在react项目中使用react-router的时候,经常遇到需要使用路由钩子的情况。
路由钩子的使用主要是两种情况:
一是进入路由
二是离开路由
而路由钩子的使用也有两种情况。
注:本博客只适用于react-router v3版本
第一种:onEnter 和 onLeave
onEnter可以指定一个函数,它会在进入这个路由的时候执行这个函数
onLeave指定的函数会在离开路由的时候执行
const enterTab = () => { console.log('进入路由做一些事情,嘿嘿嘿') }
const leaveTab = () => {
console.log('要离开路由了')
}
<Router history={browserHistory}> <Route path='/' component={App}> <Route path='map' component={Map} onEnter={enterTab.bind(this)} onLeave={leaveTab.bind(this)}></Route> </Route> </Router>
不过这种路由钩子只能在定义路由的时候使用,要想在组件内部控制路由钩子就需要第二种用法
第二种:react-router的内置高阶组件withRouter
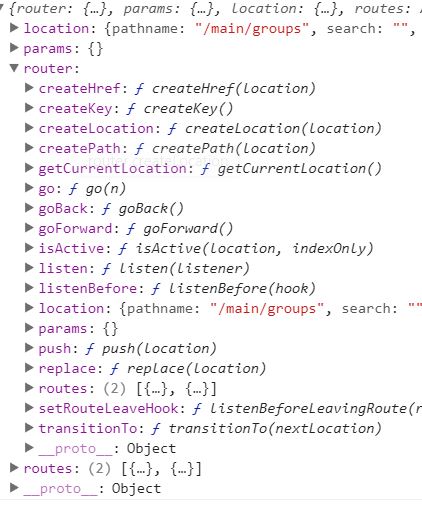
可以通过高阶组件withRouter对当前组件进行‘升级’(给当前组件添加另外的props相当于混入mixin),withRouter会给当前组件一个props属性router,而router有一个setRouteLeaveHook的方法,该方法可以设置当前路由的离开钩子函数。

图示:withRouter给组件添加的props属性。根据该图可以看出还能通过withRouter来控制路由的跳转
示例代码如下:
import {withRouter} from 'react-router'
class Test extends Component {
constructor(props) {
super(props)
}
render() {
return (
<div></div>
)
}
routerWillLeave(nextLocation) {
console.log('router will go to '+nextlocation)
return 'confirm to leave ?'
}
componentDidMount() {
this.props.router.setRouteLeaveHook(this.props.routes, this.routerWillLeave)
}
export default withRouter(Test)
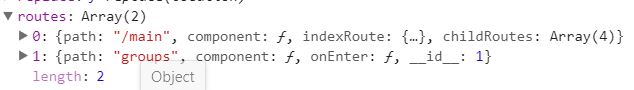
setRouteLeaveHook函数接受两个参数,第一个参数为要监听判断的路由,其应该是一个表示路由的对象,但是this.props.routes可能是有多个元素的数组。比如如果当前路由是 '/main/groups' 则this.props.routes就如下图

所以在这种情况下,setRouteLeaveHook函数的第一个参数就应该写成this.props.routes[1]才奏效
而该函数的第二个参数是离开所监测路由的时候要执行的函数,这个函数可以有三种返回值:
- false 阻止路由跳转
- true 什么也不做,直接跳转
- 字符串,浏览器会弹出一个confirm确认框,确认框的内容是返回的字符串,点击确定键后继续跳转路由,点击取消则取消跳转
小结:本文主要示范了react-router中路由钩子的两种用法,当然重点放在了第二种在组件内部使用的情况。
看看就好,只是做个记录。