此博客仅是记录学习的过程!!!
今天也是又又又一次开始减肥的第一天!!!
减肥要加油~学习也要加油~
备注:附上完整的项目结构+页面展示


一、环境准备
- python3.x版本 python3 --version
django3版本 python3 -m django --version
- node "brew install node"/node官网下载
- mysql
![]()
二、新建django项目
方法1:
1.创建项目:django-admin startproject book_project
2.再新建app:
进入项目根目录:
cd book_project
python3 manage.py startapp book
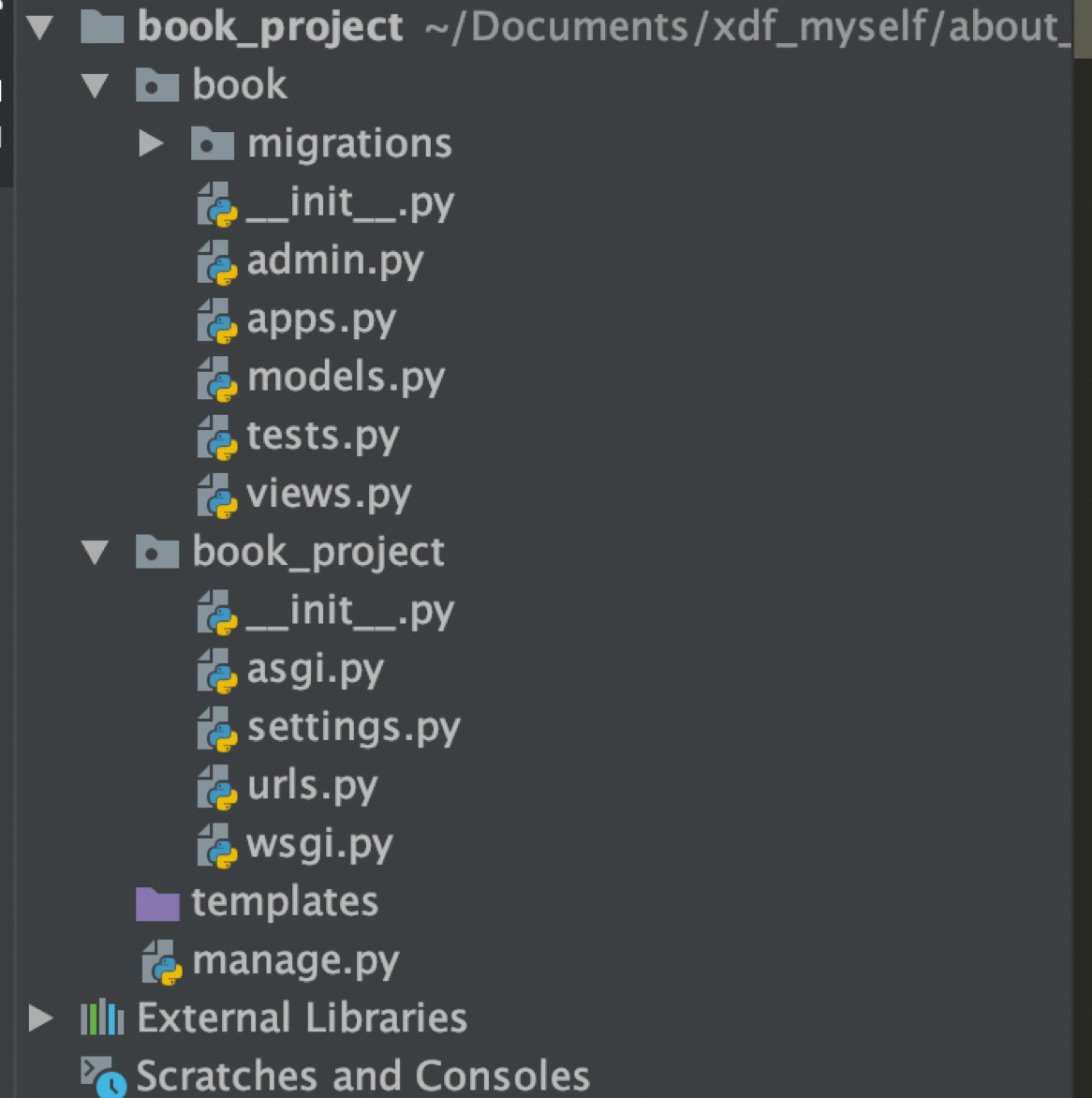
方法2: pycharm---推荐
项目目录结构

