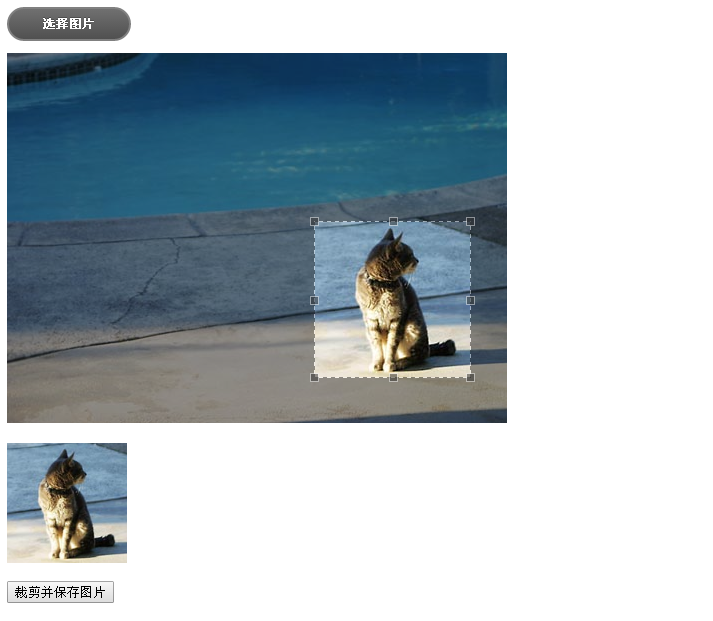
1、说明
接上一篇文章uploadify实现多附件上传完成后,又突然用到头像上传并在线裁剪。在网上找个众多例子都没有符合要求的,有一篇文章写的不错,就是文旺老兄写的这篇Asp.Net平台下的图片在线裁剪功能的实现,大家可以看一下,写的真不错。我就是在参考了他的代码下,结合uploadify使用一般处理程序实现了这个功能,写下了这篇在asp.net实现图片在线上传并在线裁剪,有点绕口哈,废话不多说,现奉上代码,供同学们交流参考,有什么不对的地方,望请大家多多提提建议,多谢!多谢!
2、组成
首先说明一下代码实现所用到的技术,仅供参考:
开发工具:vs2010
目标框架:.NET Framework3.5
jcrop:Jcrop.js v0.9.12
Uploadify:uploadify-v3.1
Jquery:jquery-1.9.0.js
最后我会将整个Demo上传,如果同学们的电脑上有开发环境可直接打开项目解决方案运行。
3、代码
Default.aspx(测试页面)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
|
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="ImgJcrop._Default" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head runat="server"> <title>在线裁剪</title> <link href="Scripts/jcrop/jquery.Jcrop.css" rel="stylesheet" type="text/css" /> <link href="Scripts/uploadify-v3.1/uploadify.css" rel="stylesheet" type="text/css" /> <script src="Scripts/jquery.1.9.0.min.js" type="text/javascript"></script> <script src="Scripts/jcrop/jquery.Jcrop.js" type="text/javascript"></script> <script src="Scripts/uploadify-v3.1/jquery.uploadify-3.1.js" type="text/javascript"></script> <script type="text/javascript"> $(function () { var jcrop_api, boundx, boundy; $("#file_upload").uploadify({ "auto": true, "buttonText": "选择图片", "swf": "Scripts/uploadify-v3.1/uploadify.swf", "uploader": "App_Handler/Uploadify.ashx?action=upload", "fileTypeExts": "*.jpg; *.jpeg; *.gif; *.png; *.bmp", "fileTypeDesc": "支持的格式:", "multi": false, "removeCompleted": false, "onUploadStart": function (file) { $("#file_upload-queue").hide(); }, "onUploadSuccess": function (file, data, response) { var row = eval("[" + data + "]"); if (row[0]["status"] == 0) { $("#cutimg").html("<img id="imgOriginal" name="imgOriginal" /><div style="overflow: hidden; margin-top: 20px;"><div style=" 120px; height: 120px; overflow: hidden;"><img id="imgPreview" /></div><br /><input type="button" id="btnImgCut" onclick="cutSaveImg()" value="裁剪并保存图片" /></div>"); $("#cutimg img").each(function () { $(this).attr("src", row[0]["message"]); }); $("#hidImgUrl").val(row[0]["message"]); $('#imgOriginal').Jcrop({ onChange: updatePreview, onSelect: updatePreview, aspectRatio: 1, //maxSize: [120, 120], setSelect: [0, 0, 120, 120] }, function () { var bounds = this.getBounds(); boundx = bounds[0]; boundy = bounds[1]; jcrop_api = this; }); } else { alert(row[0]["message"]); } } }); function updatePreview(c) { if (parseInt(c.w) > 0) { var rx = 120 / c.w; var ry = 120 / c.h; $("#imgPreview").css({ Math.round(rx * boundx) + "px", height: Math.round(ry * boundy) + "px", marginLeft: "-" + Math.round(rx * c.x) + "px", marginTop: "-" + Math.round(ry * c.y) + "px" }); } $("#hidXone").val(c.x); $("#hidYone").val(c.y); $("#hidXtwo").val(c.hidXtwo); $("#hidYtwo").val(c.hidYtwo); $("#hidImgWidth").val(c.w); $("#hidImgHeight").val(c.h); }; }); function cutSaveImg() { $.ajax({ type: "post", url: "App_Handler/Uploadify.ashx?action=cutsaveimg", data: { strImgUrl: $("#imgOriginal")[0].src, hidXone: $("#hidXone").val(), hidYone: $("#hidYone").val(), hidImgWidth: $("#hidImgWidth").val(), hidImgHeight: $("#hidImgHeight").val() }, dataType: "html", success: function (data) { var row = eval("[" + data + "]"); if (row[0]["status"] == 0) { } alert(row[0]["message"]); } }); } </script></head><body> <form id="form1" runat="server"> <div> <input type="file" id="file_upload" name="file_upload" /> </div> <div id="cutimg"> </div> <asp:HiddenField ID="hidXone" runat="server" /> <asp:HiddenField ID="hidYone" runat="server" /> <asp:HiddenField ID="hidXtwo" runat="server" /> <asp:HiddenField ID="hidYtwo" runat="server" /> <asp:HiddenField ID="hidImgWidth" runat="server" /> <asp:HiddenField ID="hidImgHeight" runat="server" /> <asp:HiddenField ID="hidImgUrl" runat="server" /> </form></body></html> |


Uploadify.ashx(一般处理程序)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
|
<%@ WebHandler Language="C#" Class="UploadifyUpload" %>using System;using System.Collections;using System.Data;using System.Web;using System.Linq;using System.Web.Services;using System.Web.Services.Protocols;using System.Web.SessionState;using System.IO;using System.Collections.Generic;using System.Web.UI.WebControls;using System.Text;using System.Drawing;using System.Drawing.Imaging;public class UploadifyUpload : IHttpHandler, IRequiresSessionState{ public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; context.Response.Charset = "utf-8"; string action = context.Request["action"]; switch (action) { case "upload": //上传图片 upload(context); break; case "cutsaveimg": //裁剪并保存 cutsaveimg(context); break; } context.Response.End(); } /// <summary> /// 上传图片 /// </summary> /// <param name="context"></param> private void upload(HttpContext context) { HttpPostedFile postedFile = context.Request.Files["Filedata"]; if (postedFile != null) { string fileName, fileExtension; int fileSize; fileName = postedFile.FileName; fileSize = postedFile.ContentLength; if (fileName != "") { fileExtension = postedFile.FileName.Substring(postedFile.FileName.LastIndexOf('.')); string strPath = context.Server.MapPath("/") + "\App_File\Upload\";//设置文件的路径 string strFileName = "upload" + DateTime.Now.ToString("yyyyMMddHHmmss") + fileExtension; string strFileUrl = strPath + strFileName;//保存文件路径 if (!Directory.Exists(strPath)) { Directory.CreateDirectory(strPath); } postedFile.SaveAs(strFileUrl);//先保存源文件 context.Response.Write("{"status":0,"message":"/App_File/Upload/" + strFileName + ""}"); } else { context.Response.Write("{"status":1,"message":"上传失败!"}"); } } else { context.Response.Write("{"status":1,"message":"上传失败!"