http://www.lmwlove.com/ac/ID868
在学习文章之前,要学会看官方网站http://destroydrop.com/javascripts/tree。从官方页面你能知道:dtree是什么、它的特性、它的源代码、它的帮助文档以及它的版本历史等等
常用方法
add(parameters):添加节点信息
| Index | Name | Type | Discription |
| 1 | id | Number | 当前节点的ID |
| 2 | preId | Number | 当前节点的父节点ID,根节点的值为 -1 |
| 3 | name | String | 当前节点要显示的文字 |
| 4 | url | String | 点击当前节点跳转到的URL |
| 5 | title | String | 鼠标移至该节点时节点显示的标题提示 |
| 6 | target | String | 节点链接所打开的目标frame |
| 7 | icon | String | 节点显示的图标,无设置则使用默认图标 |
| 8 | iconOpen | String | 打开该节点后显示的图标,无设置则使用默认图标 |
| 9 | open | Boolean | 指定当前节点是否打开 |
【例】mytree.add(1, 0, 'My node', 'node.html', 'node title', 'mainframe', 'img/musicfolder.gif');
【注】dtree.js文件中约87-113行是一些默认图片的路径,可以自己配置图片
openAll():打开所有节点,可在树被创建以前或以后调用
【例】mytree.openAll();
closeAll():关闭所有节点,可在树被创建以前或以后调用
【例】mytree.closeAll();
oAll(bool):打开或关闭所有节点参数为true则打开所有节点,false则关闭所有节点
isOpen(id):指定节点是否处于打开状态如果处于打开状态则返回true,反之false
openTo(parameters)打开指定节点可在树被创建以前或以后调用
| Index | Name | Type | Description |
| 1 | id | Number | 需要打开的节点的ID号 |
| 2 | select | Boolean | 判断节点是否被选择 |
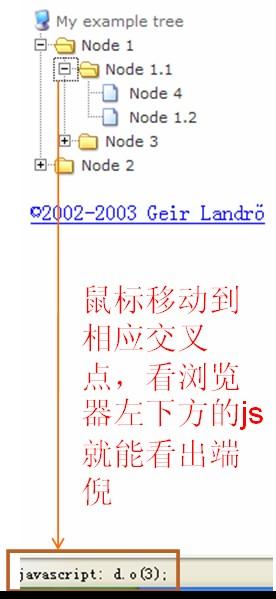
o(index) 打开/关闭指定节点,如果节点处于关闭状态则打开,反之则关闭
openTo()方法体内调用的就是o()方法
OPENTO(ID)和O(ID)比较
| 方法名 | 相同点 | 缺点 | 优势 |
| openTo(id) | 都是打开某个节点 | isOpen方法不能判断该节点是否打开 | 子节点打开的话,父节点也会相应打开 |
| O(index) | 除根节点外,其余id必须从1开始而且不能空缺,反正少用 | 1)能实现打开/关闭操作 2)ipOpen方法能判断该节点是否打开 |
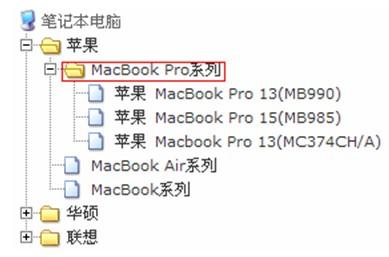
下面分别用两种方法打开’MacBookPro系列’节点
1,openTo()直接打开
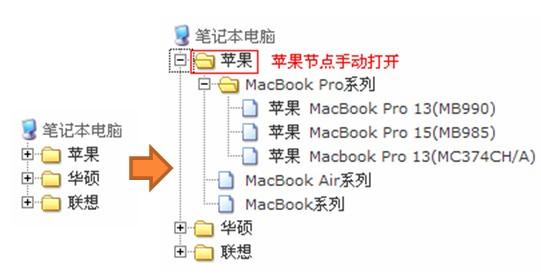
2,o()表面看起来没反应,只有点开“苹果”节点才能看到
dtree的配置CONFIG
配置干嘛用的?其实配置就是在树初始化时对某些效果进行一些必要的设置,比如config.useIcons=false
意思就是所有节点不显示图片了;
| 变量 | 类型 | 默认值 | 描述 |
| target | String | true | 所有节点的target |
| folderLinks | Boolean | true | 文件夹可链接 |
| useSelection | Boolean | true | 节点可被选择(高亮) |
| useCookies | Boolean | true | 树可以使用cookies记住状态 |
| useLines | Boolean | true | 创建带线的树 |
| useIcons | Boolean | true | 创建带有图标的树 |
| useStatusText | Boolean | false | 用节点名替代显示在状态栏的节点url |
| closeSameLevel | Boolean | false | 只有一个有父级的节点可以被展开,当这个函数可用时openAll() 和 closeAll() 函数将不可用 |
| inOrder | Boolean | false | 如果父级节点总是添加在子级节点之前,使用这个参数可以加速菜单显示 |
【例子】mytree.config.target = "mytarget";
页面中的书写规范
1,参数可以不写完,有默认值(从左至右,依次省略),例tree.add(id,pid,name,url);后面5个参数就可以省略
2,有间隔时的默认值(如存在第6个参数,但第5个参数想用默认值),即tree.add(id,pid,name,url,"",target);必须这样写tree.add(id,pid,name,url,"","","","",true);
3,特殊:如果需要显示title(参数5)必须设定相应链接地址(参数4),tree.add(2,0,‘照明控制系统’,‘a.jsp’,‘这是第四个参数title’);?//如果第四个参数为空则无法显示
高手进阶
1,JS创建类对象
JS对象是一种复合类型,它允许你通过变量名存储和访问,换一种思路,对象是一个无序的属性集合,集合中的每一项都由名称和值组成(听起来是不是很像我们常听说的HASH表、字典、健/值对?),而其中的值类型可能是内置类型(如number,string),也可能是对象。
2,Js的prototype(原型)是什么
用来返回对象类型原型的引用,我们使用prototype属性提供对象的类的一组基本功能。并且对象的新实例会"继承"赋予该对象原型的操作。
3,了解一些DTRR.JS内的属性
Node类:
1,this._io = open || false;? //is open?
2, this._is = false;? //is selected?
3, this._ls = false;? //last sibling?
4, this._hc = false;? //has child?
dtree类:
1, this.obj = objName; //对象别名,new dtree时可用
2, this.aNodes = []; //节点数组,每个下标存一个节点
一些可能使用的方法
1,closeLevel(node)关闭当前node节点同级的节点,假设与a节点同级的有b和c节点,而且a、b、c节点都打开了子节点,此时调用closeLevel(a),b、c节点会收拢起来,但a节点不会收拢。例:closeLevel(tree.aNodes[1]) –假设下标1是a
2,getSelected()返回你选择的节点的信息,返回的是一个node对象。例:getSelected().id就能返回选择的节点的id
3,setCS(node)查看节点是否有子节点或者是最后一个节点,方法体内存有’_hc’表示是否有子节点,而’_ls’表示最后的叶子节点
特别注意:aNodes[1]和o(1)等这里的下标绝对不是指add(id,pid..)里的节点id,而是根据整个树形结构按层次递加分配的。
O(2)以后结果会怎么样?