三、后端准备
3.1、更改settings配置
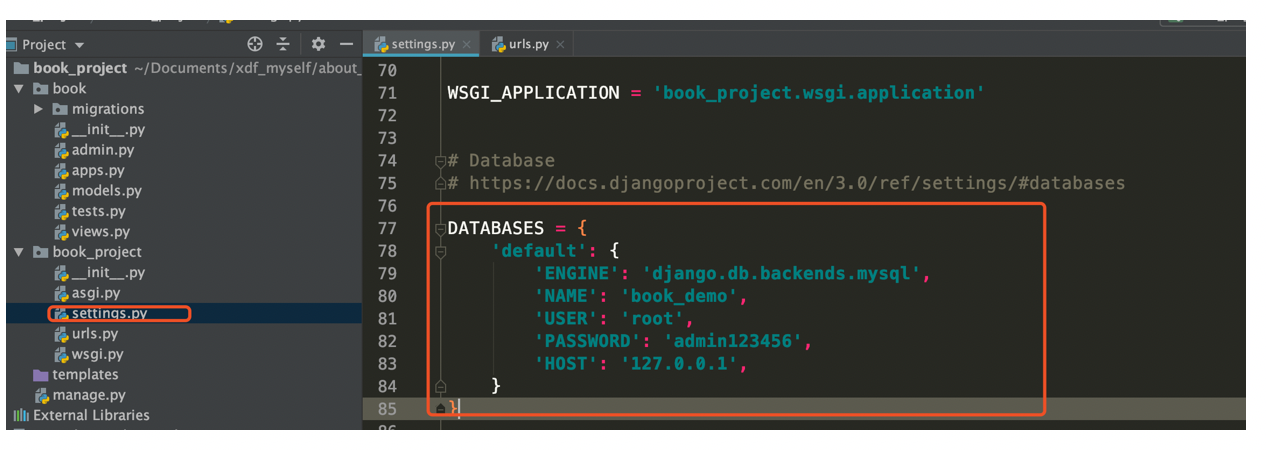
3.1.1、更改数据库配置
在book_project下的settings.py配置文件中,把默认的sqllite3数据库换成我们的mysql数据库

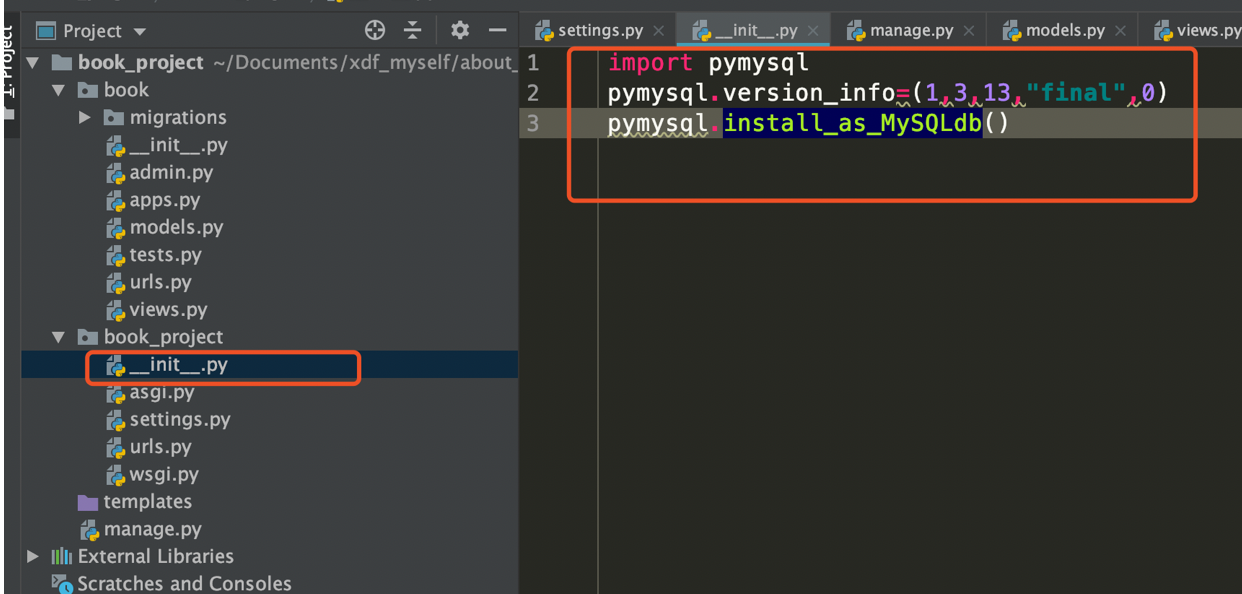
3.1.2、导入pymysql包
在项目setting文件同级__init__.py文件下加入
1 import pymysql 2 pymysql.version_info=(1,3,13,"final",0) 3 pymysql.install_as_MySQLdb()

