本章前言:本章讲如何利用VS和QT来创建一个基本的QOpenGLWidget窗口和有关联的三个核心函数,因为版本更新可能会有大同小异,但基本的不会有变换,有了QT的帮助,我们不需要下载opengL、glsl、cmake只需要下载一个qt和使之跟vs链接的小插件即可,注意在下载qt的时候,记得按照opengl模块(虽然这个模块免费了,但是qt官网并没有默认放入核心三模块中)。
作者:本教程是我基于github上著名的learnopengl教学https://learnopengl-cn.github.io/和opengl官网https://www.khronos.org/opengl制作的个人opengl教学笔记。之所以选择Qt作为辅助,是因为qt中集成了opengl开发,让我们省去了很多原版opengl不必要的兼容操作和处理,可以把精力更好的放到图形开发上,个人能力有限,如有不足,请多指教。
开发环境:opengl+qt+vs2017+win10
(所有源代码全部开源公开,并且可以在我的个人公众号和博客下载)
个人制作视频教程:https://www.bilibili.com/video/BV1X5411w7QV/
个人技术博客:https://zobolblog.github.io/LearnOpenGLWithQT/Doc/01.html
个人公众号:
![]()

1.新建项目,选择GUI Application (新版的名字略有修改,但是只要选择带GUI的就可以了)

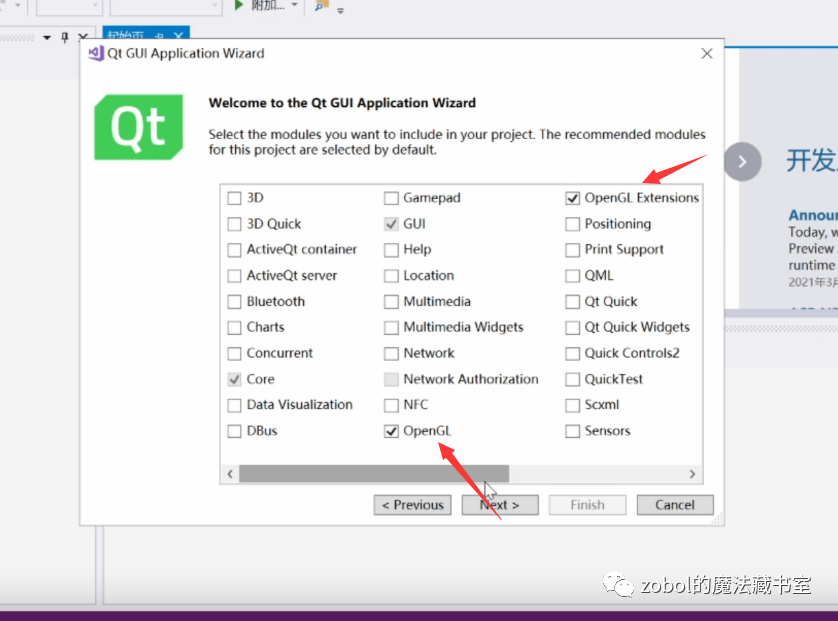
2.添加对应模块opengl、opengl extension(新版把debug和release分开了,无妨)

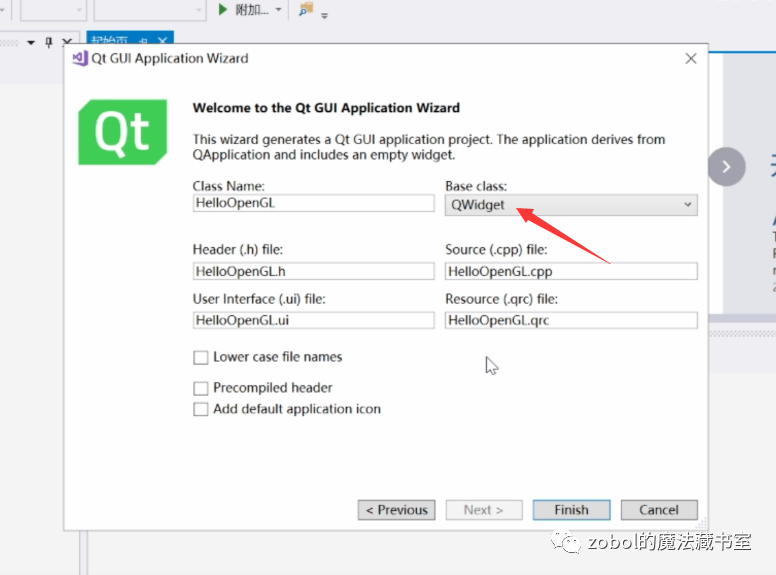
3.选择QWidget作为继承基类,这是qt官方推荐的QOpenGLWidget就是使用QWidget作为父类的。


