-
URL实际上除了“http:”开头, 网址还可以以其他一些文字开头, 例如“ftp:”(下载和上传文件)“file:”(读取客户端计算机本地文件)“mailto:” (发送电子文件)等

-
-
省略文件名的情况
-
http://www.lab.glasscom.com/dir/ :会在服务器上事先设置好文件名省略时要访问的默认文件名。 这个设置根据服务器不同而不同, 大多数情况下是 index.html 或者 default.htm 之类的
-
http://www.lab.glasscom.com/ :访问 /index.html 或者/default.htm 这样的文件了
-
http://www.lab.glasscom.com :没有路径名时, 就代表访问根目录下事先设置的默认文件 , 也就是 /index.html 或者 /default.htm 这些文件
-
http://www.lab.glasscom.com/whatisthis :如果Web 服务器上存在名为 whatisthis 的文件, 则将whatisthis 作为文件名来处理; 如果存在名为 whatisthis 的目录, 则将 whatisthis 作为目录名来处理
-
-
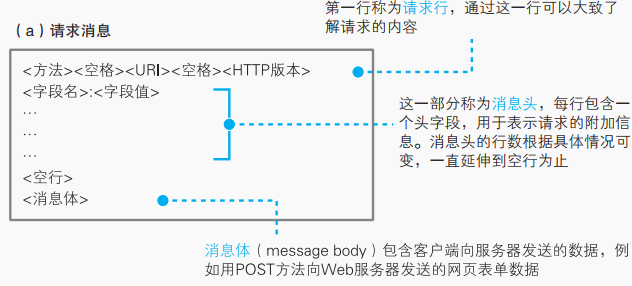
GET方法过程:在请求消息中写上 GET 方法,然后在 URI 中写上存放网页数据的文件名“/dir1/file1.html”, 当 Web 服务器收到消息后, 会打开 /dir1/file1.html 文件并读取出里面的数据, 然后将读出的数据存放到响应消息中, 并返回给客户端。 最后, 客户端浏览器会收到这些数据并显示在屏幕上。
-
POST方法过程:使用 POST 方法时, URI 会指向 Web 服务器中运行的一个应用程序 的文件名, 典型的例子包括“index.cgi”“index.php” 等。 然后, 在请求消息中, 除了方法和 URI 之外, 还要加上传递给应用程序和脚本的数据。 这里的数据也就是用户在输入框里填写的信息。当服务器收到消息后, Web 服务器会将请求消息中的数据发送给 URI 指定的应用程序。 最后, Web 服务器从应用程序接收输出的结果, 会将它存放到响应消息中并返回给客户端
-
GET 方法能够发送的数据只有几百个字节,如果表单中的数据超过这一长度,则必须使用 POST 方法来发送