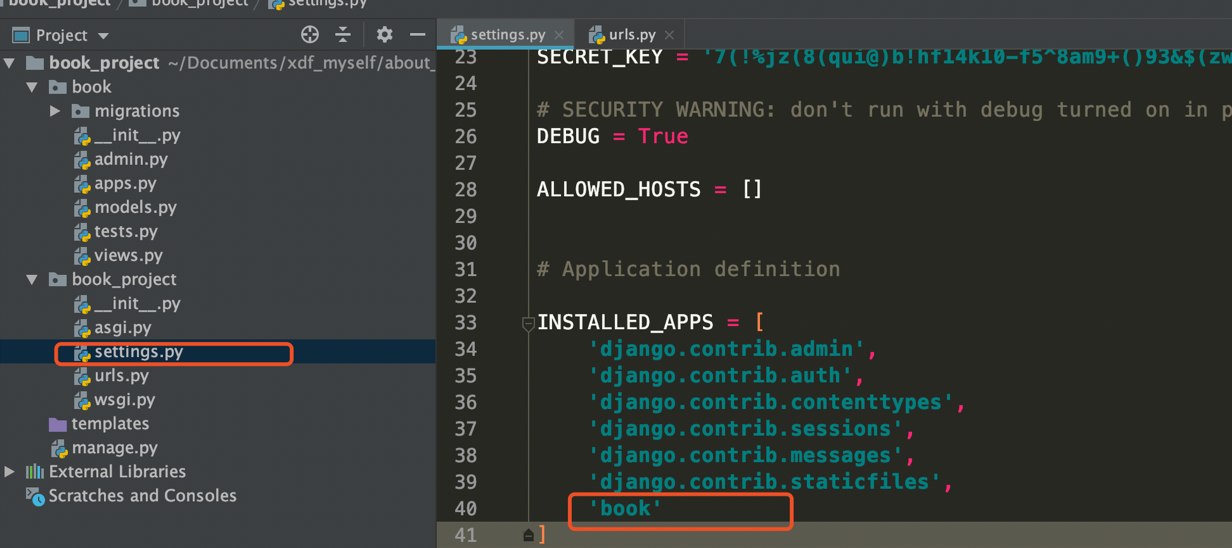
3.1.3、更改installed_apps
将创建的app加入到installed_apps里面

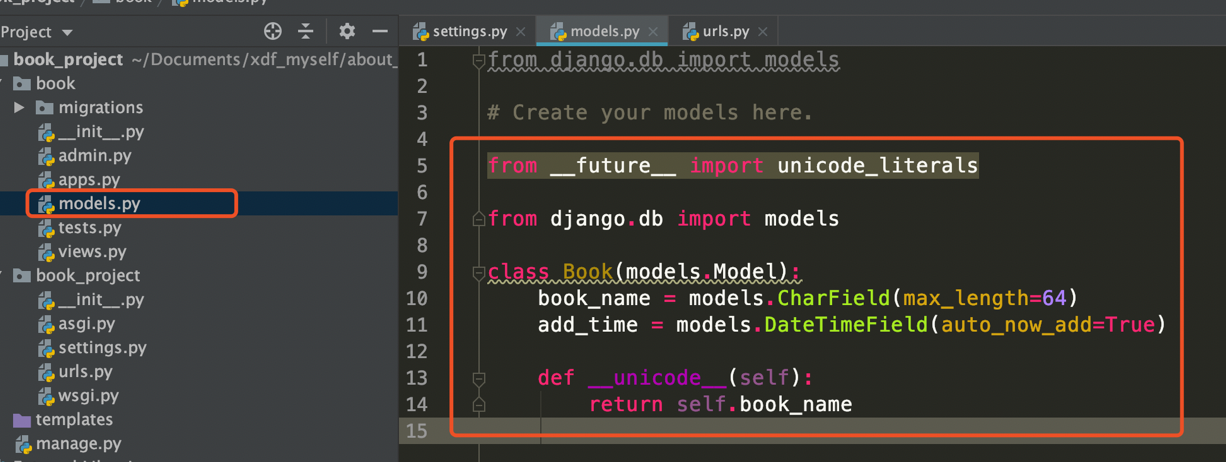
3.2、创建model
1 from __future__ import unicode_literals 2 from django.db import models 3 4 # Create your models here. 5 6 class Book(models.Model): 7 book_name = models.CharField(max_length=64) 8 add_time = models.DateTimeField(auto_now_add=True) 9 10 def __unicode__(self): 11 return self.book_name

3.3、新增接口
在app目录下的views里我们新增两个接口,一个是show_books返回所有的书籍列表(通过JsonResponse返回能被前端识别的json格式数据),二是add_book接受一个get请求,往数据库里添加一条book数据
1 from django.shortcuts import render 2 3 # Create your views here. 4 from book.models import Book 5 from django.views.decorators.http import require_http_methods 6 from django.http import JsonResponse 7 from django.core import serializers 8 import json 9 10 # Create your views here. 11 @require_http_methods(["GET"]) 12 def add_book(request): 13 response = {} 14 try: 15 book = Book(book_name=request.GET.get('book_name')) 16 book.save() 17 response['msg'] = 'success' 18 response['error_num'] = 0 19 except Exception as e: 20 response['msg'] = str(e) 21 response['error_num'] = 1 22 23 return JsonResponse(response) 24 25 @require_http_methods(["GET"]) 26 def show_books(request): 27 response = {} 28 try: 29 books = Book.objects.filter() 30 response['list'] = json.loads(serializers.serialize("json", books)) 31 response['msg'] = 'success' 32 response['error_num'] = 0 33 except Exception as e: 34 response['msg'] = str(e) 35 response['error_num'] = 1 36 37 return JsonResponse(response)

