一、引入JavaScript的引入方式
Script标签内写代码
<script> // 在这里写你的JS代码 </script>
引入额外的JS文件
<script src="myscript.js"></script>
二、JavaScript语言规范
注释
// 这是单行注释 /* 这是 多行注释 */
结束符
JavaScript中的语句要以分号(;)为结束符。
三、JavaScript语言基础
变量声明
JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头。 声明变量使用 var 变量名; 的格式来进行声明
var name = "Alex"; var age = 18;
注意:
变量名是区分大小写的。
推荐使用驼峰式命名规则。
保留字不能用做变量名。
补充:
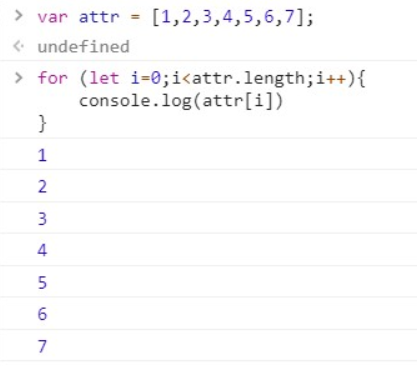
ES6新增了let命令,用于声明变量。其用法类似于var,但是所声明的变量只在let命令所在的代码块内有效。例如:for循环的计数器就很适合使用let命令。
for (let i=0;i<arr.length;i++){...}
ES6新增const用来声明常量。一旦声明,其值就不能改变。
const PI = 3.1415; PI // 3.1415

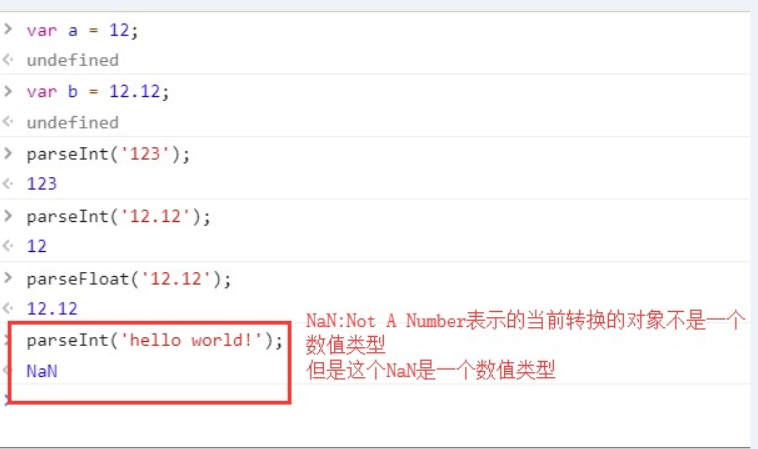
JavaScript不区分整型和浮点型,就只有一种数字类型。浮点型也能用parseInt转换成整型
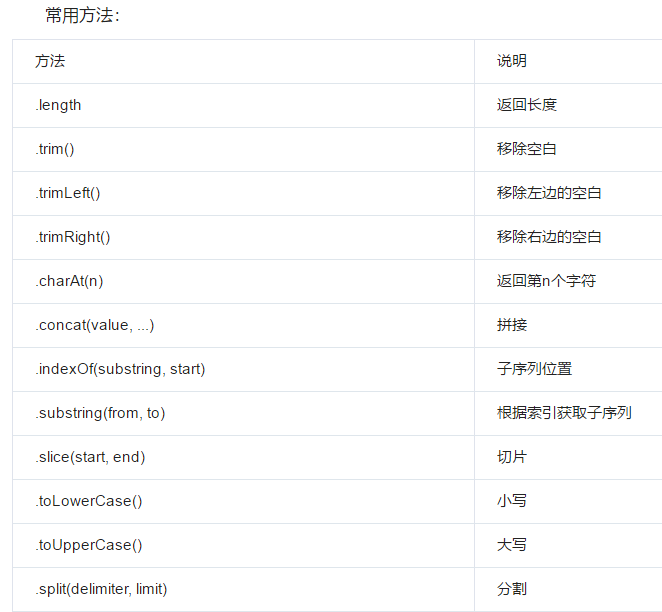
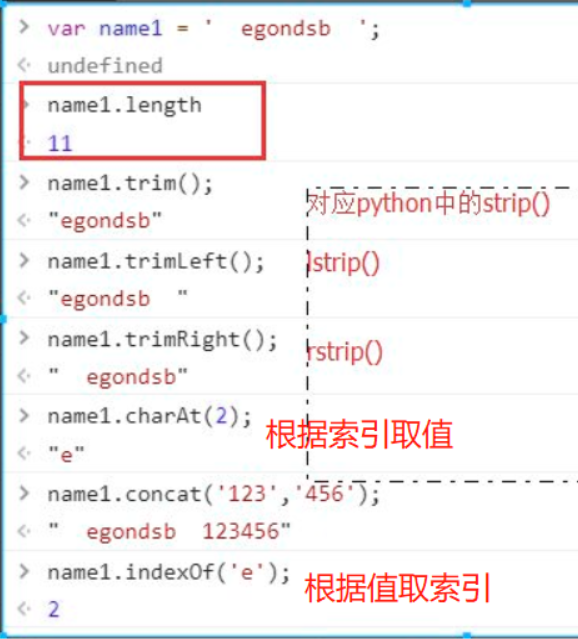
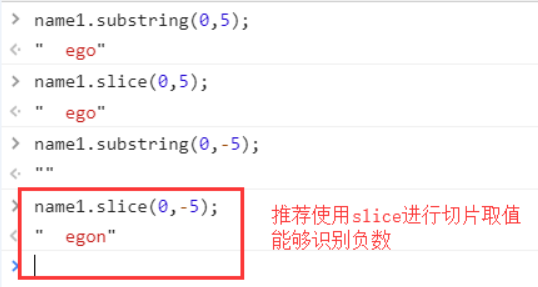
字符串(String)
var a = "Hello" var b = "world; var c = a + b; console.log(c); // 得到Helloworld




