随着近年来前端的一波又一波技术浪潮,前端早已经告别了切图的时代,迎来的是规模化,工程化的大路。但是在如此多变的技术浪潮下,我们如何辨识清楚它的发展方向,如何让我们的技术得到一次质的飞跃?

首先我们来回顾一下 2017 年新的前端技术和新的方向。微信跳一跳相信大部分的人都玩过,这个用 H5 编写的小游戏,曾经一度刷爆朋友圈,仅是这一款及其简单的小游戏,就带来了不容小觑的流量。这种状况的一个比较合理的解释是这很符合现代人的生活状态,可以用来消磨时间解解压;再者是基于简单的 H5 开发的,从技术层面来说也不是一个很难攻克的关。跳一跳火了之后,相继出现的还有悦动音符、欢乐坦克等多款微信小游戏,都有大量的用户群体。所以,在 2018 年符合现代潮流的 H5 小游戏会不会迎来它的春天?或者说,前端开发人员要不要入小游戏的坑?
说到前端,我们不得不提其三驾马车 React,Angular 和 Vue。2017年,React 继续在前端领域占据主导地位,备受期待的 React 16 也正式发布。值得关注的是 Facebook 将 React 的开源许可证由原来的 BSD+ 改成了对用户友好的 MIT,并将其 Jest、Flow、Immutable.js 和 GraphQL 等项目也更改为了 MIT 许可证。这种能减少代码重写易于重构的框架还是很受开发者欢迎的。但它是否能在 2018 年坐稳“王位”,还需不断完善整个框架的功能才是。
Angular 也不甘落后,在用户使用群体上,它排名第二。并且也在2017年发布了两个大版本,Angular 4 优化了视图引擎、减少代码体积;Angular 5 中包含了像是编译器的改进,能更快的构建/重建。基本上说Angular这个框架是比较完整的,但是对于复杂的界面开发就不是那么友好了。所以他的地位一直在遭受挑战,而框架中的黑马 Vue 大有替代之势,2017年,Vue 依然越来越受欢迎,该框架提供基于组件的架构。它已经被包括 GitLab 在内的许多大型公司采用,在 Stack Overflow 上的关注度居高不下。所以会是Vue的2018年?不要去猜测2018年学习哪个框架会更好,先打好基础的架构。
2017年前端出现的热词之一必然有PWA。PWA(Progressive Web App)是 Google 于 2016 年提出的概念,2017 年已被迅速采用。可显著提高加载速度、可离线工作、可被添加至主屏、全屏执行、推送通知消息等等。国内有不少公司实践了PWA,例如饿了么、阿里等。今年的谷歌开发者大会上也提到过这个概念。但是对于开发者而言,目前大部分的文档和资料都是以英文文档的形式存在,研究PWA的中文资料很少。但是PWA不能包含原生OS相关代码。PWA仍然是网站,只是在缓存、通知、后台功能等方面表现更好。Electron程序相当于包裹OS原生启动器(Launcher)的网站,2018年,许多Electron程序可能转化为PWA。
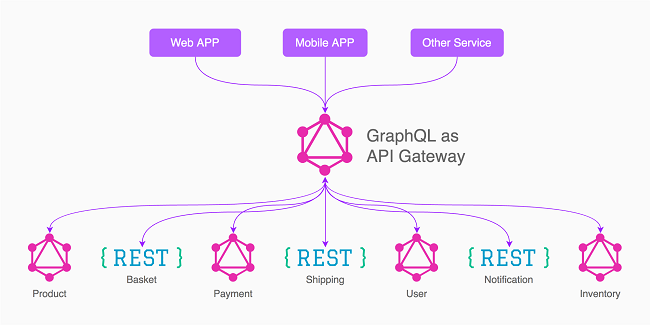
GraphQL 这个东西,或许在国内鲜有闻之。但是,它仍是一项不错的技术,同时在调查中,也体现出不俗的潜力。GraphQL有很多优点,不再管理多个端点并获取不必要的数据,GraphQL 允许客户端声明式地定义所需的数据,并从单个端点检索所有数据。这也证实了它在刚出现时就被认为是革命性的 API 工具。或将代替 Rest 在后端的地位。但是目前来说它的特性不是特别优秀,也会有不断的bug,可当SkyWalking在 5.0版本中采用GraphQL作为新一代接口语言后,团队成员不约而同的发出感慨--"未来已来"。那这个前端有什么联系?好好利用 GraphQL ,对于你开发前端的后端接口nodeJS有很大的帮助。

TypeScript,微软老大开发的语言,号称弥补了 JavaScript 的所有缺陷。一经问世 ,就发展迅猛,出处打着要取代JavaScript的旗号。TypeScript 由微软创建,也是新版 Angular 采用的语言,其强类型正是优势所在。 而 Flow 则提供了一种更加灵活的方式来引入类型,而不需要进行重构。语言没有好坏之分,谁取代谁是很难的,有幸看到的是两门语言的并驾齐驱吧。(部分内容来自:前端大全)
技术是不断的发展着的,前端现在也不单单是做几个页面那么简单,基础的架构以及与后端的数据交互都是学习前端需要了解的。你不仅要懂得前端发展的风向,掌握风向就掌握了第一生产力。你还要有完美的技术,让web界面每一处的运行都很通畅,让用户有更好的体验。所以说做前端也需要掌握一套完整的开发体系。
文章转载自 开源中国社区
原文地址:点击打开链接