
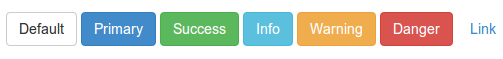
上述按钮CSS规则
.btn {
display: inline-block;
padding: 6px 12px;
margin-bottom: 0;
font-size: 14px;
font-weight: normal;
line-height: 1.428571429;
text-align: center;
white-space: nowrap;
vertical-align: middle;
cursor: pointer;
background-image: none;
border: 1px solid transparent;
border-radius: 4px;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-o-user-select: none;
user-select: none;
}
上述按钮CSS颜色对应样式依次为
#FFFFFF
#428BCA
#5CB85C
#5BC0DE
#F0AD4E
#D9534F
未完待续......