3.4、创建app路由
3.4.1、 将新接口加入到app的路由下
在app目录下,新增一个urls.py文件,把我们新增的两个接口添加到路由里
1 from django.urls import path, re_path 2 from book import views 3 4 urlpatterns = [ 5 re_path('add_book$', views.add_book), 6 re_path('show_books/', views.show_books), 7 ]

3.4.2、将app的路由,导入到项目路由
把app下的urls添加到项目book_project下的urls中,才能完成路由
1 from django.urls import include, re_path 2 from django.contrib import admin 3 from book import urls 4 5 urlpatterns = [ 6 re_path('admin/', admin.site.urls), 7 re_path('api/', include(urls)), 8 ]

3.5、初始化数据库
进入项目根目录,输入
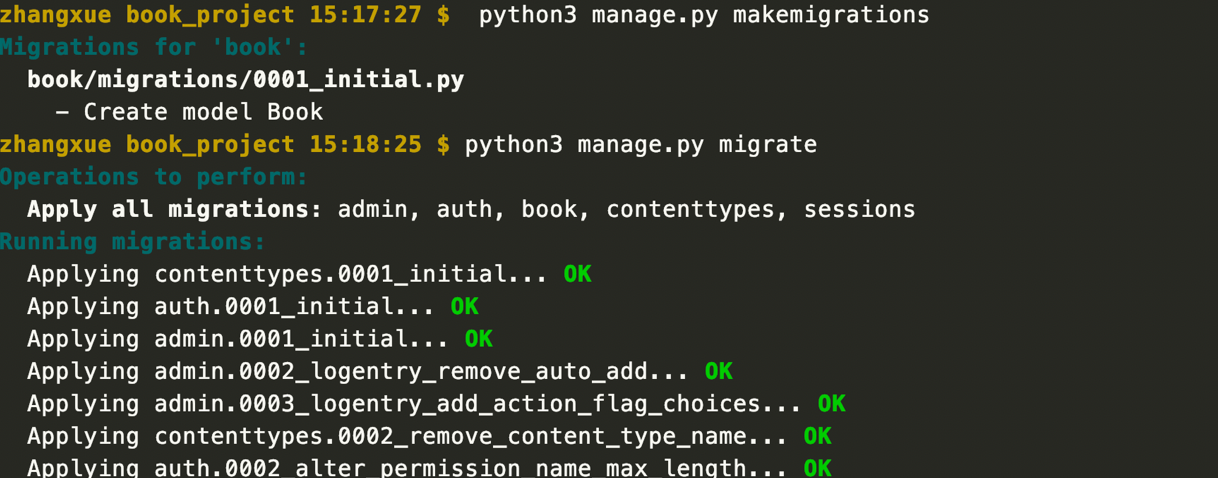
先 python3 manage.py makemigrations
再 python3 manage.py migrate
显示如下图就是成功了

