29 May 18
一、每日面试
第一题:以下代码输出结果
def extend_list(v, li=[]): #
li.append(v)
return li
list1 = extend_list(10)
print(list1) # [10]
list2 = extend_list(123, [])
list3 = extend_list('a')
print(list1) # [10, 'a']
print(list2) # [123, ]
print(list3) # [10, 'a']
print(list1 is list3) # True
第二题:问以下代码的输出结果是什么?
list1 = ["a", "b", "c", "d", "e"]
print(list1[10:]) # []
第三题(1):如何打乱一个有序的列表?
list4 = [11, 22, 33, 44, 55]
import random
random.shuffle(list4)
print(list4)
第三题(2):如何将无序列表中元素排序
list4.sort()
print(list4)
# sort,random改的是原来的列表
第四题(1): 快速复制一个列表
list5 = [11, 22, [33, [44, 55]]]
list6 = list5
list5[2][1][0] = 444
print(list6) # [11, 22, [33, [444, 55]]]
print(id(list6),id(list5)) # 4363820168 4363820168
第四题(2): 快速复制一个列表
list8 = [11, 22, [33, [44, 55]]]
list7 = list8[:]
list8[2][1][0] = 444
print(list7) # [11, 22, [33, [444, 55]]]
print(id(list7), id(list8)) # 4363818376 4363820168
直接赋值、拷贝、深拷贝、切片赋值
二、Z-index:设置对象的层叠顺序,数值大的会覆盖在数值小的标签之上。z-index 仅能在定位元素上奏效。
应用:自制模态框
# modal一般放在body的直接标签中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>自定义模态框</title>
<style>
.cover {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 998;
}
.modal {
background-color: white;
position: fixed;
600px;
height: 400px;
left: 50%;
top: 50%;
margin: -200px 0 0 -300px;
z-index: 1000;
}
</style>
</head>
<body>
<div class="cover"></div>
<div class="modal"></div>
</body>
</html>
三、外边距注意事项
