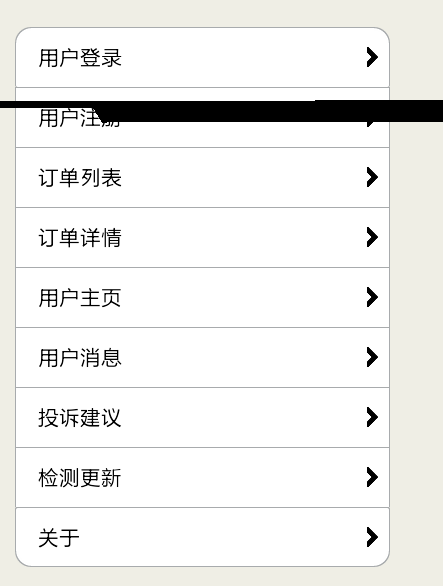
在android的开发过程中,我们可能会做圆角的效果出来,如下图所示:

四个角都是圆角的效果。如果让UI设计人员直接出图,可能会更简单一些。但是我们使用android中layer-list多图层叠加效果同样可以实现。
我们把它拆分为三个部分,第一个部分是最顶端的那一行(我这里称为顶部),第二部分是中间部分(中间部分不需要圆角效果),第三部分是底部。
顶部的实现:
顶部是一个有灰色边框但无下边框,带圆角,白色背景的长方体。实现效果如下:
<?xml version="1.0" encoding="UTF-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item > <shape> <solid android:color="#FFFFFF" /> <corners android:topLeftRadius="10dp" android:topRightRadius="10dp" android:bottomRightRadius="0.1dp" android:bottomLeftRadius="0.1dp" /> <stroke android:width="1dp" android:color="#ffa8abad" /> </shape> </item> <item android:top="1dp" android:left="1dp" android:right="1dp"> <shape> <solid android:color="#FFFFFF" /> <corners android:topLeftRadius="10dp" android:topRightRadius="10dp" android:bottomRightRadius="0.1dp" android:bottomLeftRadius="0.1dp" /> <stroke android:width="1dp" android:color="#ffffffff" /> </shape> </item> </layer-list>
中间部分是一个不带圆角 白色背景 灰色边框 无下边框 长方体.实现效果如下:
<?xml version="1.0" encoding="UTF-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android" > <item> <shape> <solid android:color="#FFFFFF" /> <stroke android:width="1dp" android:color="#ffa8abad" /> </shape> </item> <item android:left="1dp" android:right="1dp" android:top="1dp"> <shape> <solid android:color="#FFFFFF" /> <stroke android:width="1dp" android:color="#ffffffff" /> </shape> </item> </layer-list>
底部是一个具有底部圆角,白色背景,灰色边框的长方体,实现效果如下:
<?xml version="1.0" encoding="UTF-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape> <solid android:color="#FFFFFF" /> <corners android:topLeftRadius="0.1dp" android:topRightRadius="0.1dp" android:bottomRightRadius="10dp" android:bottomLeftRadius="10dp" /> <stroke android:width="1dp" android:color="#ffa8abad" /> </shape> </item> <item android:top="1dp" android:bottom="1dp" android:left="1dp" android:right="1dp"> <shape> <solid android:color="#FFFFFF" /> <corners android:topLeftRadius="0.1dp" android:topRightRadius="0.1dp" android:bottomRightRadius="10dp" android:bottomLeftRadius="10dp" /> <stroke android:width="1dp" android:color="#ffffffff" /> </shape> </item> </layer-list>