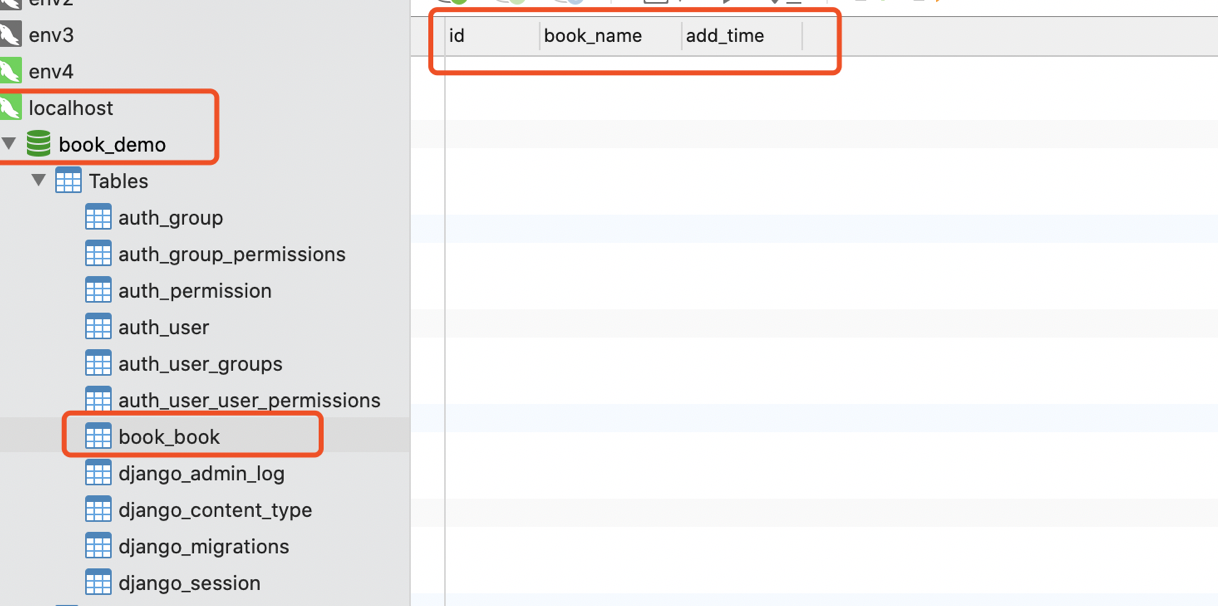
验证此时数据库book_book表已经加入

四、启动服务测试接口
4.1、启动服务
进入项目根目录,输入:
python3 manage.py runserver
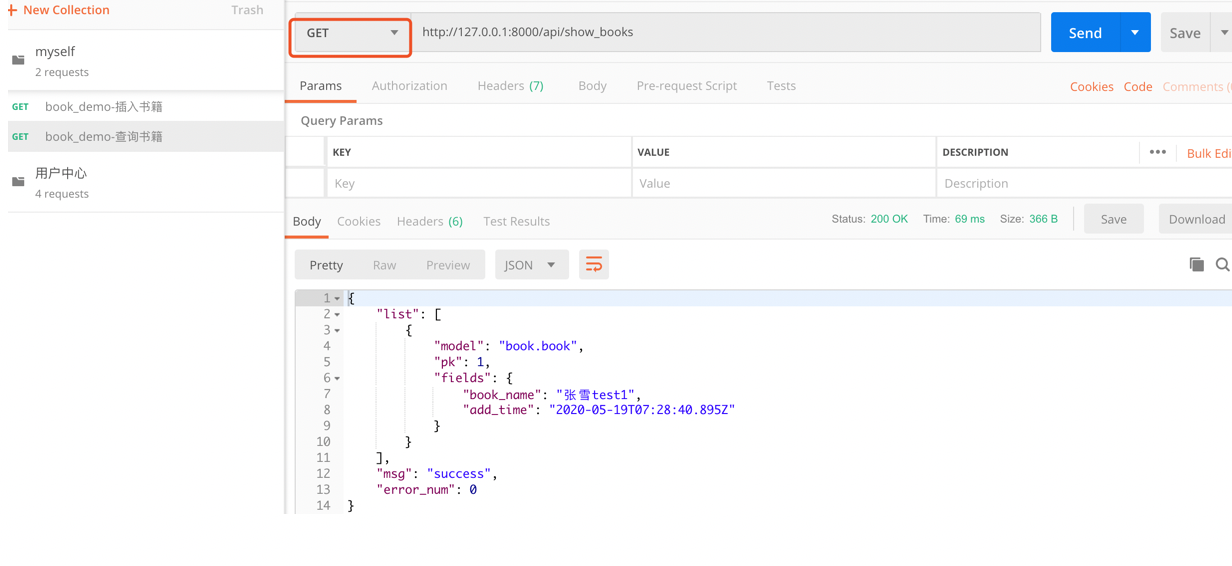
4.2、验证接口
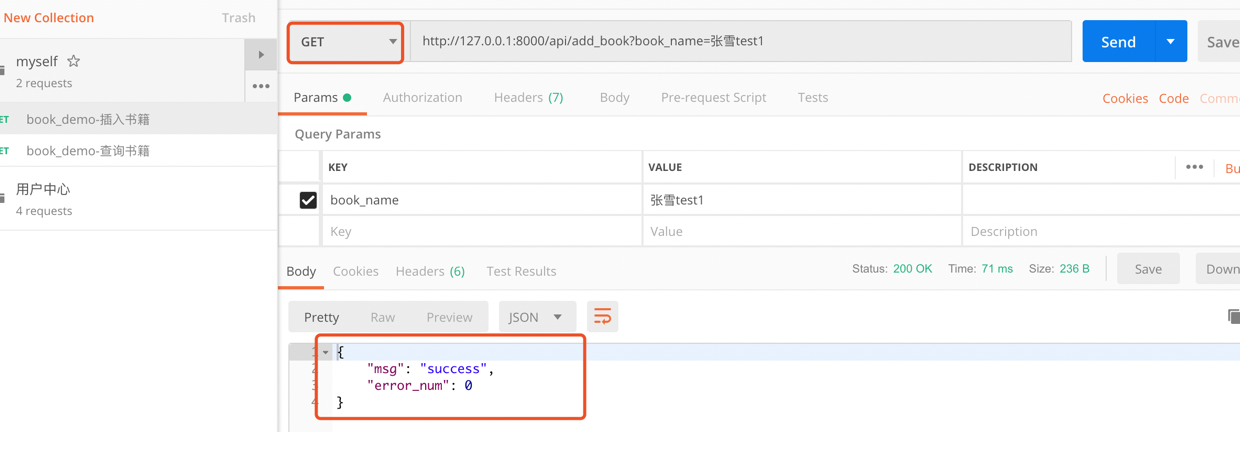
postman调用:
插入书籍接口:http://127.0.0.1:8000/api/add_book?book_name=张雪test1


