Vue前端路由
1. npm install vue-router --save
2.脚手架安装
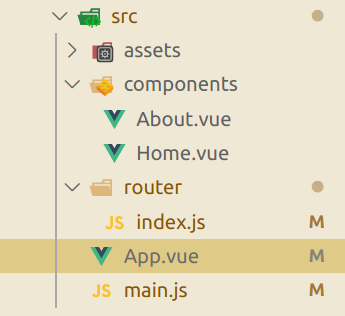
一、目录结构

二、index.js
// 0.导入vue和路由插件 import Vue from 'vue' import VueRouter from 'vue-router' import Home from "../components/Home" import About from "../components/About" // 1.通过Vue.use(插件),安装插件 Vue.use(VueRouter); // 2. 创建VueRouter对象 const routers = [ { // 6.0 配置路由和组件之间的映射关系 path: '/home', component: Home }, { path: "/about", component: About }, ]; const router = new VueRouter({ // 6.1 配置路由和组件之间的映射关系 // router:router, 下面是es6字面量的增强写法 routers }); // 3. 先导出,将router对象传入到Vue实例 export default router
三、main.js
1 import Vue from 'vue' 2 import App from './App' 3 // 4.在main.js里面导入router 4 import router from './router' 5 // 如果导入一个文件夹,它会自动找到该文件夹下的index文件 6 7 Vue.config.productionTip = false 8 9 /* eslint-disable no-new */ 10 new Vue({ 11 el: '#app', 12 // 5.Vue里面挂载router 13 router, 14 render: h => h(App) 15 })
四、App.vue
1 <template> 2 <div id="app"> 3 <router-link to="/home">首页</router-link> 4 <router-link to="/about">关于</router-link> 5 <!-- router-view相当于占位--> 6 <router-view></router-view> 7 8 </div> 9 </template> 10 11 <script> 12 export default { 13 name: 'App' 14 } 15 </script> 16 17 <style> 18 19 </style>