节点操作:
- 查看对象属性的值obj.getAttribute()
如:
//获取图片 var imgs = document.getElementsByTagName("img"); //查看src属性的值obj.getAttribute() alert(imgs[0].getAttribute("src"));
- 修改对象属性的值obj.setAttribute(属性,属性值)
如:
//获取图片 var imgs = document.getElementsByTagName("img"); //修改src属性的值obj.setAttribute(属性,属性值) imgs[0].setAttribute("src","../img/img02.jpg");
- 创建一个节点document.createElement();
如:
//创建一个节点 var newimg = document.createElement("img");
//将图片的路径设置为图片3 newimg.setAttribute("src","../img/img03.jpg");
- 为新创建的节点设置属性
如:
//newimg.setAttribute("width","300px"); //或下面的方法 newimg.style.width = "300px"; newimg.style.marginRight = "10px";
- 在指定的节点插入图片
//1、在获取到的图片前面插入图片对象(新,指定的位置) //objdiv.insertBefore(newimg,imgs[0]); //2、在指定节点前插入节点 //appendChild()在子节点的末尾追加节点 //objdiv.appendChild(newimg); //3、克隆节点cloneNode(t|f) //如果为true时:克隆自己以及所有的子元素 //false时:不克隆子元素 var objc = objdiv.cloneNode(true); objc.style.float = "left"; objdiv.appendChild(objc);
- 删除节点
//删除子节点 removeChild();先访问到父节点再删除 //imgs[0].parentNode.removeChild(imgs[0]); //删除自己 imgs[0].remove(); //替换节点 replaceChild(new ,old);
- 节点的属性
//nextElementSibling获取下一个兄弟节点 //previousElementSibling 获取上一个兄弟元素节点 //parentNode 获取父节点 //childNodes 获取所有的子节点、可通过数组访问 //firstChild 获取第一个子节点 //last 获取最后一个子节点
表格操作:
//获取表格对象 var table = document.getElementById("mytable"); //获取tr var trs = document.getElementsByTagName("tr"); //获取表格的所有行 var row = table.rows;
- 添加一行的操作方法
//(方法一)插入行insetRow(index),不需要事先获取td,直接将td带入作为内容添加进去 //var row1 = table.insertRow(1).innerHTML = '<td>红楼梦</td><td>30</td>'; //(方法二)先获得td,再给td赋值 var row1 = table.insertRow(1); //获得第一行 var td1 = row1.insertCell(0); //获得第一个td var td2 = row1.insertCell(1); //将从输入框中获取到的信息赋值给td td1.innerHTML = shu; td2.innerHTML = danjia; //方法三,将克隆得到的数据插入 //先克隆第4行作为需要增加的数据 /* var rowc = trs[3].cloneNode(true); table.appendChild(rowc); //在table的孩子后追加克隆得到的数据 */
-
删除行
//删除行deleteRow(index) table.deleteRow(1);
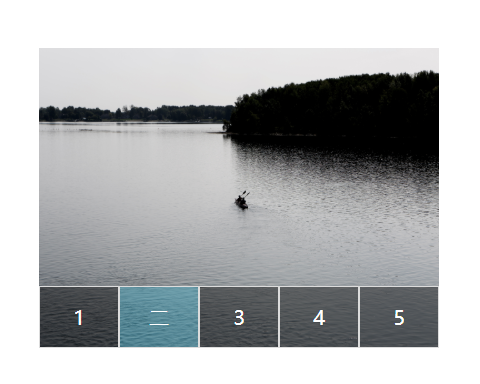
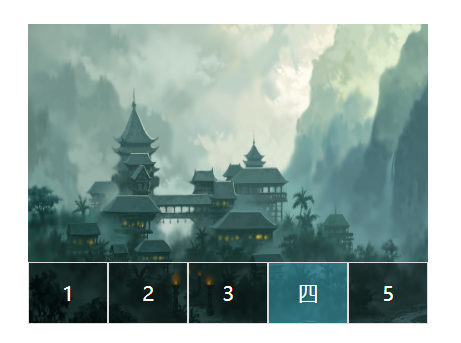
实现图片轮播效果:


- 代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="../js/图片轮播.js" type="text/javascript" charset="utf-8"></script> <style type="text/css"> * { padding: 0px; margin: 0px; } #con { width: 400px; margin: auto; margin-top: 10%; position: relative; } #img { width: 400px; height: 300px; } li { list-style: none; width: 78px; height: 60px; background: rgba(0, 0, 0, 0.4); float: left; text-align: center; line-height: 60px; color: white; font-size: 20px; border: 1px gainsboro solid; cursor: pointer; } li:nth-child { background-color: rgba(0,0,0,0.4); } ul { position: absolute; bottom: 4px; } </style> </head> <body> <div id="con"> <div id="pics"> <img id="img" src="../img/img01.jpg" alt="图片路径错误"> </div> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul> </div> </body> </html>
- JavaScript代码
var imgs = ["img00.jpg", "img01.jpg", "img02.jpg", "img03.jpg", "img04.jpg"]; var texts = ["一", "二", "三", "四", "五"]; var index = 0; var lx; window.onload = test01; function test01() { lx = setInterval("changeImg()", 2000); //获取li var lis = document.getElementsByTagName("li"); //循环绑定单击事件 for (var i = 0; i < lis.length; i++) { bind(i); } } function bind(i) { //index--; var lis = document.getElementsByTagName("li"); lis[i].onclick = function() { index = i - 1; //清除定时器 clearInterval(lx); changeImg(); lx = setInterval("changeImg()", 2000); } } function changeImg() { index++; if (index > imgs.length - 1) { index = 0; } //获取图片 var img = document.getElementById("img"); //修改图片的属性 var imgsrc = "../img/" + imgs[index]; img.setAttribute("src", imgsrc); list(); } function list() { //获取li var lis = document.getElementsByTagName("li"); //循环li for (var i = 0; i < lis.length; i++) { if (i == index) { //换背景色 lis[index].style.backgroundColor = "rgba(60,172,200,0.4)"; //换背景文字 lis[index].innerText = texts[index]; } else { lis[i].style.backgroundColor = "rgba(0,0,0,0.4)"; lis[i].innerText = i + 1; } } }