BOM 对象
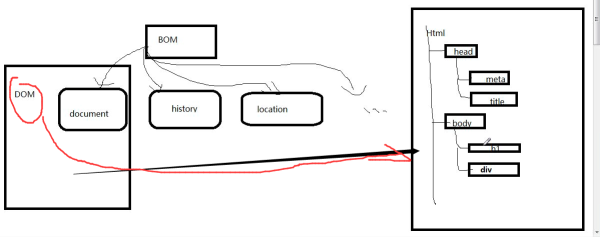
JavaScript分为 ECMAScript,DOM,BOM。
BOM(浏览器对象模型),可以对浏览器窗口进行访问和操作。使用 BOM,开发者可以移动窗口、改变状态栏中的文本以及执行其他与页面内容不直接相关的动作。
使 JavaScript 有能力与浏览器“对话”。
DOM (Document Object Model)是指文档对象模型,并非一个对象。
window、document都是一个实例对象,他们都属于Object,表示浏览器中打开的窗口。
1. window对象
window 对象表示一个浏览器窗口。
在客户端 JavaScript 中,Window 对象是全局对象,所有的表达式都在当前的环境中计算。也就是说,要引用当前窗口根本不需要特殊的语法,可以把那个窗口的属性作为全局变量来使用。
例如,可以只写 document,而不必写 window.document
同样,可以把当前窗口对象的方法当作函数来使用,如只写 alert(),而不必写 Window.alert()。
====================================
window对象:
1. 所有浏览器都支持 window 对象。
2. 概念上讲:一个html文档对应一个window对象.
3. 功能上讲: 控制浏览器窗口的.
4. 使用上讲: window对象不需要创建对象,直接使用即可.
====================================

window对象方法:
alert() 显示带有一段消息和一个确认按钮的警告框。
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由 setInterval() 设置的 timeout。
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
scrollTo() 把内容滚动到指定的坐标。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt() 显示可提示用户输入的对话框。
open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
close() 关闭浏览器窗口。
示例:
// 每隔一段时间就执行一次相应函数 var timer = setInterval( function(){document.write('你个大SX');}, 1000); // 取消setInterval设置 clearInterval(timer); // 在指定时间之后执行一次相应函数 var timer = setInterval( function(){document.write('你个大SX');}, 1000); // 取消setTimeout设置 clearTimeout(timer);
-
alert("是否离开页面?");
>>>>>>>>>>>
var res = prompt('提示信息', '输入信息') // 参数2: 默认值
console.log(res); //返回值是:输入的信息
>>>>>>>>>>>>
open方法 打开和一个新的窗口 并 进入指定网址.
参数1 : 网址. 参数2.填入新窗口的名字(一般可以不填). 参数3: 新打开窗口的参数.
open("http://www.baidu.com");
open('','','width=200,resizable=no,height=100'); // 新打开一个宽为200 高为100的窗口

示例:猜大小
var num = Math.round(Math.random()*100); function acceptInput(){ //2.让用户输入(prompt) 并接受 用户输入结果 var userNum = prompt("请输入一个0~100之间的数字!","0"); //3.将用户输入的值与 随机数进行比较 if(isNaN(+userNum)){ //用户输入的无效(重复2,3步骤) alert("请输入有效数字!"); acceptInput(); } else if(userNum > num){ //大了==> 提示用户大了,让用户重新输入(重复2,3步骤) alert("您输入的大了!"); acceptInput(); }else if(userNum < num){ //小了==> 提示用户小了,让用户重新输入(重复2,3步骤) alert("您输入的小了!"); acceptInput(); }else{ //答对了==>提示用户答对了 , 询问用户是否继续游戏(confirm). var result = confirm("恭喜您!答对了,是否继续游戏?"); if(result){ //是 ==> 重复123步骤. num = Math.round(Math.random()*100); acceptInput(); }else{ //否==> 关闭窗口(close方法). close(); } } } acceptInput();
2. window 子对象
1、 navigator 对象
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。
navigator.appName // Web浏览器全称 navigator.appVersion // Web浏览器厂商和版本的详细字符串 navigator.userAgent // 客户端绝大部分信息 navagator.plat // 浏览器运行所在的操作系统
2、 screen 对象
屏幕对象,不常用.
3、 history 对象
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以用来前进或后退一个页面
history.forward() // 前进一页 history.back() // 后退一页 history.go(n) // 前进n页
4、 location 对象
location.href 获取URL location.href="URL" // 跳转到指定页面 location.reload() 重新加载(刷新)页面
--
location.assign(URL) # 跳转指定URL<br>location.href='/classes/' # 要跳转的页面 location.replace(newURL) //注意与assign的区别,新的url页面替换当前url页面