一、大前提,你必须安装必备的环境
安装cnpm解决下载卡顿
命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
查看官网api:https://www.gulpjs.com.cn/docs/getting-started/quick-start/
安装gulp
命令:npm install --global gulp-cli
查看官网api:https://www.gulpjs.com.cn/docs/getting-started/quick-start/
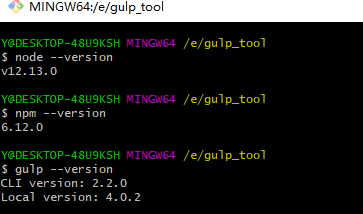
查看环境

二、开始:
cnpm init cnpm install --save-dev gulp cnpm install --save gulp-sass cnpm install --save gulp-autoprefixer
创建gulpfile.js文件
let gulp = require('gulp'), sass = require('gulp-sass'),//sass转css插件 auto = require('gulp-autoprefixer');//解决浏览器兼容问题的插件 gulp.task('sass', function(){ return gulp.src('sass/*')//需要编译的文件目录 .pipe(sass({outputStyle:'compressed'}).on('error',sass.logError)) .pipe(auto({//处理兼容 browsers:['last 2 version'], cascade:false })) .pipe(sass())//开始编译 .pipe(gulp.dest('css'));//存放编译之后的目录 }); // exports.default = function(){}
使用gulp sass运行(此处的sass对应的就是gulpfile.js文件中的task指令)

结果:
