实现效果






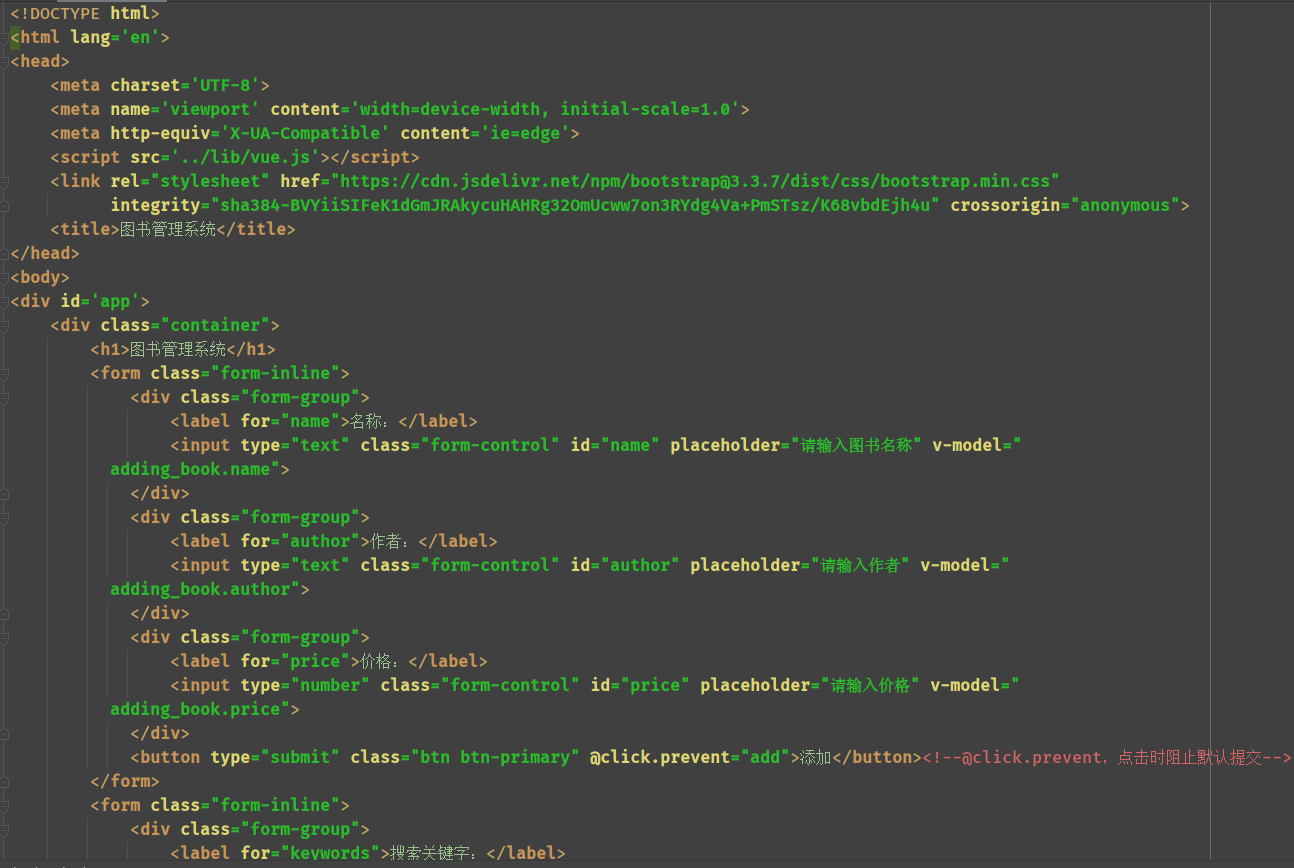
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<meta http-equiv='X-UA-Compatible' content='ie=edge'>
<script src='../lib/vue.js'></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<title>图书管理系统</title>
</head>
<body>
<div id='app'>
<div class="container">
<h1>图书管理系统</h1>
<form class="form-inline">
<div class="form-group">
<label for="name">名称:</label>
<input type="text" class="form-control" id="name" placeholder="请输入图书名称" v-model="
adding_book.name">
</div>
<div class="form-group">
<label for="author">作者:</label>
<input type="text" class="form-control" id="author" placeholder="请输入作者" v-model="
adding_book.author">
</div>
<div class="form-group">
<label for="price">价格:</label>
