
price:5000,
count:6,
},
{
id:003,
name:'iPhone 6s',
price:3800,
count:9,
}
]
},
methods:{
add:function(index){
//获取当前点击事件上面商品的数量
var buy_num = this.list[index].count;
this.list[index].count++;
},
reduce:function(index){
var buy_num = this.list[index].count;
if(buy_num<1) return;
this.list[index].count--;
}
},
computed:{
totalCount:function(){
var totalCount=0;
for(let i=0;i<this.list.length;i++){
totalCount += this.list[i].count;
}
return totalCount;
},
totalPrice:function(){
var totalPrice=0;
for(let i=0;i<this.list.length;i++){
totalPrice += this.list[i].price * this.list[i].count;
}
return totalPrice;
}
}
})
</script>
</body>
</html>