首先:本人菜鸟一枚,梦想着进阶高级前端工程师,并为此而努力奋斗(哈哈哈,这里纯属搞笑)
引子:
昨天看了一个百度架构师讲的一个公开课,里面提到了三个问题,最基础的考验你js基础是否扎实的三个问题,如果你一分钟内能够想到方法,能够时候写出来,说明你的基础还是可以的。
现在出现了各种有利于前端开发的各种框架,非常简单,但是看过视频之后,觉得其实最底层的也是jsvsScript,基础最重要,如果你的基础不扎实的话,说实话了解更多的前端框架都是空谈。
分享一下三个问题:
1.统计页面中用了多少种标签 2.出现最多的三种元素 3.通过递归拿到页面中所有的标签元素
分享下我的答案:
1.统计页面中用了多少种标签
1-1:
document.querySelectorAll('*');//获取到页面中所有的标签元素
返回的数据:

这里所涉及到的其实就一个querySelectorAll(),以及*
querySelectorAll() :方法返回文档中匹配指定 CSS 选择器的所有元素,返回 NodeList 对象。
其实说白了就是,使用此方法,你可以获取到页面中指定class类名的元素标签集合,
ps:
你可以使用 NodeList 对象的 length 属性来获取匹配选择器的元素属性,然后你可以遍历所有元素,从而获取你想要的信息。
*:通配符。
或者是使用上边提到到的 * ,获取页面中所有标签元素的集合。
通过querySelectorAll(),你可以得到标签之后对标签进行任意蹂躏,当然也可以结合css选择器去获取标签元素。
想要了解更多的可以去菜鸟教程看一下哦!
1-2:
[...document.querySelectorAll('*')].map(v=>v.tagName);//拿到标签元素
返回的数据:

[...document.querySelectorAll('*')]这一段代码就是你拿到标签元素的集合。使用map把标签名字拿到。
map:
map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
map() 方法按照原始数组元素顺序依次处理元素。
这里呢我们使用map用来拿到标签名字。
了解更多相关map方法使用,可以去菜鸟教程哦!
1-3:
new Set([...document.querySelectorAll('*')].map(v=>v.tagName)).size;//去重拿到出现了几种标签元素
返回的数据:

通过1-2拿到的数据,使用new Set()方法去重,并拿到标签元素一共有多少种。
到这里就已经完成了第一问,页面中一共使用了40种标签元素。
2.出现最多的三种元素
2-1:
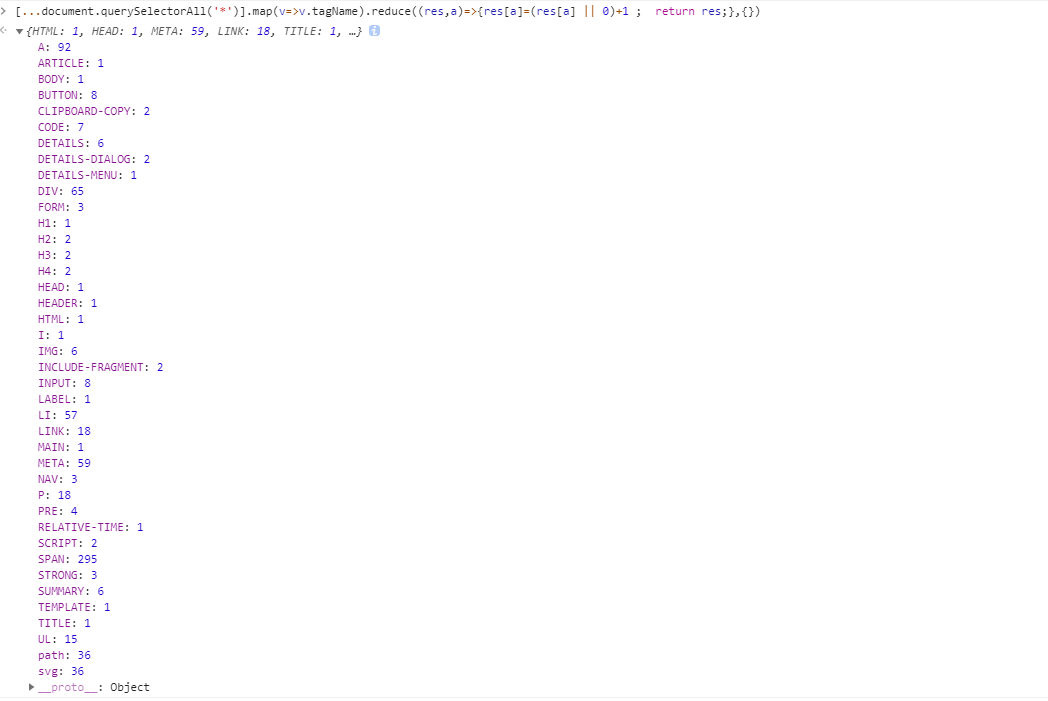
[...document.querySelectorAll('*')].map(v=>v.tagName).reduce((res,a)=>{res[a]=(res[a] || 0)+1 ; return res;},{});
//拿到每个标签元素出现的次数;
返回的数据:

reduce()reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。
reduce() 可以作为一个高阶函数,用于函数的 compose。
这里呢说白了就是拿到所有标签名之后使用reduce()方法,去做循环处理,res[a]=(res[a] || 0)+1;,最后得到每个标签元素的个数。
本人理解这个方法类似于for循环,如果符合条件就++。
了解更多相关reduce方法使用,可以去菜鸟教程哦!
2-2:
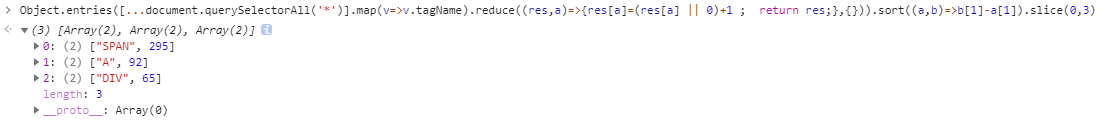
Object.entries([...document.querySelectorAll('*')].map(v=>v.tagName).reduce((res,a)=>{res[a]=(res[a] || 0)+1 ; return res;},{})).sort((a,b)=>b[1]-a[1]).slice(0,3);
//排序,拿到出现最多的前三个标签元素
返回的数据:

这里就拿到出现最多的三个标签元素,关于sort()他是排序用的,相信大家都会,就不在这里多做解释了,slice则是返回前三个,去掉slice就可以拿到所有标签元素的排序数组了。
3.通过递归拿到页面中所有的标签元素
1 var child = document.children; 2 3 var arr = [];//用来存放获取到的所有的标签 4 5 function fn(obj){ 6 7 for(var i=0;i<obj.length;i++){ 8 9 if(obj[i].children){//当当前元素还存在子元素的时候,递归 10 11 fn(obj[i].children); 12 13 } 14 15 arr.push(obj[i]); //遍历到的元素添加到arr这个数组中间 16 } 17 18 } 19 20 fn(child); 21 22 console.log(arr);//打印出最后获取到的结果
返回的数据:

这里返回的数据其实和第一步是一样的,只不过是这里使用了递归的方法,如果有子级标签元素那么就一直调用自己。
同样的接下来你也可以用拿到的arr进行,去重,排序,等等一系列操作。document.children
children() 方法返回返回被选元素的所有直接子元素。更多关于children()的使用方法可以去W3schol了解哦!
到这里上边提到的三个方法就搞定了,其实这就是最基本的方法,所以基础很重要,基础很重要,基础很重要!!!