<input type="number" class="form-control" id="price" placeholder="请输入价格" v-model="
adding_book.price">
</div>
<button type="submit" class="btn btn-primary" @click.prevent="add">添加</button><!--@click.prevent,点击时阻止默认提交-->
</form>
<form class="form-inline">
<div class="form-group">
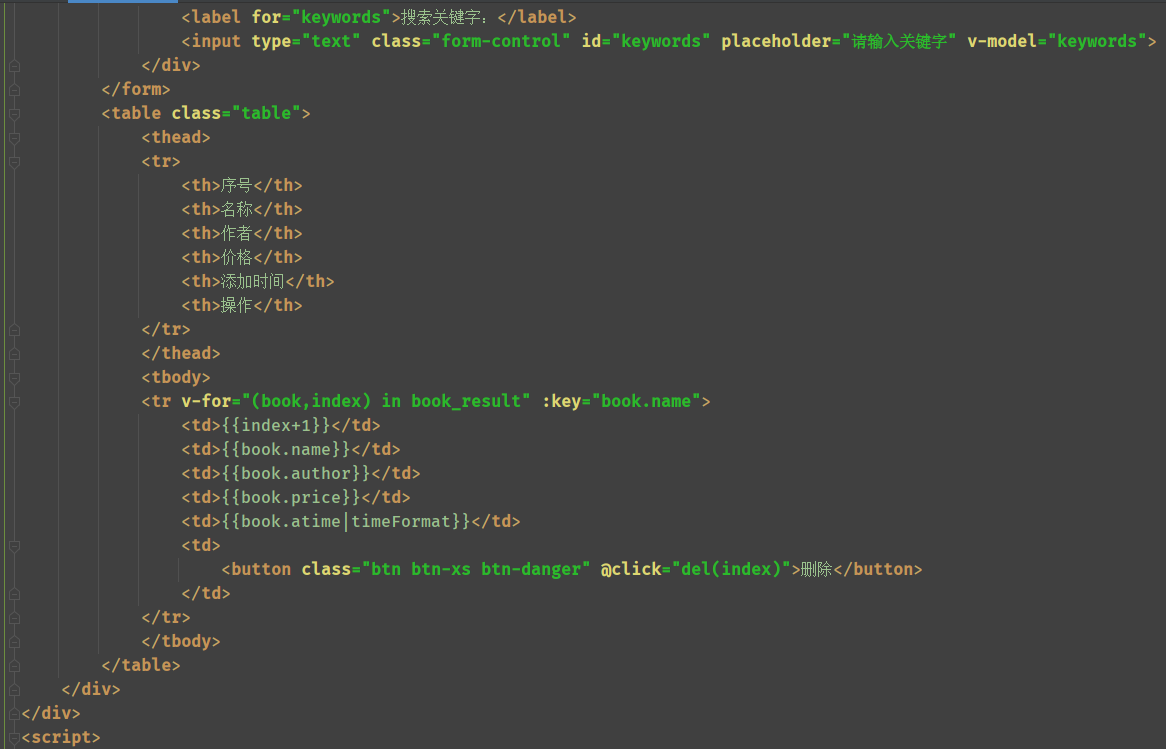
<label for="keywords">搜索关键字:</label>
<input type="text" class="form-control" id="keywords" placeholder="请输入关键字" v-model="keywords">
</div>
</form>
<table class="table">
<thead>
<tr>
<th>序号</th>
<th>名称</th>
<th>作者</th>
<th>价格</th>
<th>添加时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(book,index) in book_result" :key="book.name">
<td>{{index+1}}</td>
<td>{{book.name}}</td>
<td>{{book.author}}</td>
<td>{{book.price}}</td>
