1.先说说.net mvc2以前版本以及普通.net网页窗口的使用方式,即没有使用Razor模板以前使用服务端控件的方法。(这里以TreeView控件为例)
新建一个.aspx文件,点击设计视图,选择工具箱,在导航选项里面找到TreeView控件,将其拖到窗口中去,添加几个节点即可使用。
看一下它的源文件,如下
<html>
<head runat="server">
<title>这是个测试页面</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Panel ID="Panel1" runat="server" Height="307px">
<br />
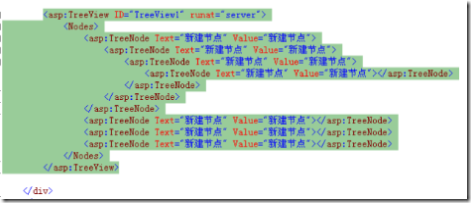
<asp:TreeView ID="TreeView1" runat="server" ImageSet="XPFileExplorer"
NodeIndent="15">
<HoverNodeStyle Font-Underline="True" ForeColor="#6666AA" />
<NodeStyle Font-Names="Tahoma" Font-Size="8pt" ForeColor="Black"
HorizontalPadding="2px" NodeSpacing="0px" VerticalPadding="2px" />
<ParentNodeStyle Font-Bold="False" />
<SelectedNodeStyle BackColor="#B5B5B5" Font-Underline="False"
HorizontalPadding="0px" VerticalPadding="0px" />
</asp:TreeView>
</asp:Panel>
</div>
</form>
</body>
</html>
注意标红的是要使用这个控件,必须加上这个标记使其在服务端运行,否则会报错误。
2.下面来讲一下使用MVC3框架来使用服务端控件的传统方法,即没有使用Razor模板。
(1)为了简单说明。并没有使用Models里面的东西,只是演示服务端控件的使用方法。并且使用MVC3框架自动生成的例子来实现。
(2)MVC3例子里面的首页Controllers里面有一个Controller叫HomeController,在其中的Index方法里面实现服务端控件。其代码为:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.UI.WebControls;
using System.Text;
using System.IO;
using System.Web.UI;
namespace test.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
//在这里面实现服务端控件
ViewBag.Message = "Welcome to ASP.NET MVC!"
////
///////////////////////
return View();
}
public ActionResult About()
{
return View();
}
}
}
(3)我们这里介绍的是传统的方法,所以在Index里面没有相关的实现代码,要实现的是前台代码。这里Index跳转的是Views目录下面Home文件夹下的Index.cshtml文件,由于其使用的是Razor模板,所以不能使用可视化的方式添加服务端控件。因此我们使用传统的.aspx代替它,删除Index.cshtml,添加一个Index.aspx文件,代码同1里面的雷同,这样,运行网站就会出现我们想要的结果。
(4)直接运行会报一个must derive from ViewPage的错误,删除Inherits这个属性就可。运行后效果图
3.呵呵,我们的重点来了,由于MVC3采用了一种新的Razor模板,这种模板有没有我们使用的可视化界面,又不能直接使用服务端控件,这样习惯拖上去的人感到束手无策呀。
