关于调试
当我们只专注于前端的时候,我们习惯性F12,这会给我们带来安全与舒心的感觉。
但是当我们使用NodeJs来开发后台的时候,我想噩梦来了。
但是也别泰国担心,NodeJs的调试是很不方便!这是肯定的。
但是还好,我们有## node-inspector ##来帮助我们解决一部分的调试问题,但是对于异步能力很强的NodeJs它还是有点力不从心。
node-inspector
安装node-inspector
依旧是通过npm来全局安装node-inspector
npm install -g node-inspector
测试代码
//event.js
var events = require('events');
var util = require('util');
function tianxiasan(name){
this.name = name;
events.EventEmitter.call(this);
}
util.inherits(Restaurant, events.EventEmitter);
//定义角色
var restaurant = new tianxiasan('奕剑');
这就是我们要调试的代码
启动node-inspector
先启动node-inspector
C:UsersAdministrator>node-inspector
Node Inspector v0.12.8
Visit http://127.0.0.1:8080/?port=5858 to start debugging.
好了,启动成功。
启动nodejs的debug模式
重新开个终端,再来启动nodejs提供的debug调试功能
C:UsersAdministratorDesktop>node --debug-brk event.js
Debugger listening on port 5858
--debug-brk的意思是使用调试模式启动event.js 并在第一行断点。
添加debugger
在我们需要断点的地方添加debugger即可。会自动断点到debugger的地方。
server.on('listening', onListening);
debugger
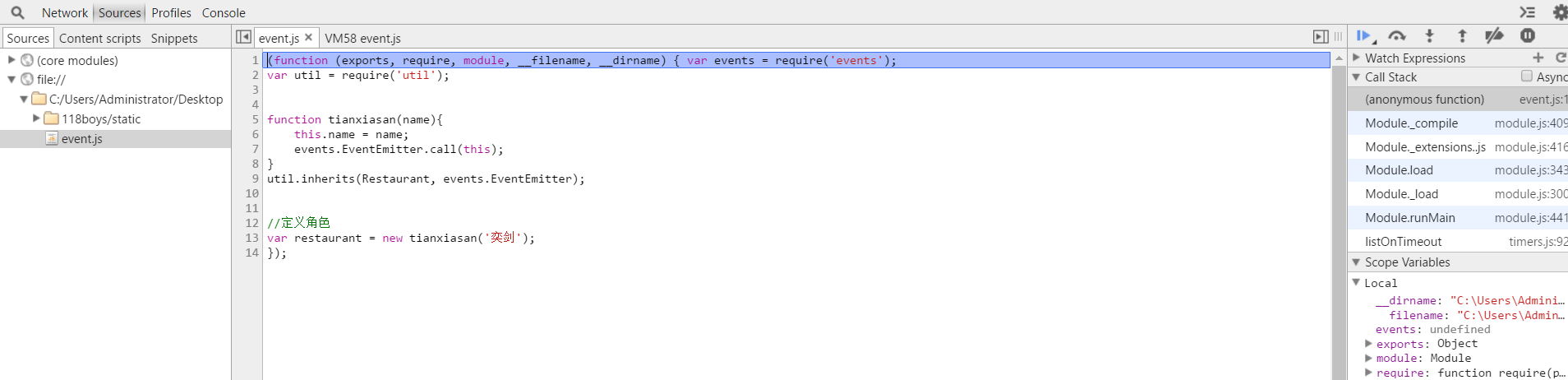
查看效果
这样两个程序之间通过socket来通信。我们就可以在我们属性的谷歌开发者中工具中来调试NodeJs了。

多么熟悉的界面,下面的调试流程与Js调试差不多。
总结
上面是不是说的有点晕?没事,我们来总结一下几个步骤。
第一:使用node-inspector 启动界面调试工具,并在页面打开连接http://127.0.0.1:8080/?port=5858
第二:使用 node --debug-brk app.js 启动我们的应用,并在第一行断点,方便我们调试
第三: 如果你想修改代码后,依旧可以热启动,并重新调试的话,那使用supervisor来启动即可,类似这样:supervisor --debug-brk app.js