1.在thinkphp/library/think/paginator/driver目录下新建文件Page.php
注意命名空间和继承
<?php namespace thinkpaginatordriver; use thinkPaginator; class Page extends Paginator { public $rollPage=5;//分页栏每页显示的页数 //首页 protected function home() { if ($this->currentPage() > 1) { return "<a href='" . $this->url(1) . "' title='首页'>首页</a>"; } else { return "<p>首页</p>"; } } //上一页 protected function prev() { if ($this->currentPage() > 1) { return "<a href='" . $this->url($this->currentPage - 1) . "' title='上一页'>上一页</a>"; } else { return "<p>上一页</p>"; } } //下一页 protected function next() { if ($this->hasMore) { return "<a href='" . $this->url($this->currentPage + 1) . "' title='下一页'>下一页</a>"; } else { return"<p>下一页</p>"; } } //尾页 protected function last() { if ($this->hasMore) { return "<a href='" . $this->url($this->lastPage) . "' title='尾页'>尾页</a>"; } else { return "<p>尾页</p>"; } } //统计信息 protected function info(){ return "<p class='pageRemark'>共<b>" . $this->lastPage . "</b>页<b>" . $this->total . "</b>条数据</p>"; } /** * 页码按钮 * @return string */ protected function getLinks() { if ($this->simple) return ''; $block = [ 'first' => null, 'slider' => null, 'last' => null ]; $rollPage = $this->rollPage;//分页栏每页显示的页数 $nowPage = floor($rollPage/2);//计算分页临时变量 if($this->lastPage <= $rollPage){ $block['first'] = $this->getUrlRange(1, $this->lastPage); }else if($this->currentPage <= $nowPage){ $block['first'] = $this->getUrlRange(1, $rollPage); }else if($this->currentPage >= ($this->lastPage - $nowPage)){ $block['first'] = $this->getUrlRange($this->lastPage - $rollPage+1, $this->lastPage); }else{ $block['first'] = $this->getUrlRange($this->currentPage - $nowPage, $this->currentPage + $nowPage); } $html = ''; if (is_array($block['first'])) { $html .= $this->getUrlLinks($block['first']); } return $html; } /** * 渲染分页html * @return mixed */ public function render() { if ($this->hasPages()) { if ($this->simple) { return sprintf( '%s<div class="pagination">%s %s %s</div>', $this->css(), $this->prev(), $this->getLinks(), $this->next() ); } else { return sprintf( '%s<div class="pagination">%s %s %s %s %s %s</div>', $this->css(), $this->home(), $this->prev(), $this->getLinks(), $this->next(), $this->last(), $this->info() ); } } } /** * 生成一个可点击的按钮 * * @param string $url * @param int $page * @return string */ protected function getAvailablePageWrapper($url, $page) { return '<a href="' . htmlentities($url) . '" title="第"'. $page .'"页" >' . $page . '</a>'; } /** * 生成一个禁用的按钮 * * @param string $text * @return string */ protected function getDisabledTextWrapper($text) { return '<p class="pageEllipsis">' . $text . '</p>'; } /** * 生成一个激活的按钮 * * @param string $text * @return string */ protected function getActivePageWrapper($text) { return '<a href="" class="cur">' . $text . '</a>'; } /** * 生成省略号按钮 * * @return string */ protected function getDots() { return $this->getDisabledTextWrapper('...'); } /** * 批量生成页码按钮. * * @param array $urls * @return string */ protected function getUrlLinks(array $urls) { $html = ''; foreach ($urls as $page => $url) { $html .= $this->getPageLinkWrapper($url, $page); } return $html; } /** * 生成普通页码按钮 * * @param string $url * @param int $page * @return string */ protected function getPageLinkWrapper($url, $page) { if ($page == $this->currentPage()) { return $this->getActivePageWrapper($page); } return $this->getAvailablePageWrapper($url, $page); } /** * 分页样式 */ protected function css(){ return ' <style type="text/css"> .pagination p{ margin:0; cursor:pointer } .pagination{ height:40px; padding:20px 0px; } .pagination a{ display:block; float:left; margin-right:10px; padding:2px 12px; height:24px; border:1px #cccccc solid; background:#fff; text-decoration:none; color:#808080; font-size:12px; line-height:24px; } .pagination a:hover{ color:#077ee3; background: white; border:1px #077ee3 solid; } .pagination a.cur{ border:none; background:#077ee3; color:#fff; } .pagination p{ float:left; padding:2px 12px; font-size:12px; height:24px; line-height:24px; color:#bbb; border:1px #ccc solid; background:#fcfcfc; margin-right:8px; } .pagination p.pageRemark{ border-style:none; background:none; margin-right:0px; padding:4px 0px; color:#666; } .pagination p.pageRemark b{ color:red; } .pagination p.pageEllipsis{ border-style:none; background:none; padding:4px 0px; color:#808080; } .dates li {font-size: 14px;margin:20px 0} .dates li span{float:right} </style>'; } }
2.修改application/config配置文件
//分页配置 'paginate' => [ 'type' => 'Page', 'var_page' => 'page', 'list_rows' => 15, ],
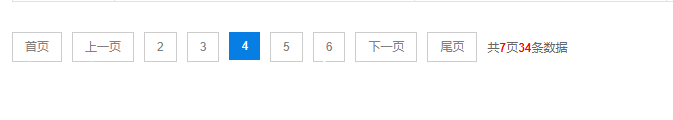
效果:限制分页栏每页显示的5页

点击4时会显示2-6页,同理,点击5时会显示3-7页,即每次只显示5个页码