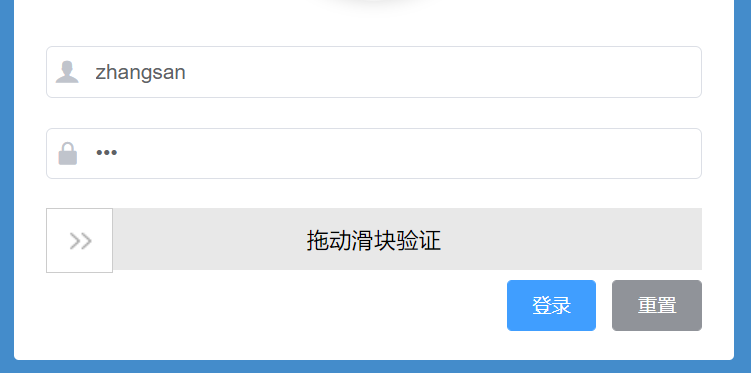
效果:

代码如下:
<template> <div class='login_container'> <div class="login_box"> <!-- 头像区 --> <div class="avatar_box"> <img src="../../assets/baby.jpg" alt=""> </div> <!-- 登录表单区 --> <el-form ref="loginFormRef" :model="loginForm" :rules="loginFormRules" label-width="0px" class="login_form"> <el-form-item prop="username"> <el-input prefix-icon="iconfont icon-user" v-model="loginForm.username"></el-input> </el-form-item> <el-form-item prop="password"> <el-input prefix-icon="iconfont icon-3702mima" v-model="loginForm.password" type="password" @keyup.enter.native="handlelogin"></el-input> </el-form-item> <el-form-item style="margin-bottom: 5px !important;"> <div style="100%;"> <div class="movebox"> <div class="movego"/> <div id="txt" class="txt">拖动滑块验证</div> <div v-move class="move moveBefore"/> </div> </div> </el-form-item> <el-form-item class="btns"> <el-button :loading="loading" type="primary" @click="handlelogin">登录</el-button> <el-button type="info" @click="resetLoginForm">重置</el-button> </el-form-item> </el-form> </div> </div> </template> <script> import { login } from '@/api/login' export default { name: '', directives: { move(el) { el.onmousedown = function(e) { var X = e.clientX - el.offsetLeft document.onmousemove = function(e) { var endx = e.clientX - X el.className = 'move moveBefore' el.style.left = endx + 'px' var width = $('.movebox').width() - $('.move').width() el.parentNode.children[0].style.width = endx + 'px' el.parentNode.children[1].innerHTML = '拖动滑块验证' // 临界值小于 if (endx <= 0) { el.style.left = 0 + 'px' el.parentNode.children[0].style.width = 0 + 'px' // $('.movego').width(0) } // 临界值大于 // console.log(el.style.left) if (parseInt(el.style.left) >= width) { el.style.left = width + 'px' el.parentNode.children[0].style.width = width + 'px' el.parentNode.children[1].innerHTML = '验证通过' el.className = 'move moveSuccess' el.onmousedown = null } } } document.onmouseup = function() { document.onmousemove = null } } }, data () { return { /* 这是登录表单的数据绑定对象 */ loginForm: { username: 'zhangsan', password: '123' }, loginFormRules: { username: [ { required: true, message: '请输入用户名', trigger: 'blur' }, { min: 3, max: 10, message: '长度在3到10个字符', trigger: 'blur' } ], password: [ { required: true, message: '请输入密码', trigger: 'blur' }, { min: 3, max: 15, message: '长度在3到15个字符', trigger: 'blur' } ] }, loading: false, } }, created () {}, // mounted () {}, computed: {}, methods: { resetLoginForm: function () { this.$refs.loginFormRef.resetFields() }, handlelogin: function () { this.$refs.loginFormRef.validate( valid => { if (!valid) return // 对滑块进行判断 if ($('#txt').text() != '验证通过') { this.$message.warning('请先拖动验证') return } this.loading = true this.$store.dispatch('user/login', this.loginForm).then(res => { console.log(res) if (res.success) { this.$router.push('/') this.loading = false } else { const obj = $('.move') obj.css('left', 0 + 'px') obj.removeClass('move moveSuccess') obj.addClass('move moveBefore') obj[0].parentNode.children[0].style.width = 0 + 'px' obj[0].parentNode.children[1].innerHTML = '拖动滑块验证' this.