自动化测试selenium之不同浏览器驱动安装
这两天研究了一下自动化测试框架selenium,然后在创建浏览器对象启动无头浏览器时,程序运行失败
##下面总结一下正确的安装流程
####我的操作系统windows 第一步:安装selenium(我的版本是selenium 3.141.0) pip install selenium
第二步:下载浏览器驱动 各个浏览器下载地址如下:
- 谷歌浏览器驱动下载地址:http://chromedriver.storage.googleapis.com/index.html?path=74.0.3729.6/
- 火狐浏览器驱动下载地址:https://github.com/mozilla/geckodriver/releases/
- PhantomJS驱动下载地址:http://phantomjs.org/download.html
- IE浏览器下载地址:http://selenium-release.storage.googleapis.com/index.html
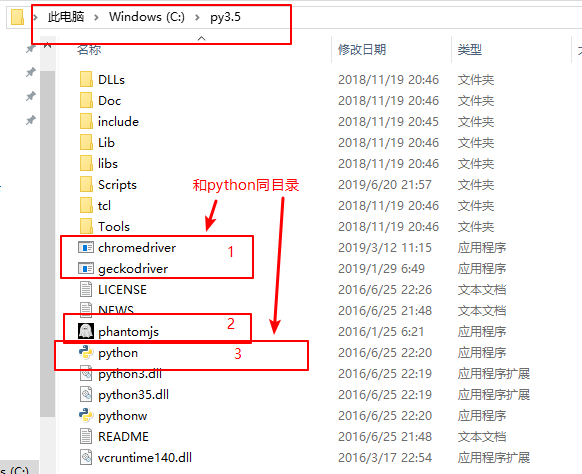
第三步:把下载好的XXX.exe浏览器驱动放到python解释器同一目录下 如图: 
最后直接运行就可以了,避免环境变量等麻烦问题
###Demo:
# 导入 webdriver
from selenium import webdriver
# 调用环境变量指定的PhantomJS浏览器创建浏览器对象
driver = webdriver.Chrome()
# driver = webdriver.Firefox()
# driver = webdriver.PhantomJS()
# 如果没有在环境变量指定PhantomJS位置
# driver = webdriver.PhantomJS(executable_path="/usr/local/bin/phantomjs"))
# get方法会一直等到页面被完全加载,然后才会继续程序,通常测试会在这里选择 time.sleep(2)
driver.get("http://www.baidu.com/")
# 获取页面名为 wrapper的id标签的文本内容
data = driver.find_element_by_id("wrapper").text
# 打印数据内容
print(data)
# 打印页面标题 "百度一下,你就知道"
print(driver.title)
# 生成当前页面快照并保存
driver.save_screenshot("baidu.png")
# id="kw"是百度搜索输入框,输入字符串"长城"
driver.find_element_by_id("kw").send_keys(u"长城")
# id="su"是百度搜索按钮,click() 是模拟点击
driver.find_element_by_id("su").click()
# 获取新的页面快照
driver.save_screenshot("长城.png")
# 打印网页渲染后的源代码
print(driver.page_source)
# 获取当前页面Cookie
print(driver.get_cookies())
# 调用键盘按键操作时需要引入的Keys包
from selenium.webdriver.common.keys import Keys
# ctrl+a 全选输入框内容
driver.find_element_by_id("kw").send_keys(Keys.CONTROL,'a')
# ctrl+x 剪切输入框内容
driver.find_element_by_id("kw").send_keys(Keys.CONTROL,'x')
# 输入框重新输入内容
driver.find_element_by_id("kw").send_keys("itcast")
# 模拟Enter回车键
driver.find_element_by_id("su").send_keys(Keys.RETURN)
# 清除输入框内容
driver.find_element_by_id("kw").clear()
# 生成新的页面快照
driver.save_screenshot("itcast.png")
# 获取当前url
print(driver.current_url)
# 关闭当前页面,如果只有一个页面,会关闭浏览器
# driver.close()
# 关闭浏览器
driver.quit()