一、弥补上一篇的两个bug
二、介绍与使用DATA ANNOTAIONS
一、弥补上一篇的两个bug
上一篇有两个bug,分别是创建新学生后ID为0,刷新创建后信息界面发现会反复提交其数据,这是为啥

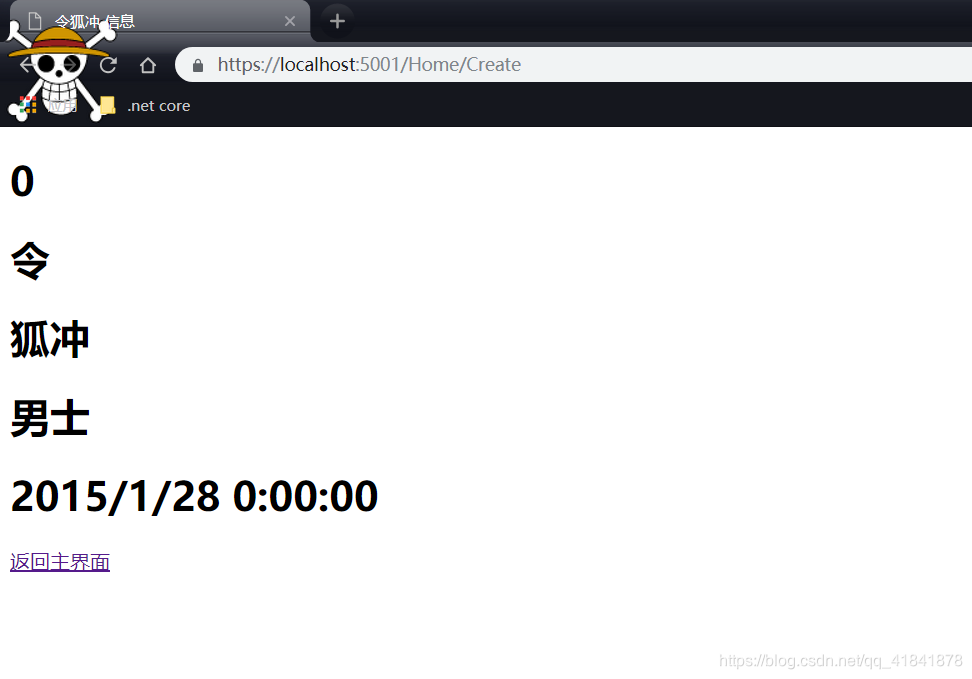
注意上面这个url地址/Home/Create
这么说就是我们还处于Create创建的页面,并没有跳转到Detail界面,而且Create.cshtml页面中的数据模板是StudentCreateViewModel,没有Id属性。所以为零
这怎么做?
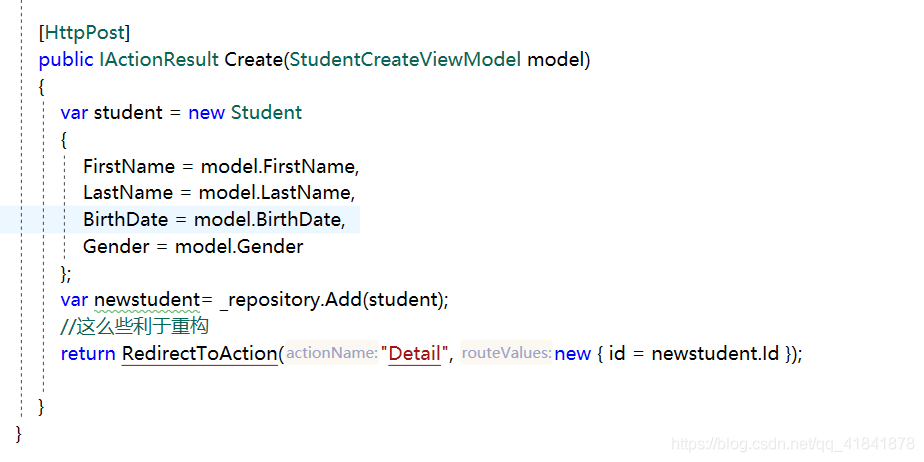
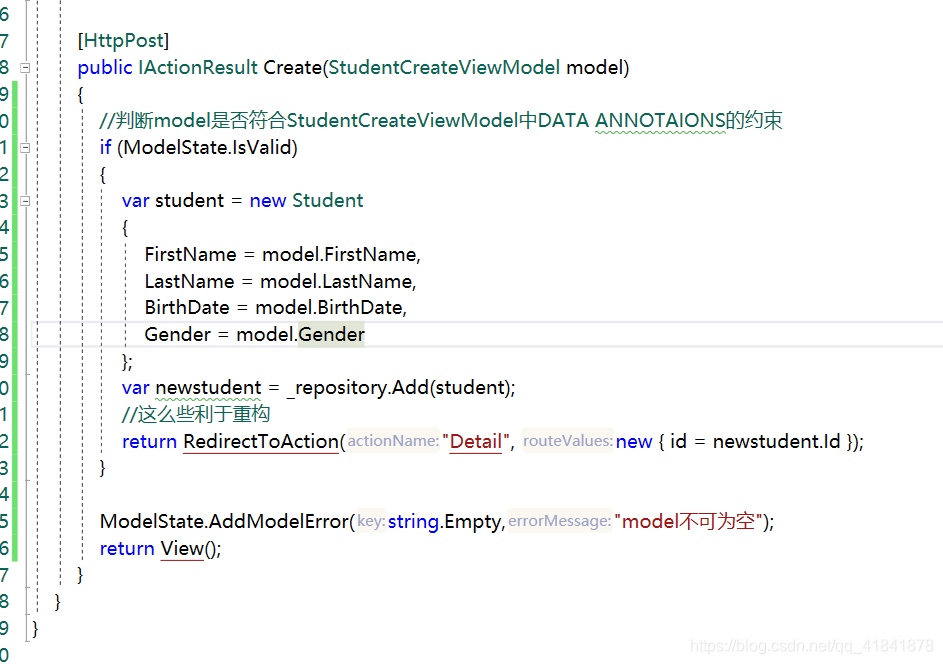
在Homeconreoller中

