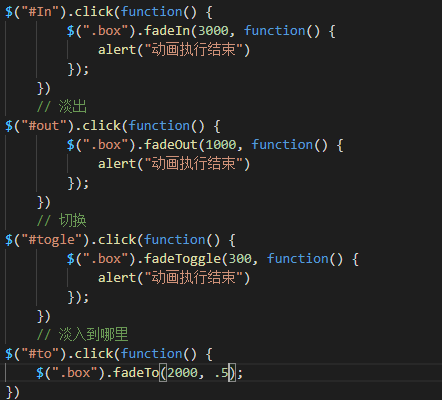
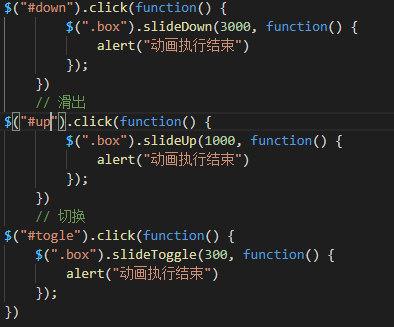
1、JQuery 定义了 fadeIn() 和 fadeOut() 等简单方法来实现常见的视觉效果,还定义了一个 animate() 方法来实现更复杂的自定义动画
2、JQuery 动画是异步的,动画方法会在动画完成之前返回
3、JQuery 动画方法常使用动画时长(用毫秒数值或字符串来表示)作为第一个可选参数,忽略时长参数或指定时长JQuery无法识别时会采用默认值 400ms,字符串 "fast" 表示 200ms、"slow" 表示 600ms。同时,我们可以通过JQuery.fx.speeds["new speed"] = speed 来定义新的时长名字以及其数值
4、JQuery 动画默认是队列化的,即如果已有一个动画在执行,新的动画需要等当前动画执行完才能执行
5、stop([bool], [bool]) 方法用来停止当前正在执行的任何动画,第一个可选参数为 true ,则会清除选中元素上的元素队列,并取消任何等待执行的动画,为 false 时则不会取消等待执行的动画;第二个可选参数为 true 时会让指定元素停止到最终值,而 false 则会让元素状态停止在它被触发时的状态
6、delay(speed, [queueName]) 方法直接添加一个时间延迟到动画队列里,第一个参数是时长,第二个参数是队列名(通常不需要)




1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>animate</title> 7 <!-- // 引入 JQuery 库 --> 8 <script src="http://libs.baidu.com/jquery/2.1.1/jquery.min.js"></script> 9 <script> 10 // 通过 $(function) 来执行 JQuery 代码 11 $(function() { 12 // 点击button1让div1设置宽高度以及运动过程中的透明度,最后给个回调函数 13 $("#button1").click(function() { 14 $("#div1").animate({ 15 height: '300px', 16 opacity: '0.8' 17 }); 18 $("#div1").animate({ 19 '300px', 20 opacity: '0.4' 21 }); 22 $("#div1").animate({ 23 height: '100px', 24 opacity: '0.8' 25 }); 26 $("#div1").animate({ 27 '100px', 28 opacity: '1' 29 }, function() { 30 alert("Hello Animate"); 31 }); 32 }); 33 $("#button2").click(function() { 34 $("#div1").stop(true, true); 35 }); 36 $("#button3").click(function() { 37 $("#div2").animate({ 38 left: '200px', 39 fontSize: '2em', 40 textAlign: 'center' 41 }); 42 }); 43 $("#button4").click(function() { 44 $("#div2").animate({ 45 left: '0px', 46 fontSize: '1em', 47 textAlign: 'left' 48 }); 49 }); 50 }); 51 </script> 52 </head> 53 <p> 54 <button id="button1">开始动画</button> <button id="button2">停止动画</button> 55 <p>默认情况下,所有的 HTML 元素有一个静态的位置,且是不可移动的。如果需要改变为,我们需要将元素的 position 属性设置为 relative, fixed, 或 absolute!</p> 56 <div id="div1" style="background:#98bf21;height:100px;100px;position:fixed;"> 57 </div><br/><br/><br/><br/><br/><br/><br/> 58 <button id="button3">开始运动</button> <button id="button4">恢复原状态</button><br/><br/> 59 <div id="div2" style="background-color: #98bf21; height: 100px; 100px; position: fixed;"> 60 Hello World 61 </div> 62 </body> 63 64 </html>
注:默认情况下,所有的 HTML 元素有一个静态的位置,且是不可移动的。如果需要改变为,我们需要将元素的 position 属性设置为 relative, fixed, 或 absolute!
动画只支持数值属性,对于颜色、字体或 display 等枚举属性无法实现动画效果,但我们可以传入自定义的 CSS 属性变化函数来支持非数值动画
fadeOut() 会让元素看不见,但其在文档里的布局仍然保存着,而 hide() 则会让元素从布局中移除