开发工具
Visual Studio 2013
SQL Server 2008 R2
准备工作
启动Visual Studio 2013,新建一个ASP.NET Web应用程序,命名为SimpleAPI。选择Empty模板,并勾选“Web API”,无身份验证,不添加单元测试。

准备用SQL Server数据库来存储数据,因此要安装下Entity Framework框架,免去写繁琐SQL语句的麻烦。打开工具-》程序包管理器控制台输入以下命令安装。
Install-Package EntityFramework
在Web.config文件里配置数据库连接代码,打开这个文件,在configuration节点内添加连接字符串,其中星号部分换成SQLServer的数据库名称。
<connectionStrings> <add name="DefaultConnection" connectionString="Data Source=Localhost;Initial Catalog=******;Integrated Security=SSPI;" providerName="System.Data.SqlClient" /> </connectionStrings>
建立数据模型
在Models目录下新建一个名为Friend.cs的类文件。
public class Friend
{
public int ID { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public string Address { get; set; }
public string City { get; set; }
public string PostalCode { get; set; }
public string Country { get; set; }
public string Notes { get; set; }
}
同时建立数据库的Context类文件。
public class FriendContext : DbContext
{
public FriendContext()
: base("name=DefaultConnection")
{
}
public DbSet<Friend> Friends { get; set; }
protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
modelBuilder.Conventions.Remove<PluralizingTableNameConvention>();
}
}
说明:
1、name=DefaultConnection要和Web.config中的数据库连接字符串中的name一致。
2、OnModelCreating重载函数的作用是让创建的数据表名称为单数格式,即为Friend,而不是Friends。
然后在程序包管理控制台启用Migrations,生成Migrations目录,以及目录中的Configuration.cs配置文件。
Enable-Migrations
再依次执行下面2条命令,就可以把刚才建立的数据模型导入到SQLServer中了,很方便。
Add-Migration xxx Update-Database
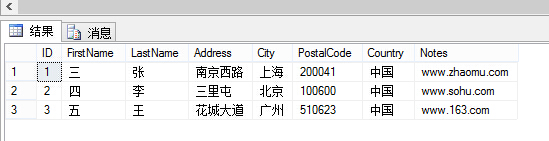
其中xxx可任意填写,VS会生成一个名为201508051223177_xxx.cs文件,201508051223177是当前时间,文件包含Up和Down两个方法。现在我们再到SQLServer中刷新下查看,会发现一个名为Friend的数据表就建立好了。
下面利用Configuration.cs中的Seed函数添加一些测试数据,在Seed方法下添加以下模拟数据。
var friend = new Friend
{
FirstName = "三",
LastName = "张",
Address = "南京西路",
City = "上海",
Country = "中国",
PostalCode = "200041",
Notes = "www.zhaomu.com"
};
context.Friends.Add(friend);
friend = new Friend
{
FirstName = "四",
LastName = "李",
Address = "三里屯",
City = "北京",
Country = "中国",
PostalCode = "100600",
Notes = "www.sohu.com"
};
context.Friends.Add(friend);
friend = new Friend
{
FirstName = "五",
LastName = "王",
Address = "花城大道",
City = "广州",
Country = "中国",
PostalCode = "510623",
Notes = "www.163.com"
};
context.Friends.Add(friend);
然后执行Update-Database命令后,这些数据就成功导入到SQL Server的数据表里面了。