-
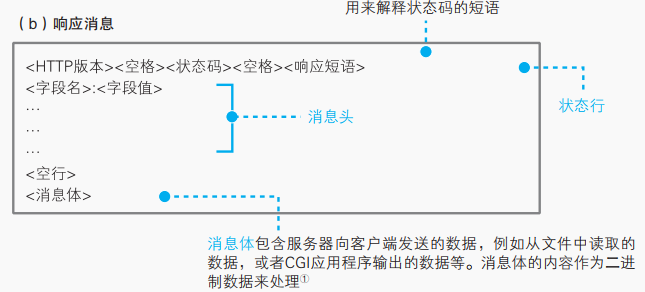
在响应消息中, 第一行的内容为状态码和响应短语

-
每条请求消息中只能写 1 个 URI, 所以每次只能获取 1 个文件,如果需要获取多个文件, 必须对每个文件单独发送 1 条请求。 比如 1 个网页中包含 3 张图片, 那么获取网页加上获取图片, 一共需要向 Web 服务器发送 4 条请求
-
常用的状态码
-
状态码 含义 1XX 告知请求的进度和情况 2XX 成功 3XX 表示需要进一步操作 4XX 客户端发生错误 5XX 服务器发生错误
1.2 向 DNS 服务器查询 Web 服务器的 IP 地址
-
IP地址介绍
-
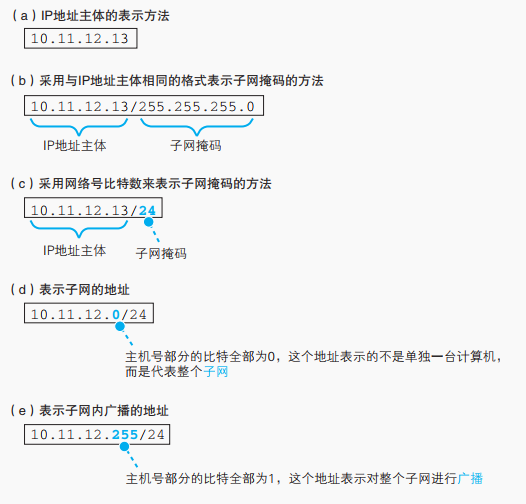
在 IP 地址的规则中, 网络号和主机号连起来总共是 32 比特, 但这两部分的具体结构是不固定的。 在组建网络时, 用户可以自行决定它们之间的分配关系 ,还需要另外的子网掩码信息来表示 IP 地址的内部结构
-

-
主机号部分的比特全部为 0 或者全部为 1 时代表两种特殊的含义
-
主机号部分全部为 0 代表整个子网
-
主机号部分全部为 1 代表向子网上所有设备发送包 ,即广播
-
-
-
不用 IP 地址而是改用名称会怎么样呢?
-
会降低运行效率。使用 IP 地址只需要处理 4 字节的数字, 而域名则需要处理几十个到 255 个字节的字符, 这增加了路由器的负担, 传送数据也会花费更长的时间
-
-
现在我们使用的方案是让人来使用名称, 让路由器来使用 IP 地址
-
通过 DNS 查询 IP 地址的操作称为域名解析, 因此负责执行解析( resolution) 这一操作的就叫解析器( resolver) 了 ,解析器实际上是一段程序, 它包含在操作系统的 Socket 库中 ,解析器就是这个库中的其中一种程序组件 。根据域名查询 IP 地址时,浏览器会使用 Socket 库中的解析器。
-
Socket 库是用于调用网络功能的程序组件集合。
-
通过解析器向 DNS 服务器发出查询
-
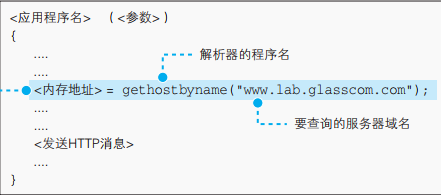
在编写浏览器等应用程序的时候, 只要写上解析器的程序名称“gethostbyname” 以及 Web 服务器的域名“www.lab.glasscom.com” 就可以了, 这样就完成了对解析器的调用
-

-
调用解析器后, 解析器会向 DNS 服务器发送查询消息, 然后 DNS 服务器会返回响应消息。 响应消息中包含查询到的 IP 地址, 解析器会取出 IP地址, 并将其写入浏览器指定的内存地址中
-
-
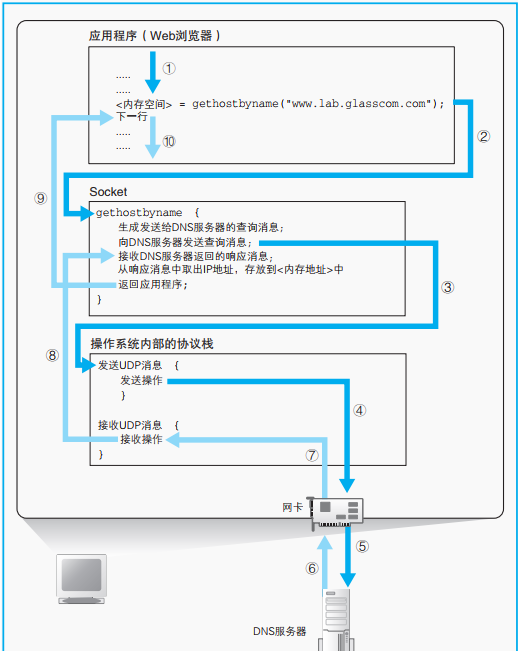
解析器的内部原理
-
当程序执行到解析器的时候,解析器会根据 DNS 的规格, 生成一条表示“请告诉我 www.lab.glasscom.com 的 IP 地址” 的数据, 并将它发送给 DNS 服务器 ,发送操作是由协议栈处理的,然后通过网卡将消息发送给DNS服务器
-
如果要访问的 Web 服务器已经在 DNS 服务器上注册 ,会把IP 地址会被写入响应消息并返回给客户端
-
响应消息经过网络到达客户端, 再经过协议栈被传递给解析器 ,解析器读取出消息取出 IP 地址, 并将 IP 地址传递给应用程序
-