}"); } } /// <summary> /// 裁剪并保存图片 /// </summary> /// <param name="context"></param> private void cutsaveimg(HttpContext context) { string strImgUrl = context.Request["strImgUrl"]; string strXone = context.Request["hidXone"]; string strYone = context.Request["hidYone"]; string strImgWidth = context.Request["hidImgWidth"]; string strImgHeight = context.Request["hidImgHeight"]; string[] urls = strImgUrl.Split('/'); string str_url = urls.Last(); try { string strOldFiel = context.Server.MapPath("~/App_File/Upload/"); string strNewFiel = context.Server.MapPath("~/App_File/Cut/"); string strOldUrl = Path.Combine(strOldFiel, str_url); string strNewUrl = Path.Combine(strNewFiel, "cut" + DateTime.Now.ToString("yyyyMMddHHmmss") + "." + str_url.Split('.')[1]); if (!Directory.Exists(strNewFiel)) { Directory.CreateDirectory(strNewFiel); } int intStartX = int.Parse(strXone); int intStartY = int.Parse(strYone); int intWidth = int.Parse(strImgWidth); int intHeight = int.Parse(strImgHeight); CutGeneratedImage(intStartX, intStartY, intWidth, intHeight, strOldUrl, strNewUrl); context.Response.Write("{"status":0,"message":"裁剪成功并保存!"}"); } catch { context.Response.Write("{"status":1,"message":"裁剪失败!"}"); } } /// <summary> /// 裁剪图片 /// </summary> /// <param name="intWidth">要缩小裁剪图片宽度</param> /// <param name="intHeight">要缩小裁剪图片长度</param> /// <param name="strOldImgUrl">要处理图片路径</param> /// <param name="strNewImgUrl">处理完毕图片路径</param> public void CutGeneratedImage(int intStartX, int intStartY, int intWidth, int intHeight, string strOldImgUrl, string strNewImgUrl) { //上传标准图大小 int intStandardWidth = 120; int intStandardHeight = 120; int intReduceWidth = 0; // 缩小的宽度 int intReduceHeight = 0; // 缩小的高度 int intCutOutWidth = 0; // 裁剪的宽度 int intCutOutHeight = 0; // 裁剪的高度 int level = 100; //缩略图的质量 1-100的范围 //获得缩小,裁剪大小 if (intStandardHeight * intWidth / intStandardWidth > intHeight) { intReduceWidth = intWidth; intReduceHeight = intStandardHeight * intWidth / intStandardWidth; intCutOutWidth = intWidth; intCutOutHeight = intHeight; } else if (intStandardHeight * intWidth / intStandardWidth < intHeight) { intReduceWidth = intStandardWidth * intHeight / intStandardHeight; intReduceHeight = intHeight; intCutOutWidth = intWidth; intCutOutHeight = intHeight; } else { intReduceWidth = intWidth; intReduceHeight = intHeight; intCutOutWidth = intWidth; intCutOutHeight = intHeight; } //通过连接创建Image对象 //System.Drawing.Image oldimage = System.Drawing.Image.FromFile(strOldImgUrl); //oldimage.Save(Server.MapPath("tepm.jpg")); //oldimage.Dispose(); //缩小图片 Bitmap bm = new Bitmap(strOldImgUrl); //处理JPG质量的函数 ImageCodecInfo[] codecs = ImageCodecInfo.GetImageEncoders(); ImageCodecInfo ici = null; foreach (ImageCodecInfo codec in codecs) { if (codec.MimeType == "image/jpeg") { ici = codec; break; } } EncoderParameters ep = new EncoderParameters(); ep.Param[0] = new EncoderParameter(System.Drawing.Imaging.Encoder.Quality, (long)level); //裁剪图片 Rectangle cloneRect = new Rectangle(intStartX, intStartY, intCutOutWidth, intCutOutHeight); PixelFormat format = bm.PixelFormat; Bitmap cloneBitmap = bm.Clone(cloneRect, format); //保存图片 cloneBitmap.Save(strNewImgUrl, ici, ep); bm.Dispose(); } public bool IsReusable { get { return false; } }} |


4、最后奉上Demo