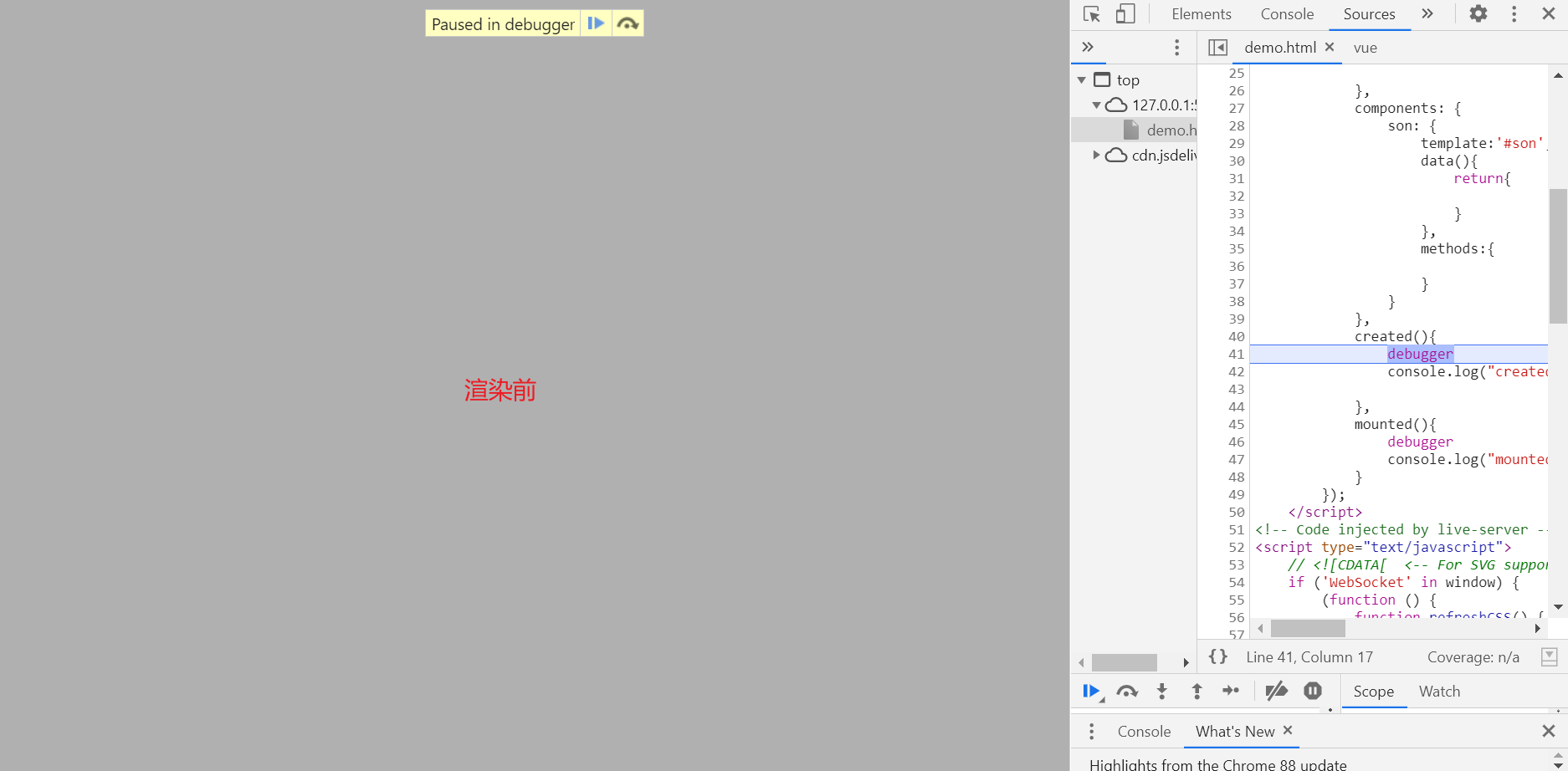
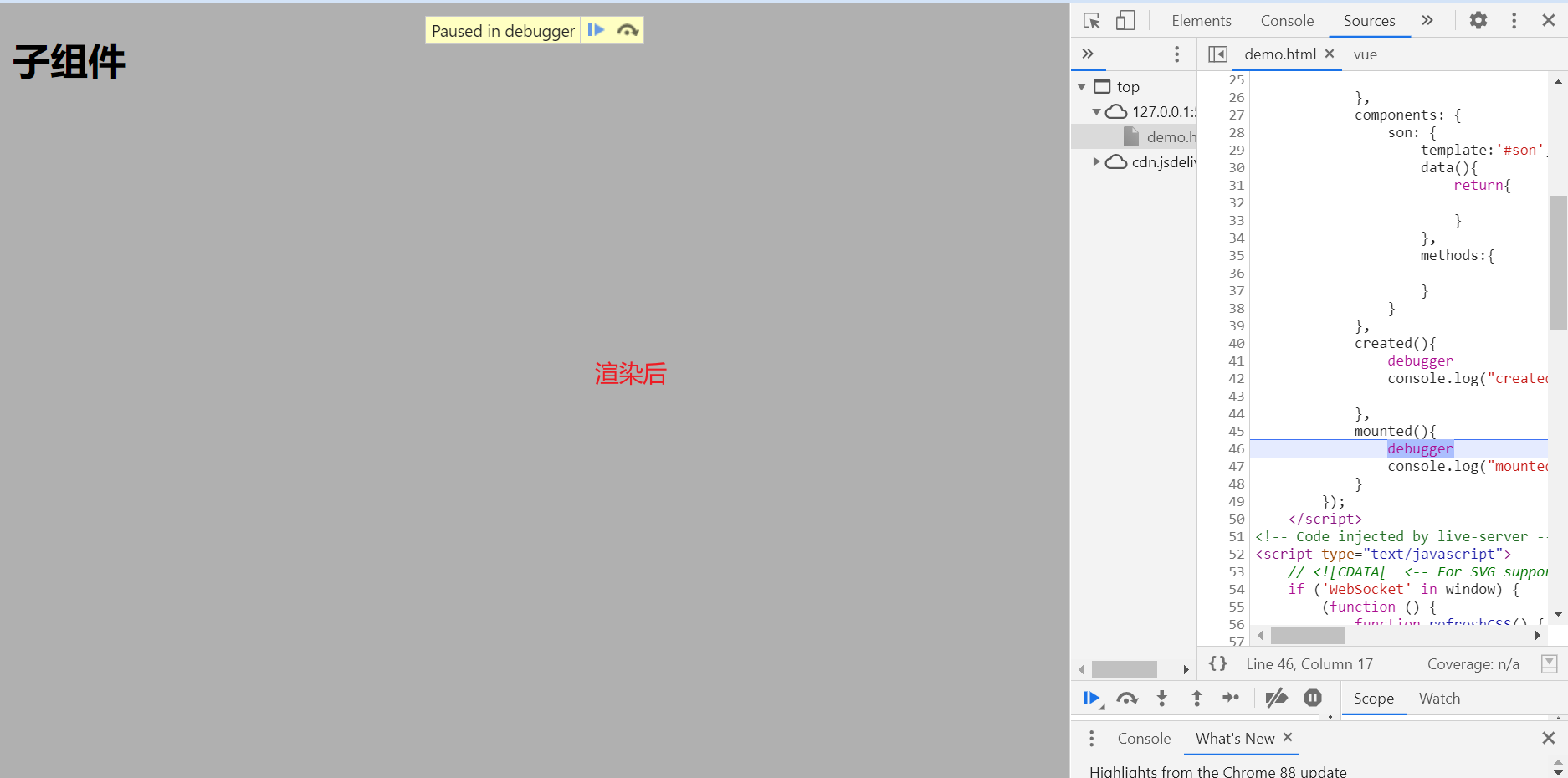
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/vue"></script> </head> <body> <div id="app"> <son></son> </div> <template id="son"> <div> <h2>子组件</h2> </div> </template> <script> new Vue({ el: '#app', data: { }, methods: { }, components: { son: { template:'#son', data(){ return{ } }, methods:{ } } }, created(){ debugger console.log("created~"); }, mounted(){ debugger console.log("mounted~"); } }); </script> </body> </html>