最近实在是闲的无聊,本着不能让自己的时间白白流失的目的,我就决定完成一下之前的诺言:把 Android 开发学了。正好手头有一本《Android 4编程入门经典》,于是便用两天时间把视图部分的代码全部敲了一遍。
然后寻思着这么一个现阶段的入门学习路线:
- 撸一个计算器出来,并且做到屏幕自动适配。
- 利用四大组件,给计算器加入各种鬼畜功能。
之前在入门 Java 的时候,老师在教我们 Java 图形界面之后便叫我们制作一个计算器,算是对图形界面的入门。其实当时写计算器的时候我偷了个懒,布局使用了绝对布局,反正我叫你 TextView 、Button 待哪儿你就给我待哪儿,让你多大就多大。这样做的好处就是,我根本不用考虑相对布局的时候产生的种种不可思议的情况,但是坏处就在于,这个图形界面的大小就定死了。但是为了赶紧把实验报告赶出来,我还是偷懒用了绝对布局。
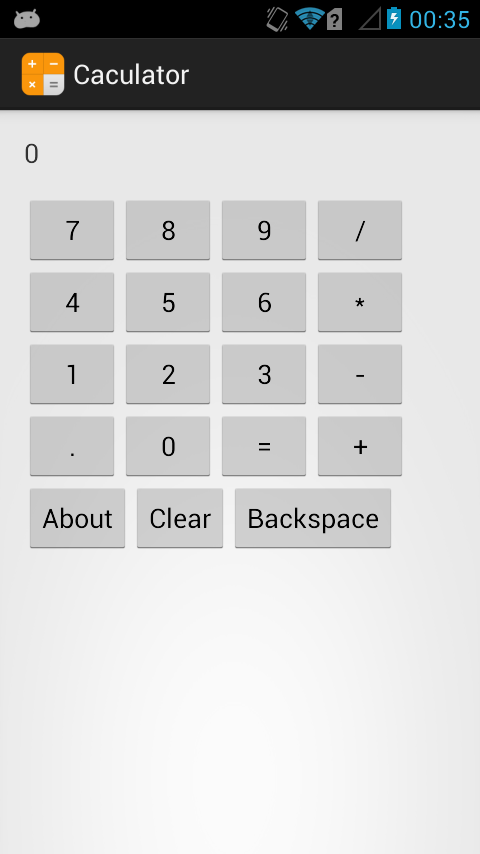
好了现在轮到Android布局了,经过我半小时的奋战,弄出了这么一个玩意儿

呃好吧的确还是非常的……粗糙,因为你可以看看我的源代码:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:id="@+id/TextView_1"
android:layout_width="fill_parent"
android:layout_height="40dp"
android:textSize="18sp"
android:text="0" />
<!-- 第一排按钮 -->
<Button
android:id="@+id/btn_7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/TextView_1"
android:text="7" />
<Button
android:id="@+id/btn_8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/btn_7"
android:layout_below="@id/TextView_1"
android:text="8" />
<Button
android:id="@+id/btn_9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/btn_8"
android:layout_below="@id/TextView_1"
android:text="9" />
<Button
android:id="@+id/btn_div"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/btn_9"
android:layout_below="@id/TextView_1"
android:text="/" />
<!-- 第二排按钮 -->
<Button
android:id="@+id/btn_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/btn_7"
android:text="4" />
<Button
android:id="@+id/btn_5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/btn_4"
android:layout_below="@id/btn_7"
android:text="5" />
<Button
android:id="@+id/btn_6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/btn_5"
android:layout_below="@id/btn_7"
android:text="6" />
<Button
android:id="@+id/btn_mul"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/btn_6"
android:layout_below="@id/btn_7"
android:text="*" />
<!-- 第三排按钮 -->
<Button
android:id="@+id/btn_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/btn_4"
android:text="1" />
<Button
android:id="@+id/btn_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/btn_1"
android:layout_below="@id/btn_4"
android:text="2" />
<Button
android:id="@+id/btn_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/btn_2"
android:layout_below="@id/btn_4"
android:text="3" />
<Button
android:id="@+id/btn_sub"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/btn_3"
android:layout_below="@id/btn_4"
android:text="-" />
<!-- 第四排按钮 -->
<Button
android:id="@+id/btn_point"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/btn_1"
android:text="." />
<Button
android:id="@+id/btn_0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/btn_point"
android:layout_below="@id/btn_1"
android:text="0" />
<Button
android:id="@+id/btn_equ"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/btn_0"
android:layout_below="@id/btn_1"
android:text="=" />
<Button
android:id="@+id/btn_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/btn_equ"
android:layout_below="@id/btn_1"
android:text="+" />
<!-- 第五排按钮 -->
<Button
android:id="@+id/btn_about"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/btn_point"
android:text="About" />
<Button
android:id="@+id/btn_clear"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/btn_about"
android:layout_below="@id/btn_point"
android:text="Clear" />
<Button
android:id="@+id/btn_back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/btn_clear"
android:layout_below="@id/btn_point"
android:text="Backspace" />
</RelativeLayout>
这里,我选择的是相对布局,目前在我看来相对布局是最简单的布局(对计算器这样的 app 来说)。
接下来是程序的逻辑,大致的思路就是用几个 Boolean 变量控制按钮的效果,具体变量如下:
is_A:判断目前输入的是哪个数字;
is_Add,is_Sub,is_Mul,is_Div:判断使用的运算方式;
result_exist:判断是否需要使用运算结果进行下一次运算;
operator_exist:判断之前一次的操作是否为按下运算符。
按照目前的进度,使用到的 boolean 变量只有上述七个,在第二次笔记上会加上新的变量以满足功能需求。
经过周日一个下午的努力,目前的计算器已经实现了基本的二元运算的功能,并且有按下运算符直接得出结果并等待第二个数字输入、使用结果直接进行下一部运算等功能。
代码如下,有点粗糙:
package cn.zhouxuchen.caculator; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.view.View; import android.widget.Button; import android.widget.TextView; public class MainActivity extends Activity { double num_A = 0; double num_B = 0; double result = 0; boolean is_A = true; //判断是否操作A数,是则操作A数,否则操作B数 boolean float_A = false; //判断在操作A时是否输入小数点 boolean float_B = false; //判断在操作B时是否输入小数点 boolean is_Add = false; //判断是否进行加法运算 boolean is_Sub = false; //判断是否进行减法运算 boolean is_Mul = false; //判断是否进行乘法运算 boolean is_Div = false; //判断是否进行除法运算 boolean result_exist = false; //判断是否已经计算出一个结果 boolean operator_exist = false; //判断是否已经按下运算符按钮 String textScreen = ""; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //--- 文字显示 --- final TextView textView = (TextView) findViewById(R.id.TextView_1); //--- 数字按钮 --- Button btn_0 = (Button) findViewById(R.id.btn_0); Button btn_1 = (Button) findViewById(R.id.btn_1); Button btn_2 = (Button) findViewById(R.id.btn_2); Button btn_3 = (Button) findViewById(R.id.btn_3); Button btn_4 = (Button) findViewById(R.id.btn_4); Button btn_5 = (Button) findViewById(R.id.btn_5); Button btn_6 = (Button) findViewById(R.id.btn_6); Button btn_7 = (Button) findViewById(R.id.btn_7); Button btn_8 = (Button) findViewById(R.id.btn_8); Button btn_9 = (Button) findViewById(R.id.btn_9); //--- 运算符 --- Button btn_add = (Button) findViewById(R.id.btn_add); Button btn_sub = (Button) findViewById(R.id.btn_sub); Button btn_mul = (Button) findViewById(R.id.btn_mul); Button btn_div = (Button) findViewById(R.id.btn_div); Button btn_equ = (Button) findViewById(R.id.btn_equ); Button btn_posint = (Button) findViewById(R.id.btn_point); //--- 其他按钮 --- Button btn_about = (Button) findViewById(R.id.btn_about); Button btn_clear = (Button) findViewById(R.id.btn_clear); Button btn_back = (Button) findViewById(R.id.btn_back); //--- 为数字按钮添加监听器以及相应的方法 --- btn_0.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View arg0) { result_exist = false; operator_exist = false; if(is_A) { num_A *= 10; textScreen = num_A + ""; textView.setText(textScreen); } else { num_B *= 10; textView.setText(textScreen + num_B); } } }); btn_1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View arg0) { result_exist = false; operator_exist = false; if(is_A) { num_A = num_A*10 + 1; textScreen = num_A + ""; textView.setText(textScreen); } else { num_B = num_B*10 + 1; textView.setText(textScreen + num_B); } } }); btn_2.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View arg0) { result_exist = false; operator_exist = false; if(is_A) { num_A = num_A*10 + 2; textScreen = num_A + ""; textView.setText(textScreen); } else { num_B = num_B*10 + 2; textView.setText(textScreen + num_B); } } }); btn_3.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View arg0) { result_exist = false; operator_exist = false; if(is_A) { num_A = num_A*10 + 3; textScreen = num_A + ""; textView.setText(textScreen); } else { num_B = num_B*10 + 3; textView.setText(textScreen + num_B); } } }); btn_4.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View arg0) { result_exist = false; operator_exist = false; if(is_A) { num_A = num_A*10 + 4; textScreen = num_A + ""; textView.setText(textScreen); } else { num_B = num_B*10 + 4; textView.setText(textScreen + num_B); } } }); btn_5.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View arg0) { result_exist = false; operator_exist = false; if(is_A) { num_A = num_A*10 + 5; textScreen = num_A + ""; textView.setText(textScreen); } else { num_B = num_B*10 + 5; textView.setText(textScreen + num_B); } textView.setText(textScreen); } }); btn_6.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View arg0) { result_exist = false; operator_exist = false; if(is_A) { num_A = num_A*10 + 6; textScreen = num_A + ""; textView.setText(textScreen); } else { num_B = num_B*10 + 6; textView.setText(textScreen + num_B); } } }); btn_7.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View arg0) { result_exist = false; operator_exist = false; if(is_A) { num_A = num_A*10 + 7; textScreen = num_A + ""; textView.setText(textScreen); } else { num_B = num_B*10 + 7; textView.setText(textScreen + num_B); } } }); btn_8.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View arg0) { result_exist = false; operator_exist = false; if(is_A) { num_A = num_A*10 + 8; textScreen = num_A + ""; textView.setText(textScreen); } else { num_B = num_B*10 + 8; textView.setText(textScreen + num_B); } } }); btn_9.