创建控制器
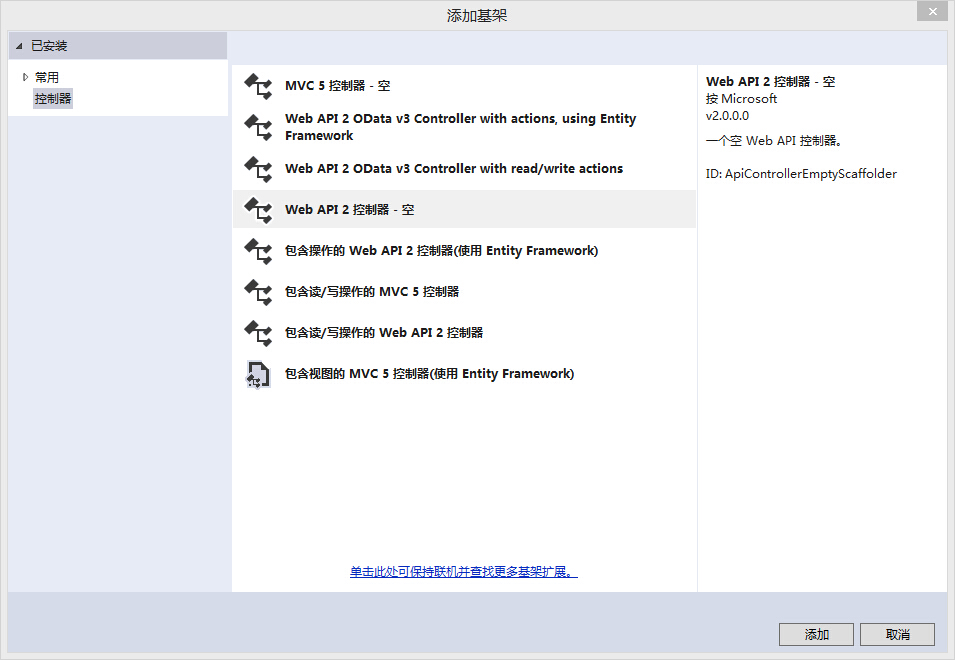
在Controllers目录下添加控制器,选择“Web API 2 控制器 - 空”,我们将手工编写API程序的读取、添加、修改、删除各常用接口。控制器文件命名为FriendController.cs。

读取Get方法,在FriendController.cs中添加以下代码。
private FriendContext db = new FriendContext();
public IEnumerable<Friend> Get()
{
return db.Friends.AsEnumerable();
}
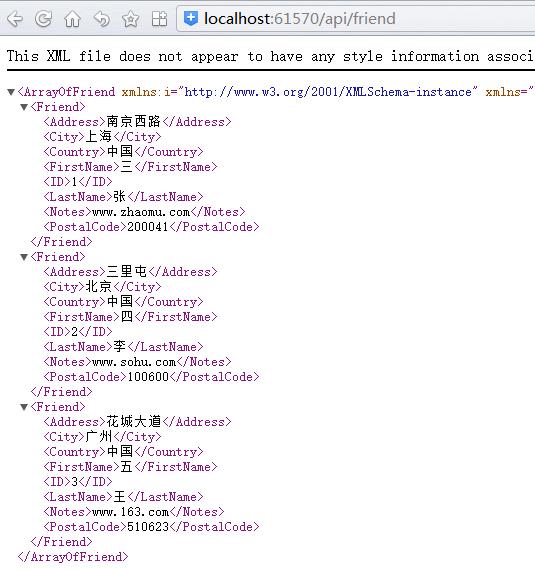
编译后,我们访问 http://localhost:61570/api/friend(61570是随机端口),如果一切正常的话会出现以下XML格式的数据,说明数据读取成功。

转换成json格式显示
现在比较流行json格式的API接口数据,如果我们要让数据以json格式显示,需要修改App_Start目录下的WebApiConfig.cs文件,在//Web API 配置和服务的注释下添加以下代码:
config.Formatters.Remove(config.Formatters.XmlFormatter); var jsonFormatter = config.Formatters.JsonFormatter; jsonFormatter.SerializerSettings.Formatting = Newtonsoft.Json.Formatting.Indented; jsonFormatter.SerializerSettings.ContractResolver = new CamelCasePropertyNamesContractResolver();
说明:第一行是去掉默认的XML格式,这样输出数据就会以json格式显示,第三行是将输出结果缩进显示,第四行则是将字段名称改成camelCase格式,即postalCode这样的json统一格式。然后我们再次运行,发现结果就是我们想要的了。

在第二部分我们将继续完成用ASP.NET Web API技术对数据进行添加、修改和删除的操作,接着我们会使用一款很好用的接口测试工具Rest Client在浏览器上对刚刚开发好的API接口进行实际运行。