至此后端接口准备完毕,下面开始前端
前端用的是vue-admin-template是vue-element-admin的基础模版
使用规则见:https://panjiachen.github.io/vue-element-admin-site/zh/guide/#%E7%9B%AE%E5%BD%95%E7%BB%93%E6%9E%84
五、前端准备
5.1、下载模版
1 # 克隆项目 2 git clone https://github.com/PanJiaChen/vue-admin-template.git 3 # 也可以多下载个完整的模版,用到组件时,copy过来 4 # git clone https://github.com/PanJiaChen/vue-element-admin.git 5 6 # 进入项目目录 7 cd vue-admin-template 8 9 # 安装依赖, 建议不要用 cnpm 安装 会有各种诡异的bug 可以通过如下操作解决 npm 下载速度慢的问题 10 npm install --registry=https://registry.npm.taobao.org 11 12 # 本地开发 启动项目 13 npm run dev 14 # ps:启动的时候报错了,提示提示vue-cli-service: command not found 15 # 进入到项目目录下,执行:rm –rf node_modules and npm install
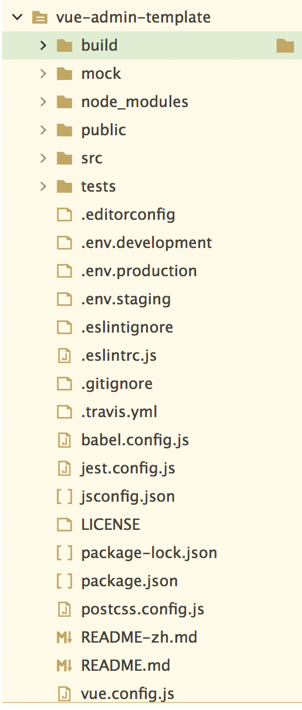
5.2、项目目录结构,启动效果

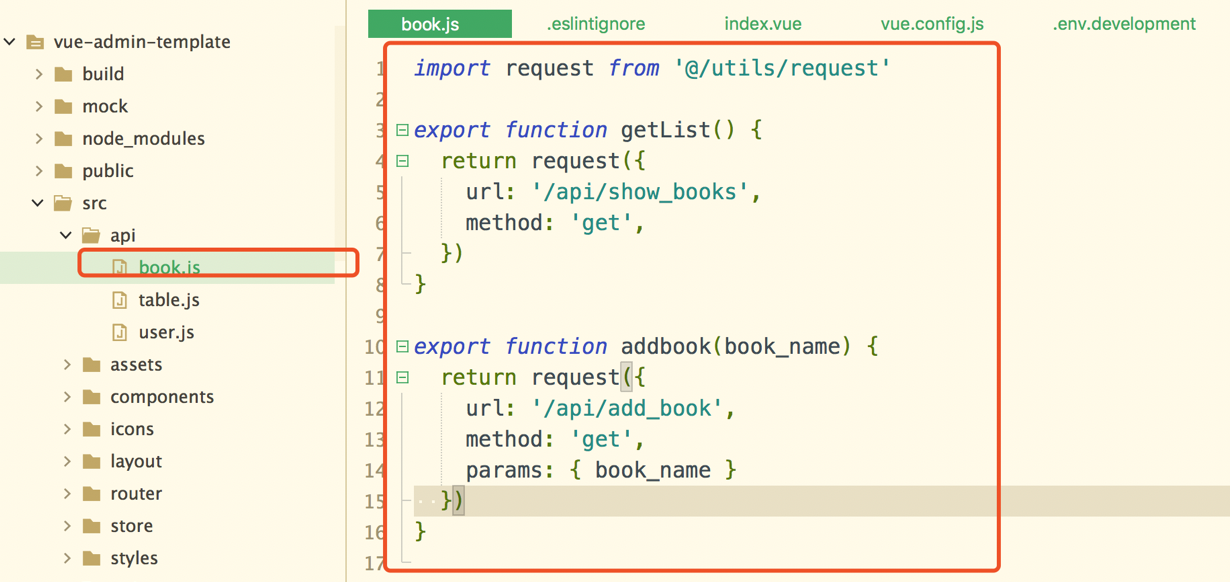
5.3、与服务端交互,添加api
在src->api->创建book.js文件
1 import request from '@/utils/request' 2 3 export function getList() { 4 return request({ 5 url: '/api/show_books', 6 method: 'get', 7 }) 8 } 9 10 export function addbook(book_name) { 11 return request({ 12 url: '/api/add_book', 13 method: 'get', 14 params: { book_name } 15 }) 16 }