<td>{{book.atime|timeFormat}}</td>
<td>
<button class="btn btn-xs btn-danger" @click="del(index)">删除</button>
</td>
</tr>
</tbody>
</table>
</div>
</div>
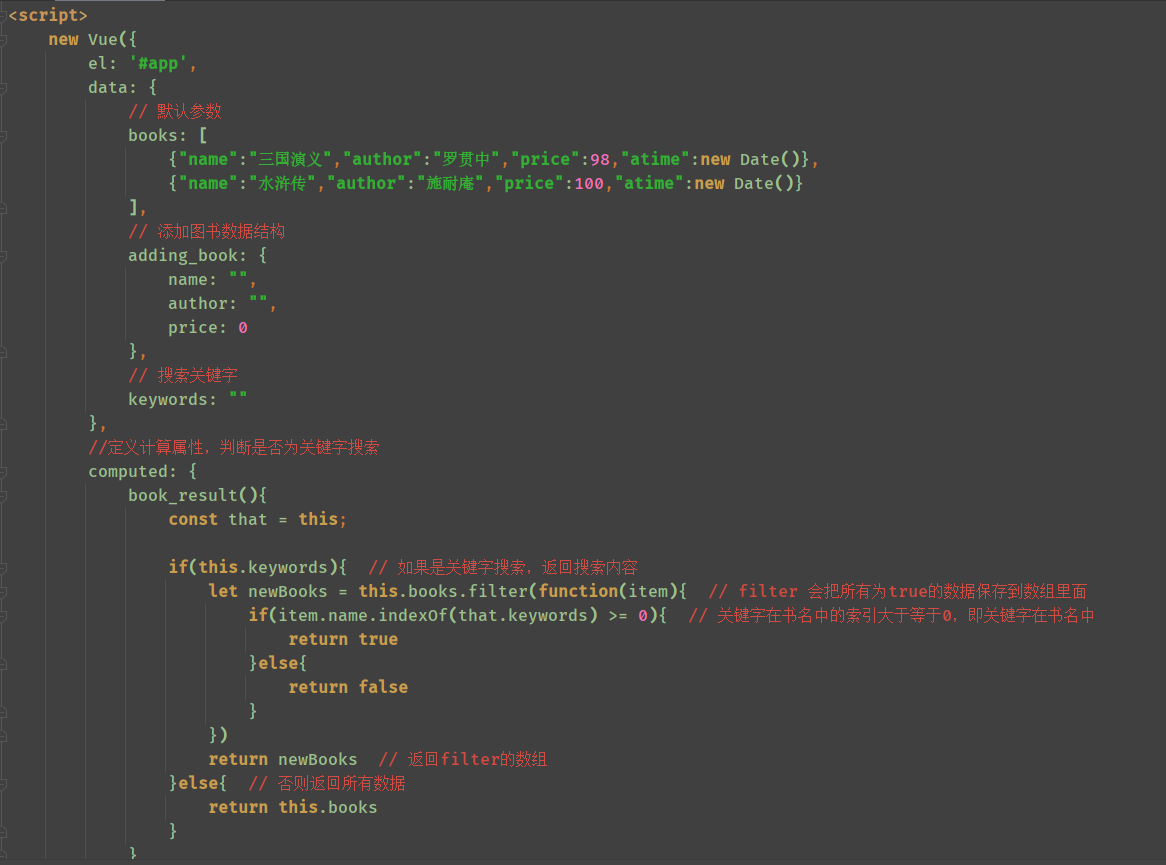
<script>
new Vue({
el: '#app',
data: {
// 默认参数
books: [
{"name":"三国演义","author":"罗贯中","price":98,"atime":new Date()},
{"name":"水浒传","author":"施耐庵","price":100,"atime":new Date()}
],
// 添加图书数据结构
adding_book: {
name: "",
author: "",
price: 0
},
// 搜索关键字
keywords: ""
},
//定义计算属性,判断是否为关键字搜索
computed: {
book_result(){
const that = this;
if(this.keywords){ // 如果是关键字搜索,返回搜索内容
let newBooks = this.books.filter(function(item){ // filter 会把所有为true的数据保存到数组里面
if(item.name.indexOf(that.keywords) >= 0){ // 关键字在书名中的索引大于等于0,即关键字在书名中
return true
}else{