# 上面的div设置margin-bottom为100px,下面的div设置margin-top为50px;这两者在页面上的距离是100px(以最大的为准);一般相邻两个标签,只对一个margin设置即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
.c1 {
100%;
height: 200px;
background-color: red;
margin-bottom: 100px;
}
.c2 {
100%;
height: 400px;
background-color: green;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="c2"></div>
</body>
</html>
四、margin可以是负值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin是负值</title>
<style>
body {
margin: 0;
}
.c1 {
height: 100px;
100px;
background-color: red;
}
.c2 {
height: 200px;
200px;
background-color: green;
margin-top: -50px;
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="c2"></div>
</body>
</html>
五、opacity:用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
# rgba()中的a参数只为背景颜色设置透明度;opacity 为整个标签元素设置透明度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>opacity</title>
<style>
body {
margin: 0;
}
.c1 {
height: 600px;
600px;
/*background-color: rgb(0,0,0);*/
background: url("https://img02.sogoucdn.com/app/a/100520093/2e69a82e05466cfb-d2bd525cfca4e92e-9cbedf08db56887f4cbe71abcbb206df.jpg");
opacity: 0.65;
}
</style>
</head>
<body>
<div class="c1">
<div class="c2">c1里面的c2</div>
</div>
</body>
</html>
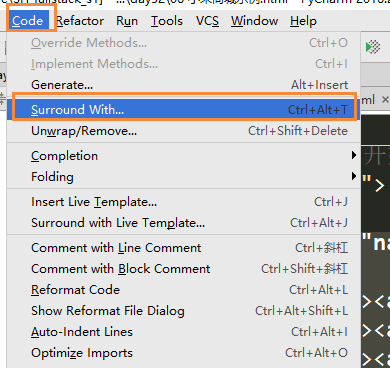
六、应用小技巧
1、在已有标签外围添加标签

2、规范化输出

3、dummyimage.com
https://dummyimage.com/200x300/000/fff.png&text=1233sad

4、海量图库
A、http://iconfont.cn 阿里巴巴矢量图标库
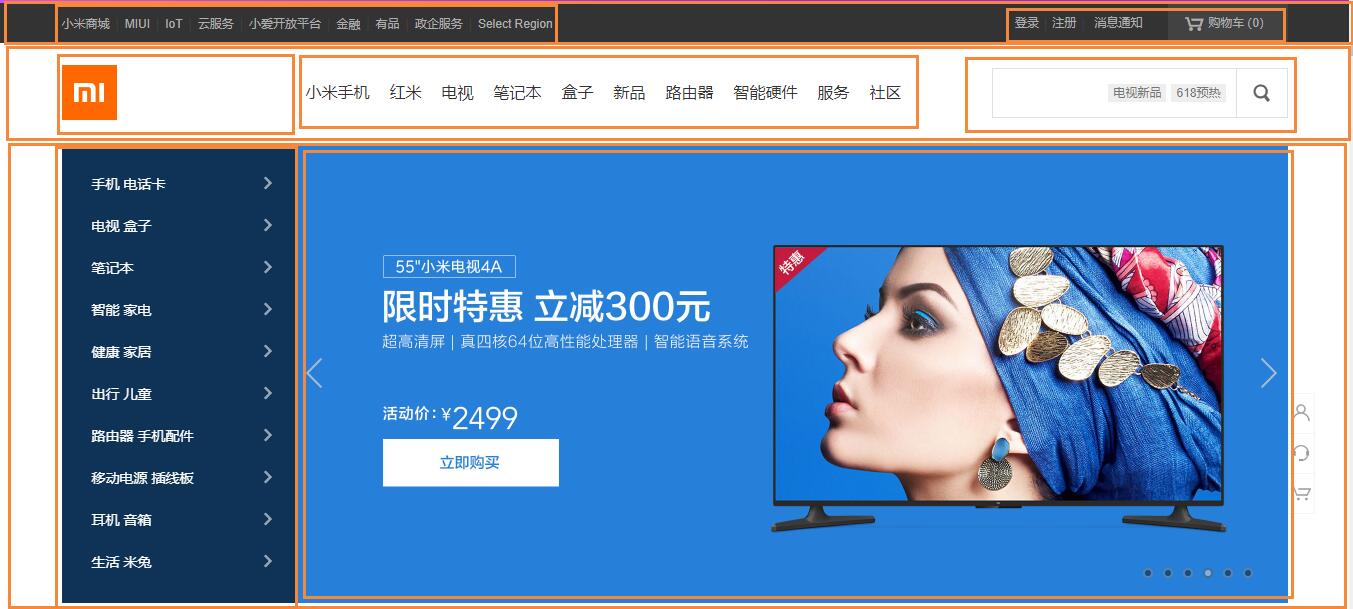
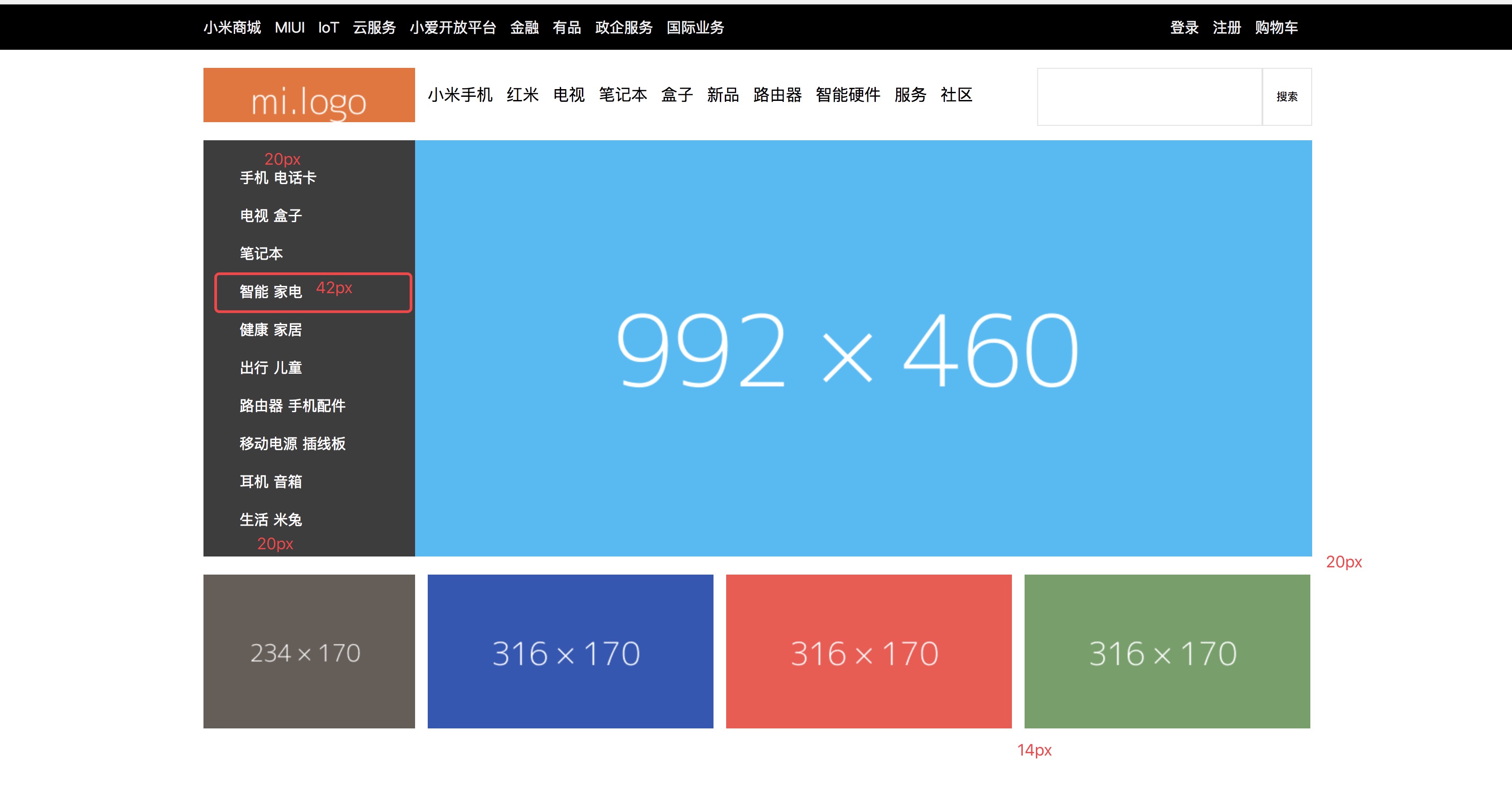
七、小米商城示例


小米商城示例.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小米商城示例</title>