5.4、加侧边栏-book
5.4.1、添加views的vue文件
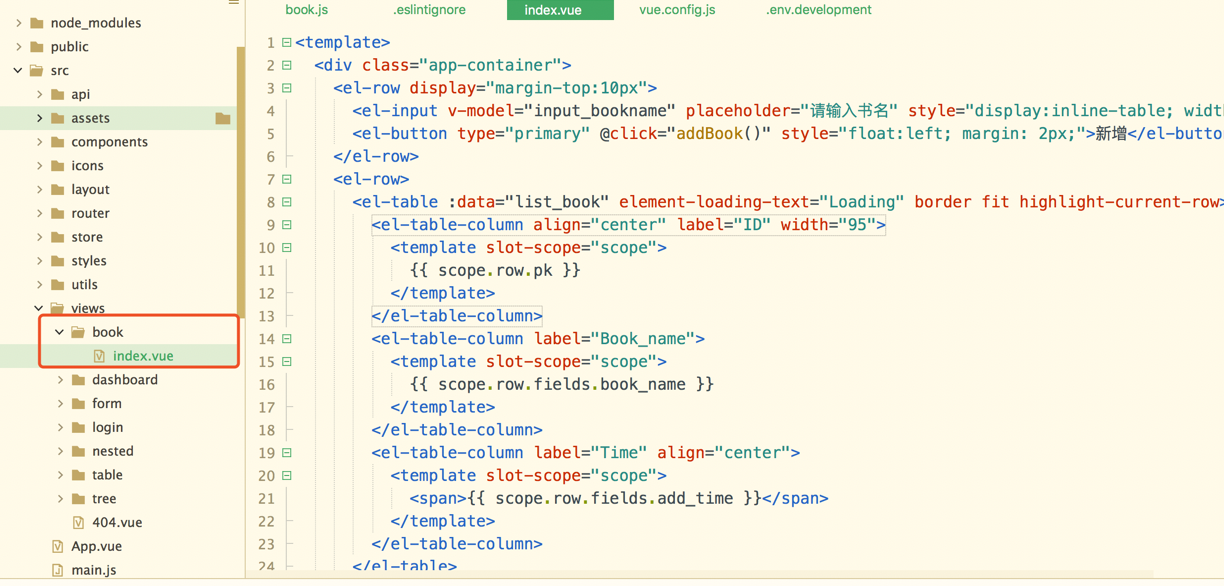
在src->views->创建book文件夹->index.vue
1 <template> 2 <div class="app-container"> 3 <el-row display="margin-top:10px"> 4 <el-input v-model="input_bookname" placeholder="请输入书名" style="display:inline-table; 30%; float:left"></el-input> 5 <el-button type="primary" @click="addBook()" style="float:left; margin: 2px;">新增</el-button> 6 </el-row> 7 <el-row> 8 <el-table :data="list_book" element-loading-text="Loading" border fit highlight-current-row> 9 <el-table-column align="center" label="ID" width="95"> 10 <template slot-scope="scope"> 11 {{ scope.row.pk }} 12 </template> 13 </el-table-column> 14 <el-table-column label="Book_name"> 15 <template slot-scope="scope"> 16 {{ scope.row.fields.book_name }} 17 </template> 18 </el-table-column> 19 <el-table-column label="Time" align="center"> 20 <template slot-scope="scope"> 21 <span>{{ scope.row.fields.add_time }}</span> 22 </template> 23 </el-table-column> 24 </el-table> 25 </el-row> 26 </div> 27 </template> 28 29 <script> 30 import { 31 getList, 32 addbook 33 } from '@/api/book' 34 35 export default { 36 filters: { 37 statusFilter(status) { 38 const statusMap = { 39 published: 'success', 40 draft: 'gray', 41 deleted: 'danger' 42 } 43 return statusMap[status] 44 } 45 }, 46 data() { 47 return { 48 list_book: null, 49 listLoading: true, 50 input_bookname: '' 51 } 52 }, 53 created() { 54 this.getList() 55 }, 56 methods: { 57 getList() { 58 this.listLoading = true 59 getList().then(response => { 60 if (response.error_num === 0) { 61 this.list_book = response['list'] 62 this.listLoading = false 63 } else { 64 this.$message.error('查询书籍失败') 65 console.log(response['msg']) 66 } 67 }) 68 }, 69 addBook() { 70 addbook(this.input_bookname).then(response => { 71 if (response.error_num === 0) { 72 this.getList() 73 this.input_bookname = '' 74 } else { 75 this.$message.error('新增书籍失败,请重试') 76 console.log(response['msg']) 77 } 78 }) 79 } 80 } 81 } 82 </script>

5.4.2、给菜单加路由,就完成了新增一个侧边栏
修改src->router->index.js文件
1 { 2 path: '/book_test', 3 component: Layout, 4 children: [ 5 { 6 path: 'book', 7 name: 'Book', 8 component: () => import('@/views/book/index'), 9 meta: { title: 'Book', icon: 'form' } 10 } 11 ] 12 },