-
-
向 DNS 服务器发送消息时, 我们当然也需要知道 DNS 服务器的 IP 地址 ,这个地址是自己在电脑上设置的
1.3 全世界 DNS 服务器的大接力
-
客户端的查询消息包含以下 3 种信息 :
-
域名:服务器、 邮件服务器( 邮件地址中 @ 后面的部分) 的名称
-
Class:Class 就是用来识别网络的信息,该值永远代表互联网的IN
-
记录类型:表示域名对应何种类型的记录 ,当类型为 A 时, 表示域名对应的是 IP 地址(WEB服务器域名); 当类型为 MX 时, 表示域名对应的是邮件服务器 。处了这两种还有其他的记录类型。
-
当记录类型为 MX 时, DNS 服务器会在记录中保存两种信息, 分别是邮件服务器的域名和优先级
-
MX 记录的返回消息还包括邮件服务器 mail.glasscom.com 的 IP 地址
-
-
-
总结:DNS 服务器的基本工作就是根据需要查询的域名和记录类型查找相关的记录, 并向客户端返回响应消息
-
DNS服务器中的所有信息都是按照域名来分层次结构保存来保存的,域名之间用.分割
-
将下级域的 DNS 服务器的 IP 地址注册到它们的上级 DNS 服务器中 ,根域的 DNS 服务器信息保存在互联网中所有的 DNS 服务器中。分配给根域 DNS 服务器的 IP 地址在全世界仅有 13 个
-
com 和 jp 的上面还有一级域, 称为根域。 根域不像 com、 jp 那样有自己的名字, 因此在一般书写域名时经常被省略 。
-
DNS 服务器有一个缓存 功能, 可以记住之前查询过的域名。 如果要查询的域名和相关信息已经在缓存中, 那么就可以直接返回响应, 接下来的查询可以从缓存的位置开始向下进行。 相比每次都从根域找起来说, 缓存可以减少查询所需的时间
-
但是DNS服务器的缓存信息都有一个有效期 ,当缓存中的信息超过有效期后, 数据就会从缓存中删除 。在对查询进行响应时, DNS 服务器也会告知客户端这一响应的结果是来自缓存中还是来自负责管理该域名的 DNS 服务器
1.4 委托协议栈发送消息
-
向操作系统内部的协议栈发出委托时,需要按照指定的顺序来调用 Socket 库中的程序组件
-
收发数据大致分为四个阶段:
-
( 1) 创建套接字( 创建套接字阶段)socket
-
( 2) 将管道连接到服务器端的套接字上( 连接阶段)connect
-
( 3) 收发数据( 通信阶段)write read
-
( 4) 断开管道并删除套接字( 断开阶段) close
-
-
应用程序是通过“描述符”这一类似号码牌的东西来识别套接字的。
-
描述符是用来在一台计算机内部识别套接字的机制, 那么端口号就是用来让通信的另一方能够识别出套接字的机制
-
描述符:应用程序用来识别套接字的机制
-
IP 地址和端口号:客户端和服务器之间用来识别对方套接字的机制
-
-
只要指定了事先规定好的端口号, 就可以连接到相应的服务器程序的套接字
-