<link rel="stylesheet" href="mi.css">
</head>
<body>
<!-- 顶部导航条 开始-->
<div class="nav">
<div class="container">
<div class="nav-left">
<ul>
<li><a href="">小米商城</a></li>
<li><a href="">MIUI</a></li>
<li><a href="">loT</a></li>
<li><a href="">云服务</a></li>
<li><a href="">小爱开放平台</a></li>
<li><a href="">金融</a></li>
<li><a href="">有品</a></li>
<li><a href="">政企服务</a></li>
<li><a href="">Select Region</a></li>
</ul>
</div>
<div class="nav-right">
<ul>
<li><a href="">购物车</a></li>
<li><a href="">消息通知</a></li>
<li><a href="">注册</a></li>
<li><a href="">登录</a></li>
</ul>
</div>
</div>
</div>
<!-- 顶部导航条 结束-->
<!-- 网站 顶部菜单 开始-->
<div class="top-menu">
<div class="container">
<div class="logo">
<img src="https://dummyimage.com/234x55/FF6700/fff.png&text=mi.logo" alt="">
</div>
</div>
</div>
<!-- 网站 顶部菜单 结束-->
<!-- 首屏 开始-->
<div class="page-main"></div>
<!-- 首屏 结束-->
</body>
</html>
mi.css
/*
小米商城课上示例文件的样式
*/
/*通用样式区*/
body {
margin: 0;
}
.clearfix:after {
content: "";
clear: both;
display: block;
}
a {
text-decoration: none;
}
ul {
list-style-type: none;
padding: 0;
}
/* 导航条 样式区*/
.nav {
height: 50px;
100%;
background-color: black;
position: fixed;
top: 0;
}
.nav a {
color: #ccc;
}
.nav a:hover {
color: white;
}
.nav-left li {
float: left;
margin-right: 15px;
}
.container {
1226px;
margin: 0 auto;
}
.nav-right li {
float: right;
margin-left: 15px;
}
/*顶部菜单区*/
.top-menu {
height: 88px;
100%;
margin-top: 50px;
padding-top: 20px;
}