return false
}
})
return newBooks // 返回filter的数组
}else{ // 否则返回所有数据
return this.books
}
}
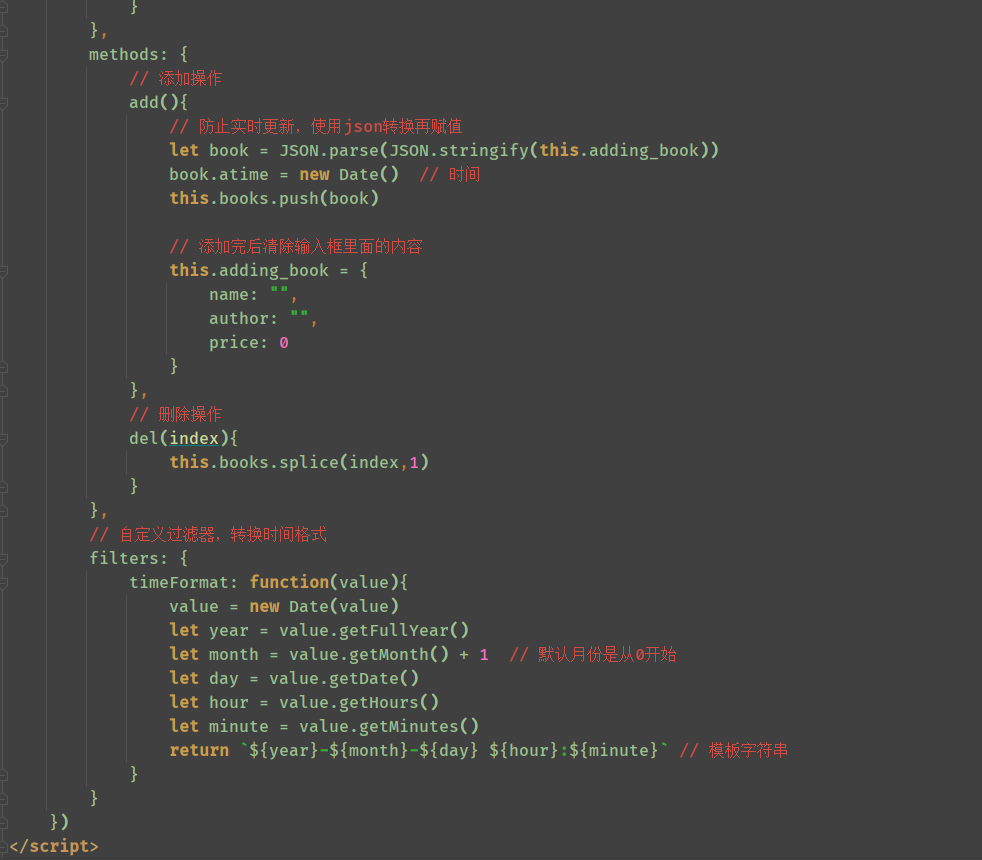
},
methods: {
// 添加操作
add(){
// 防止实时更新,使用json转换再赋值
let book = JSON.parse(JSON.stringify(this.adding_book))
book.atime = new Date() // 时间
this.books.push(book)
// 添加完后清除输入框里面的内容
this.adding_book = {
name: "",
author: "",
price: 0
}
},
// 删除操作
del(index){
this.books.splice(index,1)
}
},
// 自定义过滤器,转换时间格式
filters: {
timeFormat: function(value){
value = new Date(value)
let year = value.getFullYear()
let month = value.getMonth() + 1 // 默认月份是从0开始
let day = value.getDate()
let hour = value.getHours()
let minute = value.getMinutes()
return `${year}-${month}-${day} ${hour}:${minute}` // 模板字符串
}
}
})
</script>
</body>
</html>