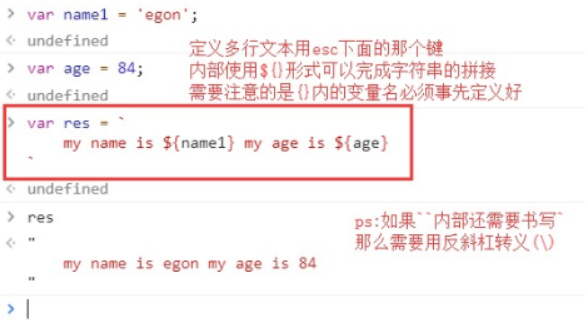
// 普通字符串 `这是普通字符串!` // 多行文本 `这是多行的 文本` // 字符串中嵌入变量 var name = "jason", time = "today"; `Hello ${name}, how are you ${time}?`

布尔值(Boolean)
区别于Python,true和false都是小写。
var a = true; var b = false; ""(空字符串)、0、null、undefined、NaN都是false。
null和undefined
null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null; undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
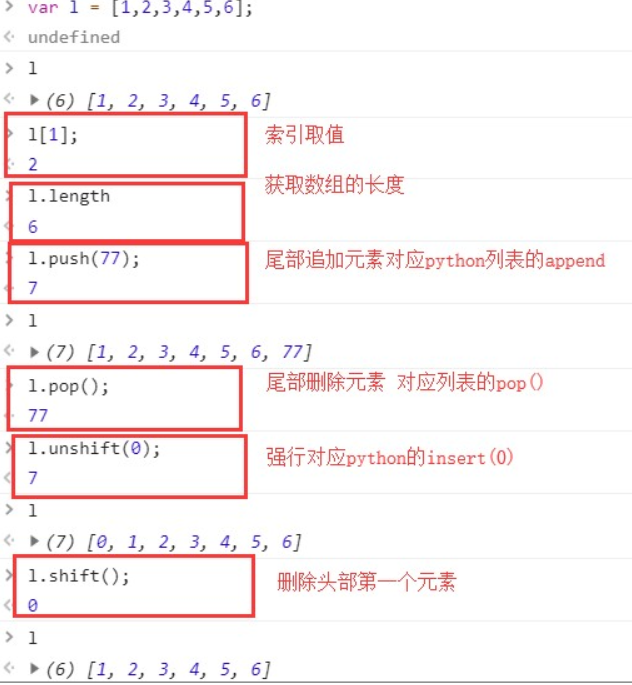
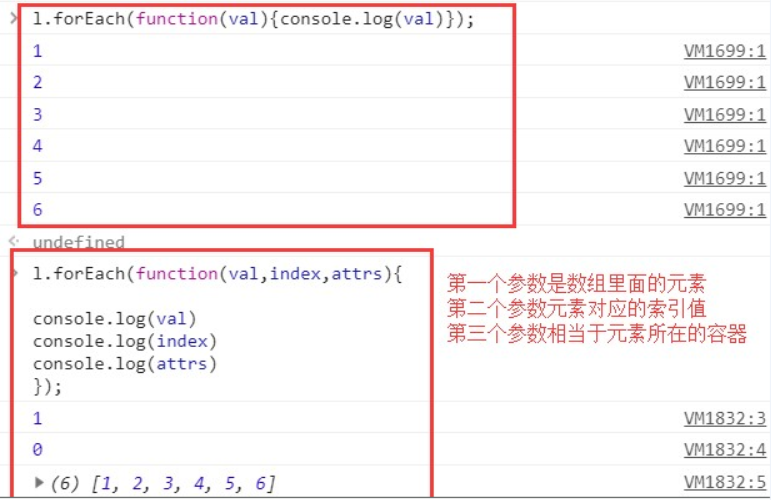
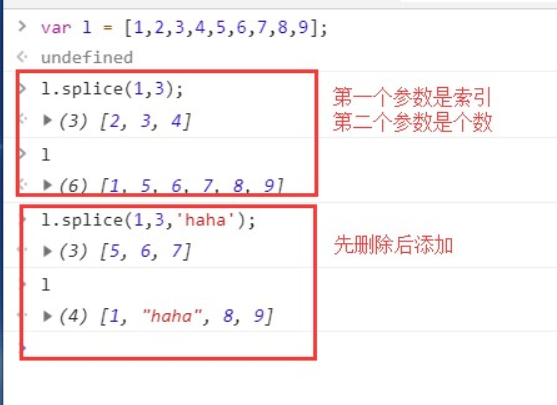
数组
var a = [123, "ABC"]; console.log(a[1]); // 输出"ABC"