这么做会返回的是Detail这个url,其中id是newstudent.Id
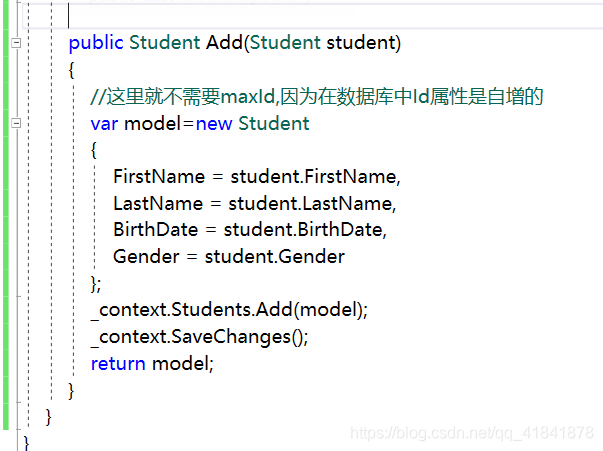
在EfCoreRepository中应当反回的是model

因为数据库保存的是model,所以也只会对model中的Id属性进行自增,如果返回的是student的话Id会是零
ok,bug解决
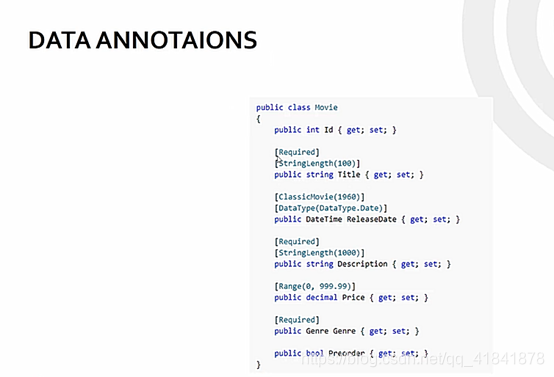
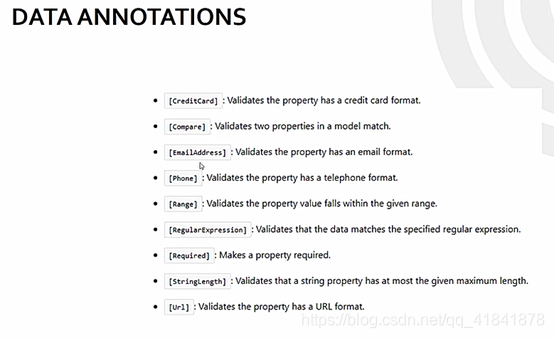
二、介绍与使用DATA ANNOTAIONS
简单说下用于验证数据


现在我们先对Create视图改变下
@using TutorialStudy.Model
@model TutorialStudy.Views.ViewModel.StudentCreateViewModel
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>添加学生</title>
</head>
<body>
<form method="post">
<h1>创建一个学生</h1>
<div>
<label asp-for="FirstName"></label>
<input asp-for="FirstName"/>
</div>
<div>
<label asp-for="LastName"></label>
<input asp-for="LastName" />
</div>
<div>
<label asp-for="BirthDate"></label>
<input asp-for="BirthDate" type="date" />
</div>
<div>
<label asp-for="Gender"></label>
<select asp-for="Gender" asp-items="Html.GetEnumSelectList<Gender>()"></select>
</div>
<button type="submit">添加</button>
</form>
</body>
</html>
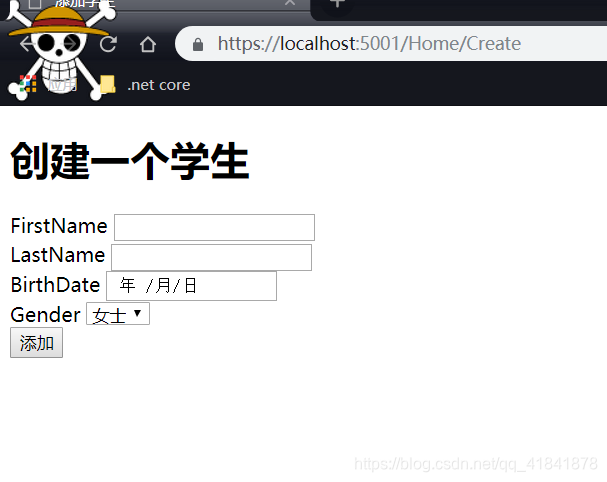
运行看看

在这里你可以不输入什么直接保存,就是空值,也会保存到数据库中,接下来我们要面对这个问题
打开我们的viewmodel中的StudentCreateViewModel
using System;
using System.ComponentModel.DataAnnotations;
using TutorialStudy.Model;
namespace TutorialStudy.Views.ViewModel
{
public class StudentCreateViewModel
{
//Required指定需要数据字段值
[Display(Name = "姓"),Required,]
public string LastName { get; set; }
//MaxLength字符最大长度
[Display(Name = "名"),Required,MaxLength(10)]
public string FirstName { get; set; }
[Display(Name = "性别")]
public Gender Gender { get; set; }
[Display(Name = "出生日期")]
public DateTime BirthDate { get; set; }
}
}
这就是对数据添加约束还有取名
然而这样做只有Name有效会输出到界面,然而我们还要判断数据满不满足条件,
在HoemController中

这句话改为这样,会发现我们运行后输入空值什么都没有发生,只是感觉刷新了一下
同样也没有录入数据库

还有上面这个问题
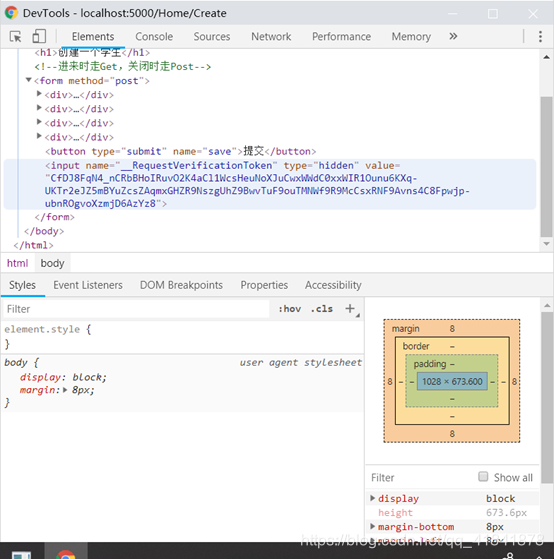
上面那个我记得是是夸大请求伪造
Httppost常出现,为避免
RequestVerificationToken
修改create.cshtml代码
@using TutorialStudy.Model
@model TutorialStudy.Views.ViewModel.StudentCreateViewModel
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>添加学生</title>
</head>
<body>
<form method="post">
<h1>创建一个学生</h1>
<div>
<label asp-for="FirstName"></label>
<input asp-for="FirstName"/>
<span asp-validation-for="FirstName"></span>
</div>
<div>
<label asp-for="LastName"></label>
<input asp-for="LastName" />
<span asp-validation-for="LastName"></span>
</div>
<div>
<label asp-for="BirthDate"></label>
<input asp-for="BirthDate" type="date" />
<span asp-validation-for="BirthDate"></span>
</div>
<div>
<label asp-for="Gender"></label>
<select asp-for="Gender" asp-items="Html.GetEnumSelectList<Gender>()"></select>
<span asp-validation-for="Gender"></span>
</div>
<button type="submit">添加</button>
</form>
</body>
</html>
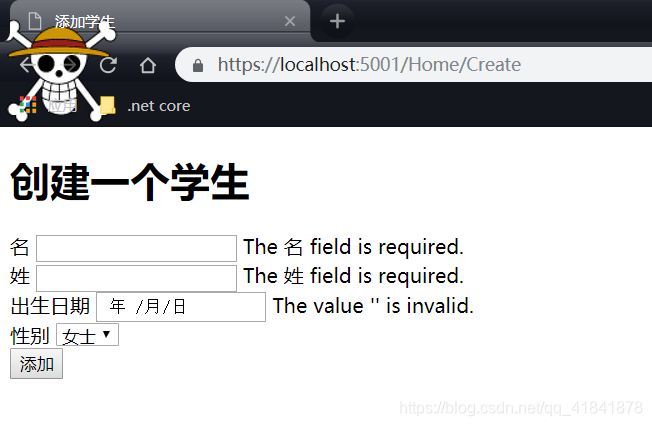
运行,直接什么都不填,直接添加

这样就会有提示
ok!
github地址
https://github.com/1045683477/.net-core-mvc-intermediate