其余保持不变即可
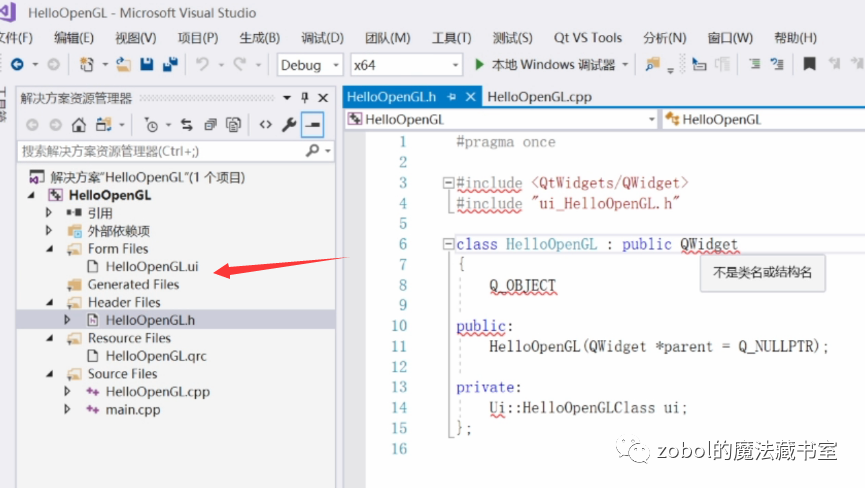
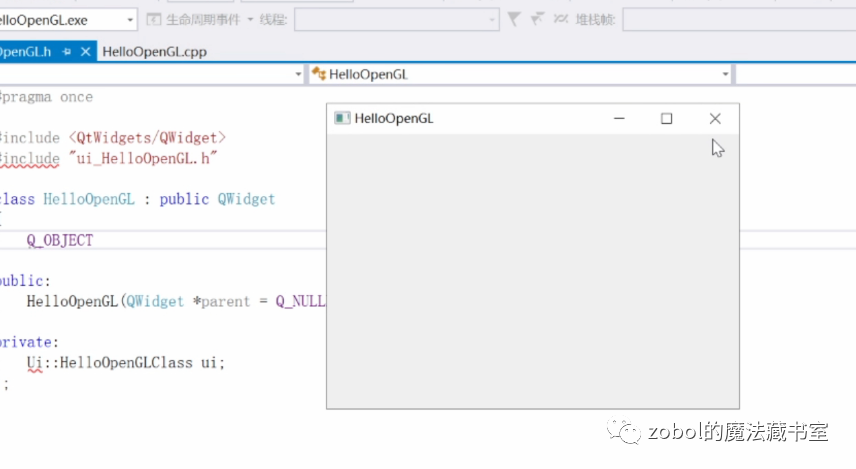
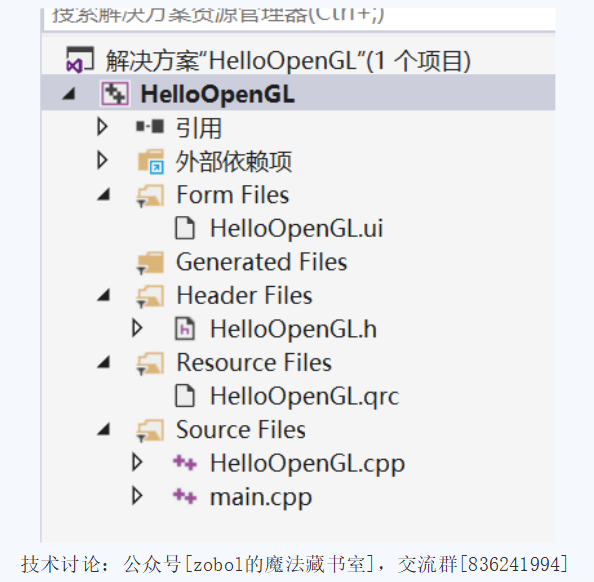
4.创建QWidget项目完成,看一下项目栏,有没有疏漏。