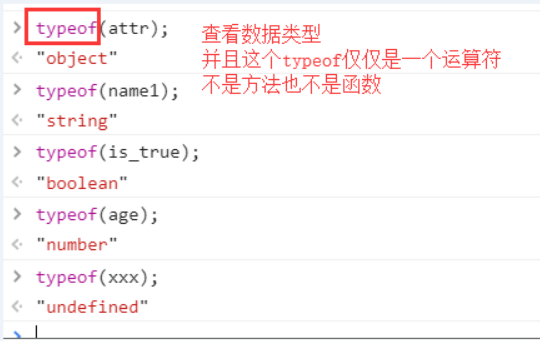
类型查询

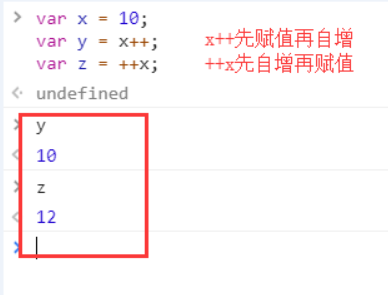
算数运算符

比较运算符

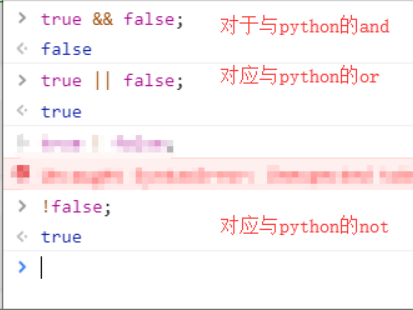
逻辑运算符

四、流程控制
if-else

if-else if-else
var a = 10; if (a > 5){ console.log("a > 5"); }else if (a < 5) { console.log("a < 5"); }else { console.log("a = 5"); }
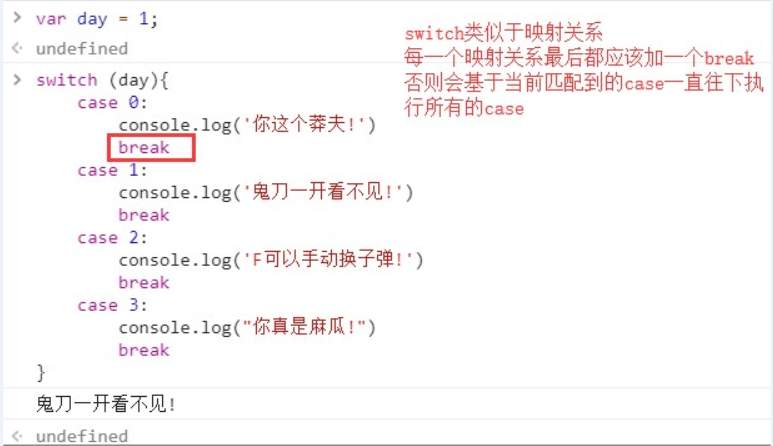
switch

for
for (var i=0;i<10;i++) { console.log(i); }
while