$message.error(res.msg) } }).catch(() => { this.loading = false }) }) } } } </script> <style rel="stylesheet/scss" lang="less" scoped> .login_container { background-color: #448CCB; // 给登录组件添加一个背景色 height: 100%; } .login_box { 450px; height: 300px; background-color: #fff; border-radius: 3px; position: absolute; left: 50%; top: 50%; transform: translate(-50%,-50%); .avatar_box { 130px; height: 130px; border: 1px solid #eee; border-radius: 50%; padding: 10px; box-shadow: 0 0 10px #ddd; position: absolute; left: 50%; transform: translate(-50%,-50%); background-color: #fff; img { 100%; height: 100%; border-radius: 50%; background-color: #eee; } } } .btns{ display: flex; justify-content: flex-end; } .login_form{ position: absolute; bottom: 0; 100%; padding: 0 20px; box-sizing: border-box; } .movebox { position: relative; background-color: #e8e8e8; 100%; height: 39px; line-height: 39px; text-align: center; .txt { position: absolute; top: 0px; 100%; -moz-user-select: none; -webkit-user-select: none; user-select: none; -o-user-select: none; -ms-user-select: none; } .movego { background-color: #7ac23c; height: 39px; 0px; } .move { position: absolute; top: 0px; left: 0px; 40px; height: 39px; border: 1px solid #ccc; cursor: move; } .moveBefore { background: #fff url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA3hpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNS1jMDIxIDc5LjE1NTc3MiwgMjAxNC8wMS8xMy0xOTo0NDowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtcE1NOk9yaWdpbmFsRG9jdW1lbnRJRD0ieG1wLmRpZDo0ZDhlNWY5My05NmI0LTRlNWQtOGFjYi03ZTY4OGYyMTU2ZTYiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6NTEyNTVEMURGMkVFMTFFNEI5NDBCMjQ2M0ExMDQ1OUYiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6NTEyNTVEMUNGMkVFMTFFNEI5NDBCMjQ2M0ExMDQ1OUYiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIDIwMTQgKE1hY2ludG9zaCkiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDo2MTc5NzNmZS02OTQxLTQyOTYtYTIwNi02NDI2YTNkOWU5YmUiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6NGQ4ZTVmOTMtOTZiNC00ZTVkLThhY2ItN2U2ODhmMjE1NmU2Ii8+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+YiRG4AAAALFJREFUeNpi/P//PwMlgImBQkA9A+bOnfsIiBOxKcInh+yCaCDuByoswaIOpxwjciACFegBqZ1AvBSIS5OTk/8TkmNEjwWgQiUgtQuIjwAxUF3yX3xyGIEIFLwHpKyAWB+I1xGSwxULIGf9A7mQkBwTlhBXAFLHgPgqEAcTkmNCU6AL9d8WII4HOvk3ITkWJAXWUMlOoGQHmsE45ViQ2KuBuASoYC4Wf+OUYxz6mQkgwAAN9mIrUReCXgAAAABJRU5ErkJggg==") no-repeat center; } .moveSuccess { background: #fff url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA3hpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNS1jMDIxIDc5LjE1NTc3MiwgMjAxNC8wMS8xMy0xOTo0NDowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtcE1NOk9yaWdpbmFsRG9jdW1lbnRJRD0ieG1wLmRpZDo0ZDhlNWY5My05NmI0LTRlNWQtOGFjYi03ZTY4OGYyMTU2ZTYiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6NDlBRDI3NjVGMkQ2MTFFNEI5NDBCMjQ2M0ExMDQ1OUYiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6NDlBRDI3NjRGMkQ2MTFFNEI5NDBCMjQ2M0ExMDQ1OUYiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIDIwMTQgKE1hY2ludG9zaCkiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDphNWEzMWNhMC1hYmViLTQxNWEtYTEwZS04Y2U5NzRlN2Q4YTEiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6NGQ4ZTVmOTMtOTZiNC00ZTVkLThhY2ItN2U2ODhmMjE1NmU2Ii8+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+k+sHwwAAASZJREFUeNpi/P//PwMyKD8uZw+kUoDYEYgloMIvgHg/EM/ptHx0EFk9I8wAoEZ+IDUPiIMY8IN1QJwENOgj3ACo5gNAbMBAHLgAxA4gQ5igAnNJ0MwAVTsX7IKyY7L2UNuJAf+AmAmJ78AEDTBiwGYg5gbifCSxFCZoaBMCy4A4GOjnH0D6DpK4IxNSVIHAfSDOAeLraJrjgJp/AwPbHMhejiQnwYRmUzNQ4VQgDQqXK0ia/0I17wJiPmQNTNBEAgMlQIWiQA2vgWw7QppBekGxsAjIiEUSBNnsBDWEAY9mEFgMMgBk00E0iZtA7AHEctDQ58MRuA6wlLgGFMoMpIG1QFeGwAIxGZo8GUhIysmwQGSAZgwHaEZhICIzOaBkJkqyM0CAAQDGx279Jf50AAAAAABJRU5ErkJggg==") no-repeat center; } } </style>
如果报错:$ is not defined,则安装和配置jquery,参考:https://www.cnblogs.com/zwh0910/p/15643508.html