编译之后,正常显示窗口,就是正常。

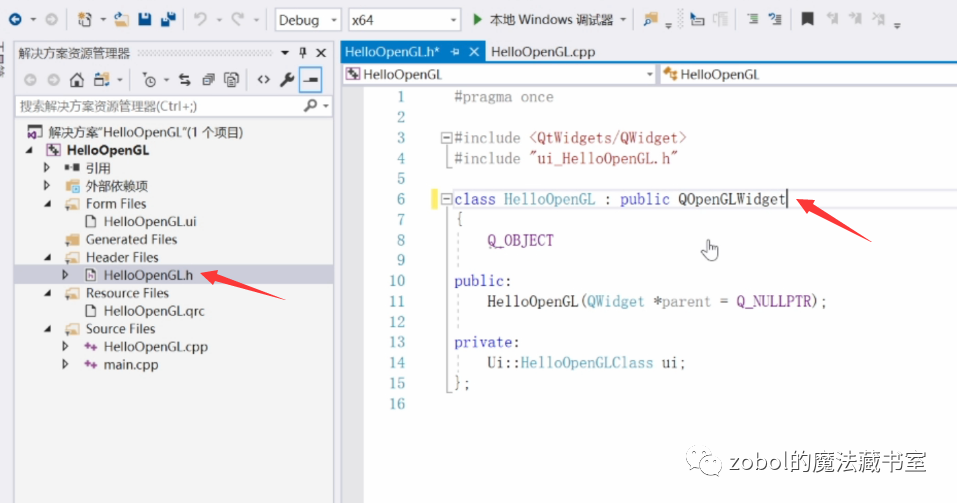
5.替换父类,将QWidget替换成QOpenGLWidget,一共两处


6.添加对应头文件,两个。其中关于opengl版本的文件,至少要填到3.3之后(这之后opengl的版本更新都变化不大)。

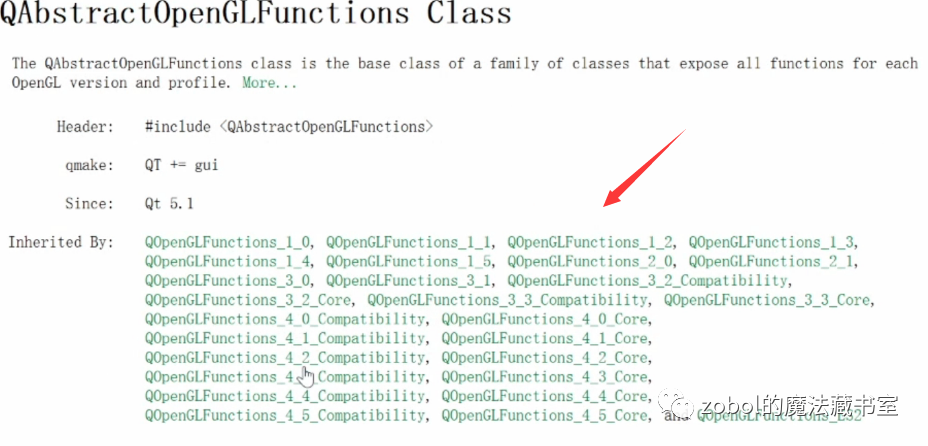
类QOpenGLFunctions_x_x_Core是对OpenGL某个版本的包装器,这样就可以使用原版函数,如果不写,我们就只能用qt封装的另外一套函数,也可以用但是跟learnopengl教程不一样。

因为都是向下兼容型,选择3.3版本之后,你的计算机能带动的就行。
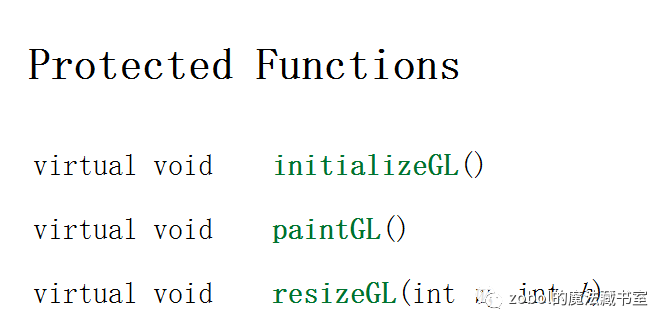
7.三个关键函数,QOpenGLWidget都制作成保护函数,都需要我们去继承,重新实现。