var i = 0; while (i < 10) { console.log(i); i++; }
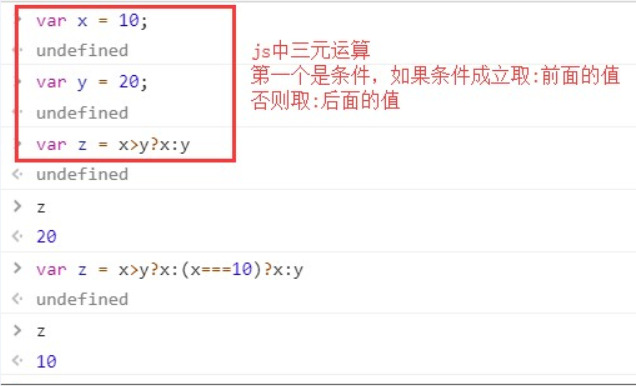
三元运算

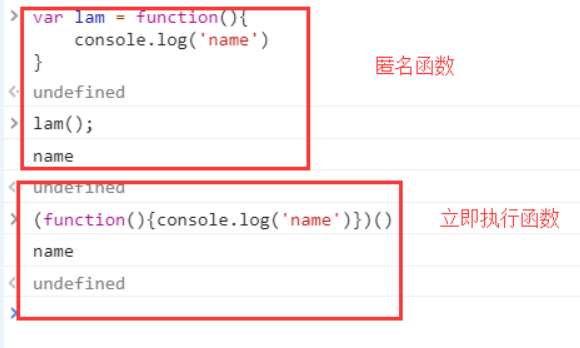
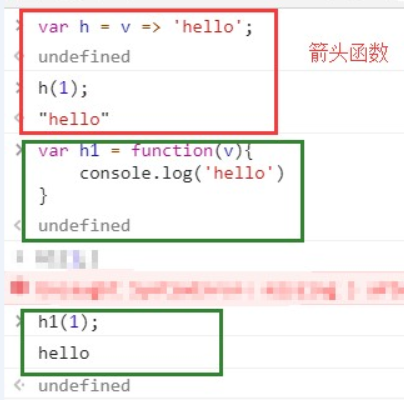
五、函数






函数中的arguments参数
function add(a,b){ console.log(a+b); console.log(arguments.length); console.log(arguments[0]);//arguments相当于将出传入的参数全部包含,这里取得就是第一个元素1 } add(1,2)
结果:
3 2
1
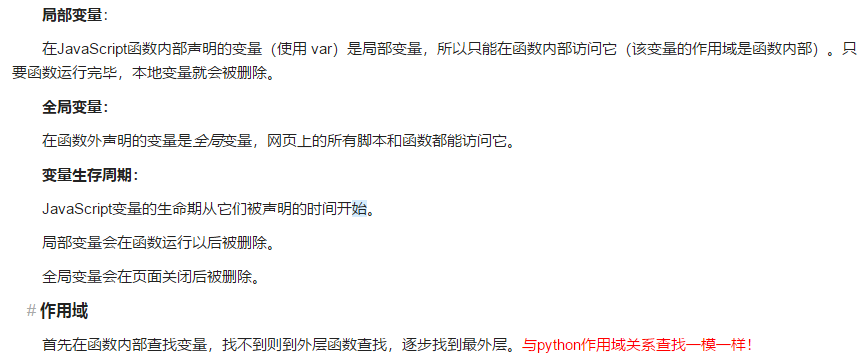
函数的全局变量和局部变量

