2018-10-13 14:20:59
越努力,越幸运!
永远不要高估自己!
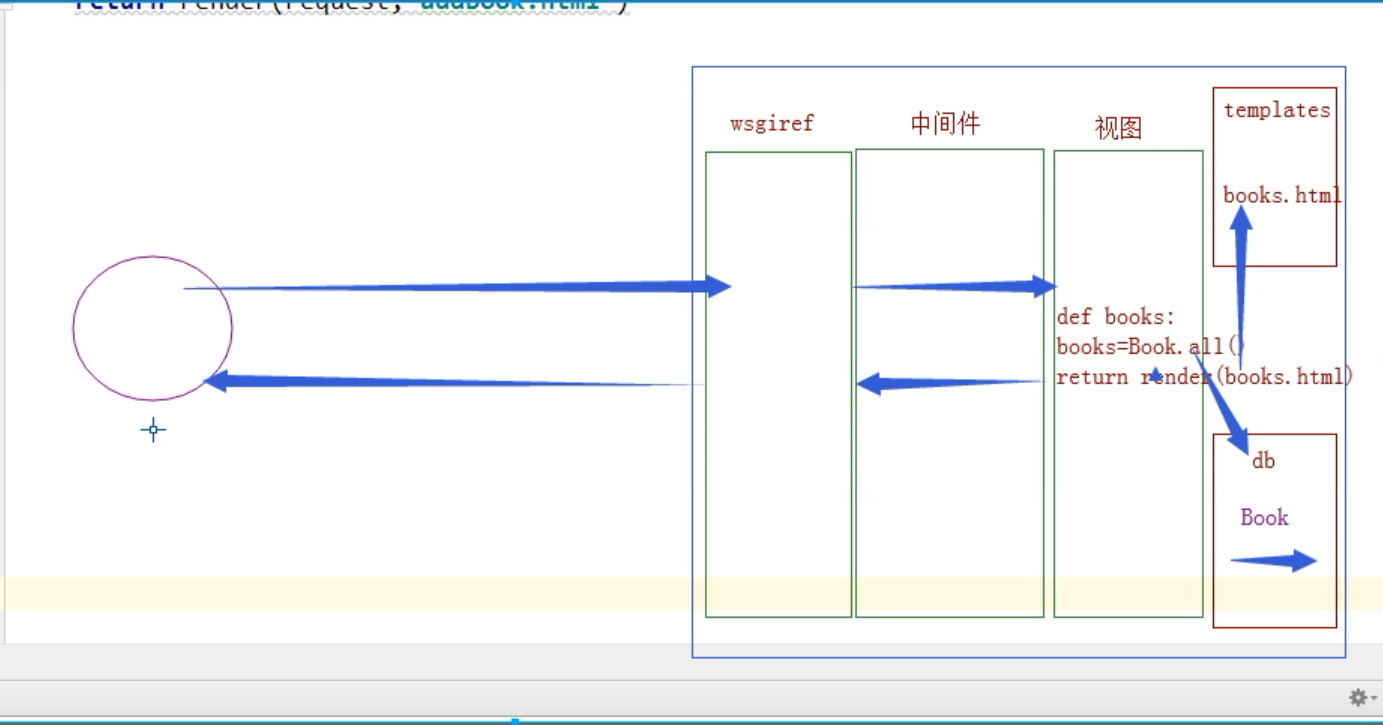
Django的渲染是在render()时候渲染的,然后把字符串传给浏览器
Django请求流程,

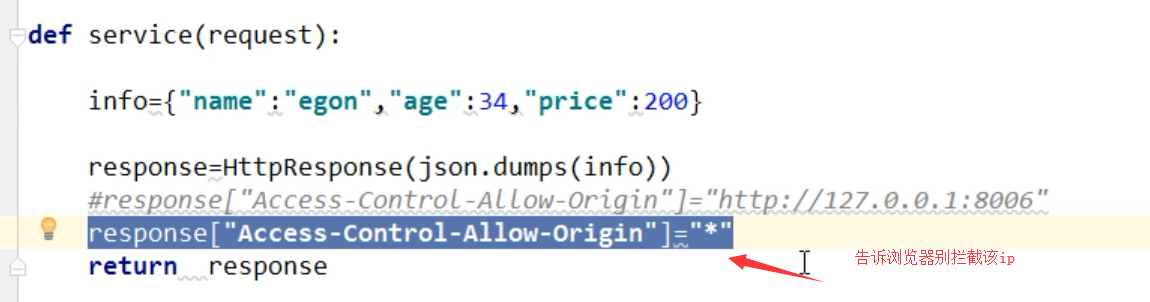
跨域
参考链接: http://www.cnblogs.com/yuanchenqi/articles/7638956.html
jsonp
就是通过 <scrip src =" "> 接收数据
Ajax传输jsonp

放上 index.html
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <h3>INDEX</h3> <button class="get_service">洗剪吹</button> <script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js"></script> <script> function alex(arg) { console.log(arg); console.log(typeof arg); var data=JSON.parse(arg); console.log(data); console.log(typeof data); } function get_jsonp_data(url) { var ele_script=$("<script>"); ele_script.attr("src",url) ele_script.attr("id","jsonp"); $("body").append(ele_script); $("#jsonp").remove() } $(".get_service-1").click(function () { $.ajax({ url:"http://127.0.0.1:8008/service/", success:function (data) { console.log(data) } }) }) $(".get_service-2").click(function () { get_jsonp_data("http://127.0.0.1:8008/service/?callbacks=alex") }); // 终极形式 $(".get_service-3").click(function () { $.ajax({ url:"http://127.0.0.1:8008/service/", type:"get", dataType:"jsonp", // 伪造ajax 基于script jsonp: 'callbacks', //jsonpCallback:"alex", success:function (data) { console.log(data) } }) }) // 应用 $(".get_service-4").click(function () { $.ajax({ url:"http://www.jxntv.cn/data/jmd-jxtv2.html", type:"get", dataType:"jsonp", // 伪造ajax 基于script jsonp: 'callbacks', jsonpCallback:"list", success:function (data) { //console.log(data.data); var html=""; $.each(data.data,function (index,weekday) { console.log(weekday); // {week: "周一", list: Array(19)} html+='<p>'+weekday.week+'</p>'; $.each(weekday.list,function (j,show) { html+= '<p><a href='+show.link+'>'+show.name+'</a></p>' }) }); $("body").append(html) } }) }) </script> </body> </html>
笔记:
day85 上节回顾: class BookForm(forms.Form): title=forms.CharField() price=forms.FloatField() def add(): if request.method=="POST": form=BookForm(request.POST) if form.is_valid(): pass else: pass #form=BookForm() return render(request,"add.html") add.html: # 方案1 <form action=""> <p>名称<input type="text"name="title"></p> <p>价格<input type="text"name="price"></p> <input type="submit"> </form> # 方案2 <form action="" method="post"> {% csrf_token %} {% for field in form %} <div> {{ field.label }} {{ field }} </div> {% endfor %} <input type="submit"> </form> ###################################################### forms.ChoiceField(Field) ----select forms.ModelChoiceField(ChoiceField) ----select forms.ModelMultipleChoiceField(ModelChoiceField) ----select multiple 跨域 jsonp 同源是指,协议,域名,端口相同。 cors admin配置 会议室预定