我要实现的功能是在MVC3框架中新建一个TreeView,加载数据并在前台显示,传统的方法很简单,但是到了Razor视图就麻烦了,不能直接用,因为违反了Mvc的设计思想。
为了简要说明,我没有使用Models里面关于数据库的东西,直接在Views里面做个实验一说明怎么使用。
本文思想:在action类中声明一个TreeView并添加节点,然后将其转换成HTML代码传到前台显示。
(1)在action中声明一个TreeView并添加一些节点,如下代码
TreeView tw = new TreeView();
tw.ID = "UITree"
tw.ShowLines = true;
tw.ImageSet = TreeViewImageSet.XPFileExplorer;
//
TreeNode tn = new TreeNode();
tn.Text = "sss"
tn.Value = "sss"
//
TreeNode tn1 = new TreeNode();
tn1.Text = "111"
tn1.Value = "111"
TreeNode tn2 = new TreeNode();
tn2.Text = "222"
tn2.Value = "222"
TreeNode tn3 = new TreeNode();
tn3.Text = "333"
tn3.Value = "333"
///
tn.ChildNodes.Add(tn1);
tn.ChildNodes.Add(tn2);
tn.ChildNodes.Add(tn3);
//
tw.Nodes.Add(tn);
(2)将TreeView放到一个Form里面,因为Tree控件是一个服务端控件,所以要求必须放在一个具有runat="server"属性的控件里面才能正常使用,否则会报错。
HtmlForm hf = new HtmlForm();
hf.Controls.Add(tw);
(3)声明一个Page的类,将form放到Page里面,这样做的目的是调用page里面的一个方法,下面会讲到。
Page page = new Page();
string controlOutput = string.Empty;
page.Controls.Add(hf);
(4)利用传说中的三驾马车,将page页转换成html代码。
StringBuilder sb = new StringBuilder();//马车一
using (StringWriter sw = new StringWriter(sb))//马车二
{
using (HtmlTextWriter htw = new HtmlTextWriter(sw))//马车三
{
Server.Execute(page, htw, false);//调用这个方法将page内容转换成输出流
controlOutput = sb.ToString();//将html输出流转换成字符串。
}
}
(5)将字符串放到ViewBag里面,传到前台。
ViewBag.TreeView1 = controlOutput;
(6)前台页面(注意是.cshtml类型的文件,即Razor布局)
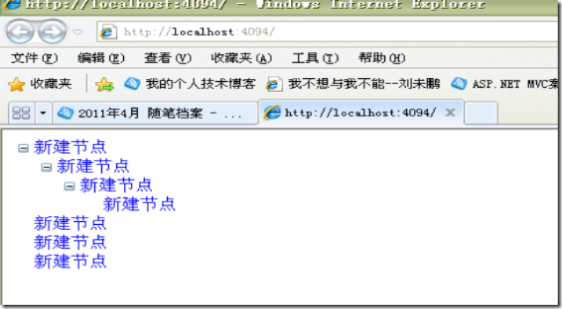
如果只是调用@ViewBag.TreeView1的话得到的是html代码,如图
(7)要解决这个问题只要调用这一句就可以解决,这就是Razor的强大。
@Html.Raw(ViewBag.TreeView1),完整的前台页面代码为
@{
ViewBag.Title = "Left"
}
@Html.Raw(ViewBag.TreeView1)
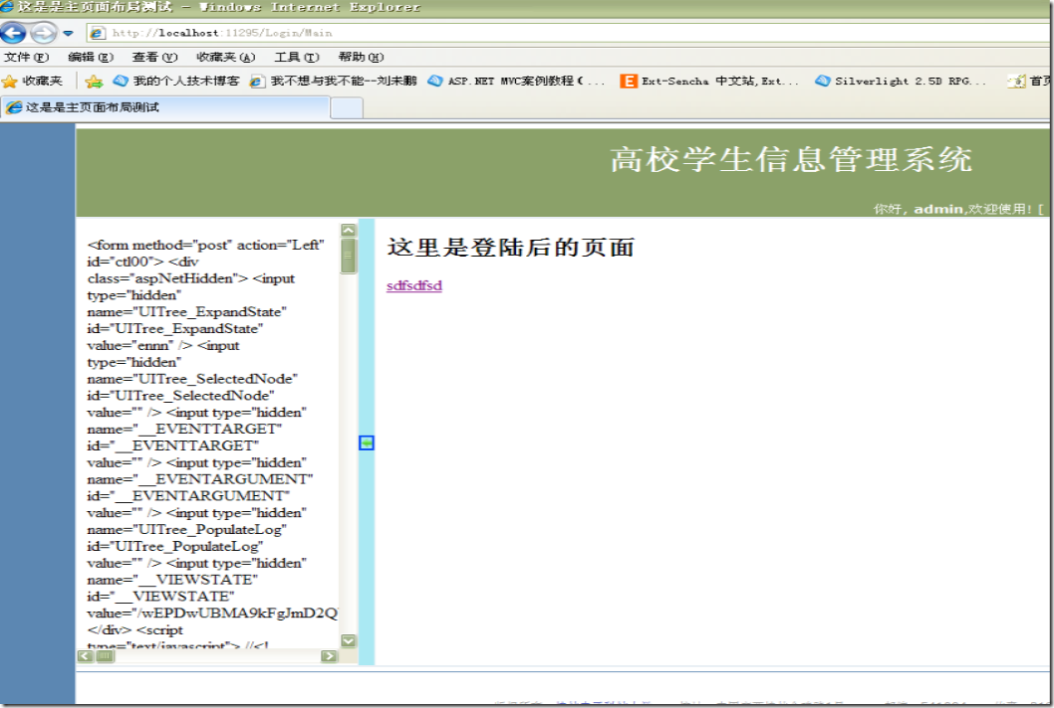
页面效果为:
结束语:其他的服务端控件也是类似的用法,这个问题困扰了我3天的时间,期间查阅了大量的资料,终究没有找到答案。晚上吃饭后的灵光一现让我找到的方向。感谢党,感谢国家,感谢父母。