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View arg0) { result_exist = false; operator_exist = false; if(is_A) { num_A = num_A*10 + 9; textScreen = num_A + ""; textView.setText(textScreen); } else { num_B = num_B*10 + 9; textView.setText(textScreen + num_B); } } }); //--- 为运算符按钮添加监听器及相应的方法 --- btn_add.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View arg0) { //--- 判断之前是否按下过运算符按钮 --- if(operator_exist) { is_Add = true; is_Sub = false; is_Mul = false; is_Div = false; return; } else { is_Add = true; } operator_exist = true; //--- 首先判断之前有没有运算出结果 --- if(result_exist) { num_A = result; result_exist = false; } //--- 判断是否需要计算出结果并进行下一次运算 --- if(!is_A) { if(is_Add) { result = num_A + num_B; is_Add = false; } else if(is_Sub) { result = num_A - num_B; is_Sub = false; } else if(is_Mul) { result = num_A * num_B; is_Mul = false; } else if(is_Div){ result = num_A / num_B; is_Div = false; } num_A = result; num_B = 0; textScreen = num_A + " + "; textView.setText(textScreen); return; } is_A = false; textScreen = num_A + " + "; textView.setText(textScreen); } }); btn_sub.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View arg0) { //--- 判断之前是否按下过运算符按钮 --- if(operator_exist) { is_Add = false; is_Sub = true; is_Mul = false; is_Div = false; return; } else { is_Sub = true; } operator_exist = true; //--- 首先判断之前有没有运算出结果 --- if(result_exist) { num_A = result; result_exist = false; } //--- 判断是否需要计算出结果并进行下一次运算 --- if(!is_A) { if(is_Add) { result = num_A + num_B; is_Add = false; } else if(is_Sub) { result = num_A - num_B; is_Sub = false; } else if(is_Mul) { result = num_A * num_B; is_Mul = false; } else if(is_Div){ result = num_A / num_B; is_Div = false; } num_A = result; num_B = 0; textScreen = num_A + " - "; textView.setText(textScreen); return; } is_A = false; textScreen = num_A + " - "; textView.setText(textScreen); } }); btn_mul.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View arg0) { //--- 判断之前是否按下过运算符按钮 --- if(operator_exist) { is_Add = false; is_Sub = false; is_Mul = true; is_Div = false; return; } else { is_Mul = true; } operator_exist = true; //--- 首先判断之前有没有运算出结果 --- if(result_exist) { num_A = result; result_exist = false; } //--- 判断是否需要计算出结果并进行下一次运算 --- if(!is_A) { if(is_Add) { result = num_A + num_B; is_Add = false; } else if(is_Sub) { result = num_A - num_B; is_Sub = false; } else if(is_Mul) { result = num_A * num_B; is_Mul = false; } else if(is_Div){ result = num_A / num_B; is_Div = false; } num_A = result; num_B = 0; textScreen = num_A + " * "; textView.setText(textScreen); return; } is_A = false; textScreen = num_A + " * "; textView.setText(textScreen); } }); btn_div.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View arg0) { //--- 判断之前是否按下过运算符按钮 --- if(operator_exist) { is_Add = false; is_Sub = false; is_Mul = false; is_Div = true; return; } else { is_Div = true; } operator_exist = true; //--- 首先判断之前有没有运算出结果 --- if(result_exist) { num_A = result; result_exist = false; } //--- 判断是否需要计算出结果并进行下一次运算 --- if(!is_A) { if(is_Add) { result = num_A + num_B; is_Add = false; } else if(is_Sub) { result = num_A - num_B; is_Sub = false; } else if(is_Mul) { result = num_A * num_B; is_Mul = false; } else if(is_Div){ result = num_A / num_B; is_Div = false; } num_A = result; num_B = 0; textScreen = num_A + " / "; textView.setText(textScreen); return; } is_A = false; textScreen = num_A + " / "; textView.setText(textScreen); } }); btn_equ.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View arg0) { if(is_A) { result = num_A; textScreen = result + ""; result_exist = true; textView.setText(textScreen); return; } if(is_Add) { result = num_A + num_B; is_Add = false; } else if(is_Sub) { result = num_A - num_B; is_Sub = false; } else if(is_Mul) { result = num_A * num_B; is_Mul = false; } else if(is_Div) { result = num_A / num_B; is_Div = false; } textScreen = result + ""; num_A = 0; num_B = 0; is_A = true; result_exist = true; textView.setText(textScreen); } }); } }
--- 总结 ---
总的来说,写一个计算器出来对有一点编程基础的人来说就像叫一个小孩用笔画一个圆。做这个的目的是熟悉一下 Android 的布局方式以及使用监听器的方法,并不是很难。