var city = "BeiJing"; function f() { var city = "ShangHai"; function inner(){ var city = "ShenZhen"; console.log(city); } inner(); } f(); //输出结果是? ShenZhen
var city = "BeiJing"; function Bar() { console.log(city); } function f() { var city = "ShangHai"; return Bar; } var ret = f(); ret(); // 打印结果是? BeiJing
var city = "BeiJing"; function f(){ var city = "ShangHai"; function inner(){ console.log(city); } return inner; } var ret = f(); ret(); ShangHai
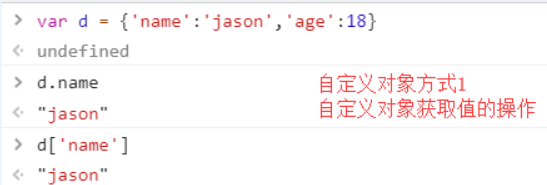
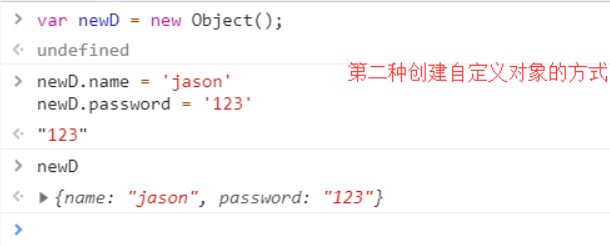
自定义对象

创建对象

Date对象
创建Date对象
//方法1:不指定参数 var d1 = new Date(); console.log(d1.toLocaleString()); //方法2:参数为日期字符串 var d2 = new Date("2004/3/20 11:12"); console.log(d2.toLocaleString()); var d3 = new Date("04/03/20 11:12"); console.log(d3.toLocaleString()); //方法3:参数为毫秒数 var d3 = new Date(5000); console.log(d3.toLocaleString()); console.log(d3.toUTCString()); //方法4:参数为年月日小时分钟秒毫秒 var d4 = new Date(2004,2,20,11,12,0,300); console.log(d4.toLocaleString()); //毫秒并不直接显示
Date对象的方法:
var d = new Date(); //getDate() 获取日 //getDay () 获取星期 //getMonth () 获取月(0-11) //getFullYear () 获取完整年份 //getYear () 获取年 //getHours () 获取小时 //getMinutes () 获取分钟 //getSeconds () 获取秒 //getMilliseconds () 获取毫秒 //getTime () 返回累计毫秒数(从1970/1/1午夜)
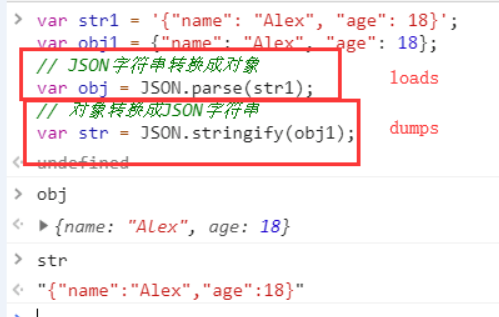
JSON对象

RegExp对象
// 定义正则表达式两种方式 var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}"); var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/; // 正则校验数据 reg1.test('jason666') reg2.test('jason666') /*第一个注意事项,正则表达式中不能有空格*/ // 全局匹配 var s1 = 'egondsb dsb dsb'; s1.match(/s/) s1.match(/s/g) var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/g reg2.test('egondsb'); reg2.test('egondsb'); reg2.lastIndex; /*第二个注意事项,全局匹配时有一个lastIndex属性*/ // 校验时不传参数 var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/ reg2.test(); reg2.test(undefined); var reg3 = /undefined/; reg3.test();
坑点集锦:
1.正则表达式中千万不要写空格
2.全局匹配模式lastindex
3.匹配的时候不传任何参数默认匹配undefined