8.在源代码中继承,并实现。

virtual void initializeGL();//负责初始化,就是缓冲对象vao、vbo、ebo、着色器、纹理、摄像机。
virtual void resizeGL(int w, int h);//视图、窗口大小改变,自动调用
virtual void paintGL();//画,渲染一次。循环要添加update()函数
9.initializeGL()函数,负责初始化,就是缓冲对象vao、vbo、ebo、着色器、纹理、摄像机。
This virtual function is called once before the first call to paintGL() or resizeGL(). Reimplement it in a subclass.This function should set up any required OpenGL resources and state.
There is no need to call makeCurrent() because this has already been done when this function is called. Note however that the framebuffer is not yet available at this stage, so avoid issuing draw calls from here. Defer such calls to paintGL() instead.
10.resizeGL(int w, int h)函数,/视图、窗口大小改变,自动调用
This virtual function is called whenever the widget needs to be painted. Reimplement it in a subclass.There is no need to call makeCurrent() because this has already been done when this function is called.
Before invoking this function, the context and the framebuffer are bound, and the viewport is set up by a call to glViewport(). No other state is set and no clearing or drawing is performed by the framework.
11.paintGL()函数画,渲染一次。循环要添加update()函数
Sets the requested surface format.When the format is not explicitly set via this function, the format returned by QSurfaceFormat::defaultFormat() will be used. This means that when having multiple OpenGL widgets, individual calls to this function can be replaced by one single call to QSurfaceFormat::setDefaultFormat() before creating the first widget.
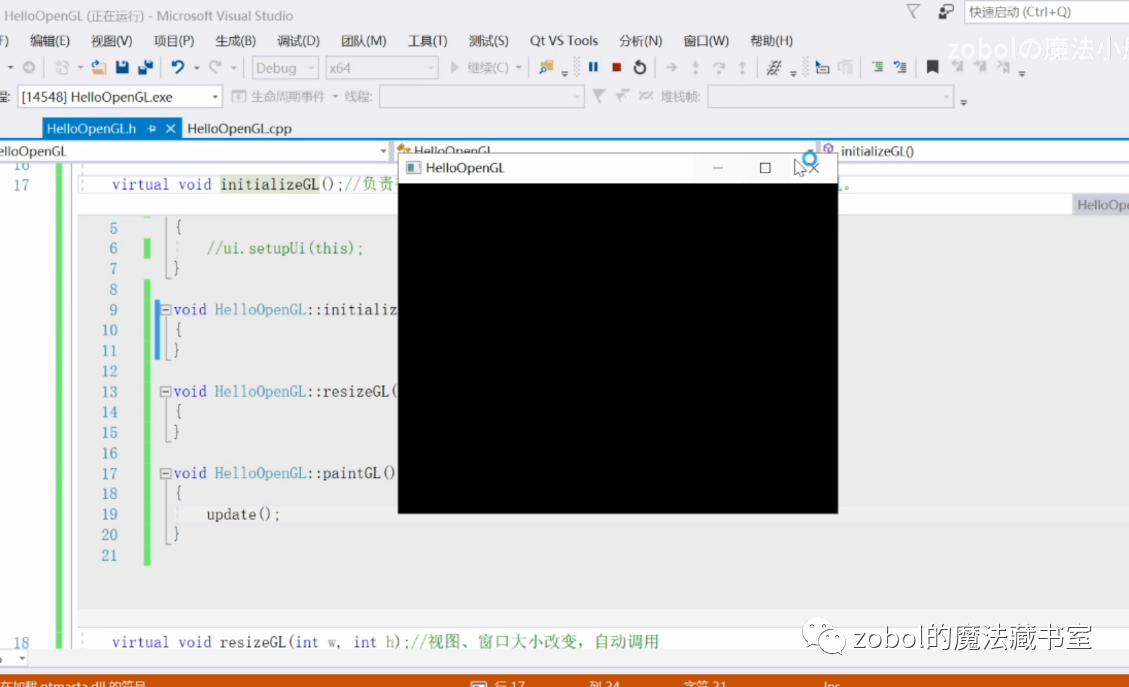
12. 在cpp文件中修改一下,paintGL函数的内容。

13.结果,看见一个黑色框框就是正确的QOpenGLWidget窗口。

源代码:

HelloOpenGL.h:
#include <QtWidgets/QWidget> #include "ui_HelloOpenGL.h" #include <QOpenGLWidget> #include <QOpenGLFunctions_3_3_Core> class HelloOpenGL : public QOpenGLWidget { Q_OBJECT public: HelloOpenGL(QWidget *parent = Q_NULLPTR); protected: virtual void initializeGL();//负责初始化,就是缓冲对象vao、vbo、ebo、着色器、纹理、摄像机。 virtual void resizeGL(int w, int h);//视图、窗口大小改变,自动调用 virtual void paintGL();//画,渲染一次。循环要添加update()函数 private: Ui::HelloOpenGLClass ui; };
HelloOpenGL.cpp:
#include "HelloOpenGL.h" HelloOpenGL::HelloOpenGL(QWidget *parent) : QOpenGLWidget(parent) { } void HelloOpenGL::initializeGL() { } void HelloOpenGL::resizeGL(int w, int h) { } void HelloOpenGL::paintGL() { update(); }
main.cpp:
#include "HelloOpenGL.h" #include <QtWidgets/QApplication> int main(int argc, char *argv[]) { QApplication a(argc, argv); HelloOpenGL w; w.show(); return a.exec(); }