5.5、启动前端项目
启动命令:npm run dev
启动后会出现异常,异常情况很多。404/500/403等等情况
先解决跨域
六、解决跨域
6.1、后端django修改
sudo pip3 install django-cors-headers
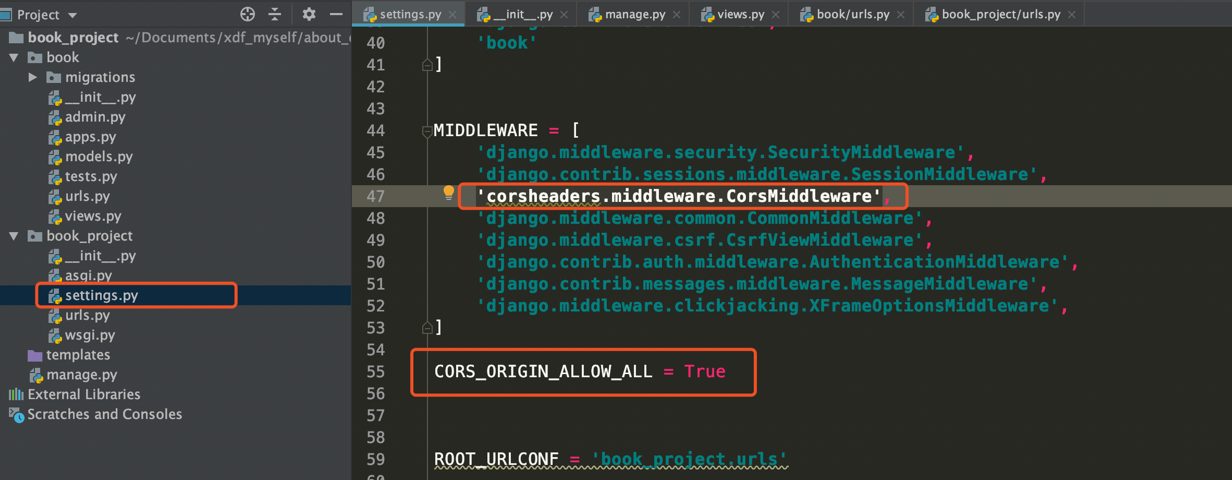
在book_project->settings文件夹下,修改如下内容,注意顺序
1 MIDDLEWARE = [ 2 'django.middleware.security.SecurityMiddleware', 3 'django.contrib.sessions.middleware.SessionMiddleware', 4 'corsheaders.middleware.CorsMiddleware', 5 'django.middleware.common.CommonMiddleware', 6 'django.middleware.csrf.CsrfViewMiddleware', 7 'django.contrib.auth.middleware.AuthenticationMiddleware', 8 'django.contrib.messages.middleware.MessageMiddleware', 9 'django.middleware.clickjacking.XFrameOptionsMiddleware', 10 ] 11 12 CORS_ORIGIN_ALLOW_ALL = True

6.2、前端添加跨域相关
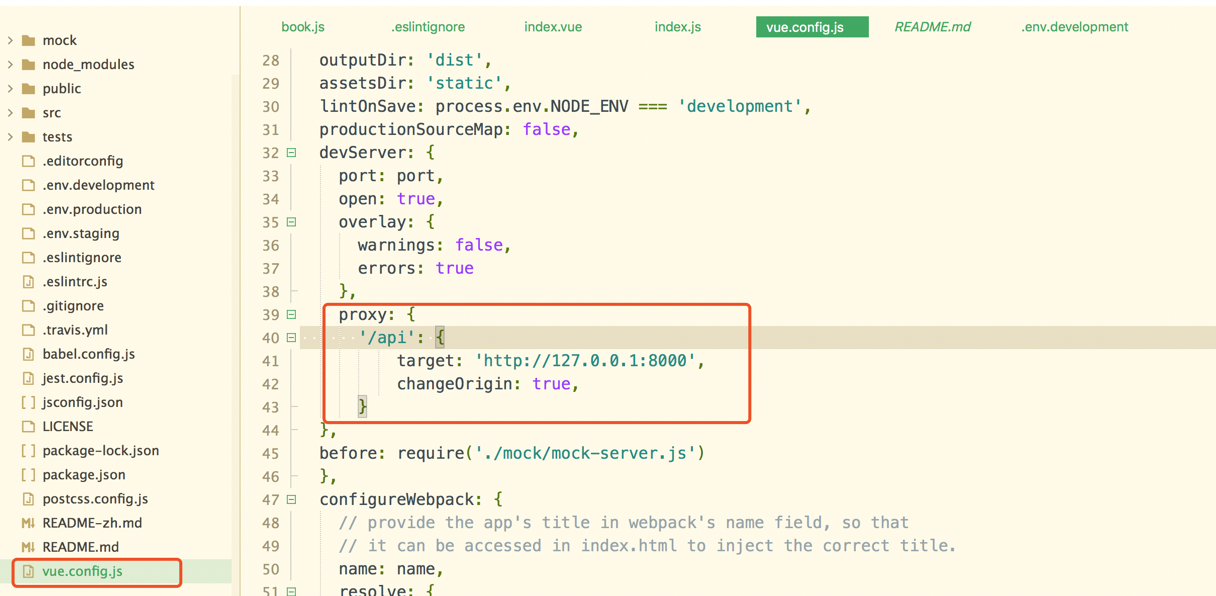
添加proxy。ps不同版本可能位置不一样。我下载的这个模版是下面的路径
主目录的vue.config.js文件
1 proxy: { 2 '/api': { 3 target: 'http://127.0.0.1:8000', 4 changeOrigin: true, 5 }

七、启动项目
7.1、启动后端项目
python3 manage.py runserver
7.2、启动前端项目
npm run dev
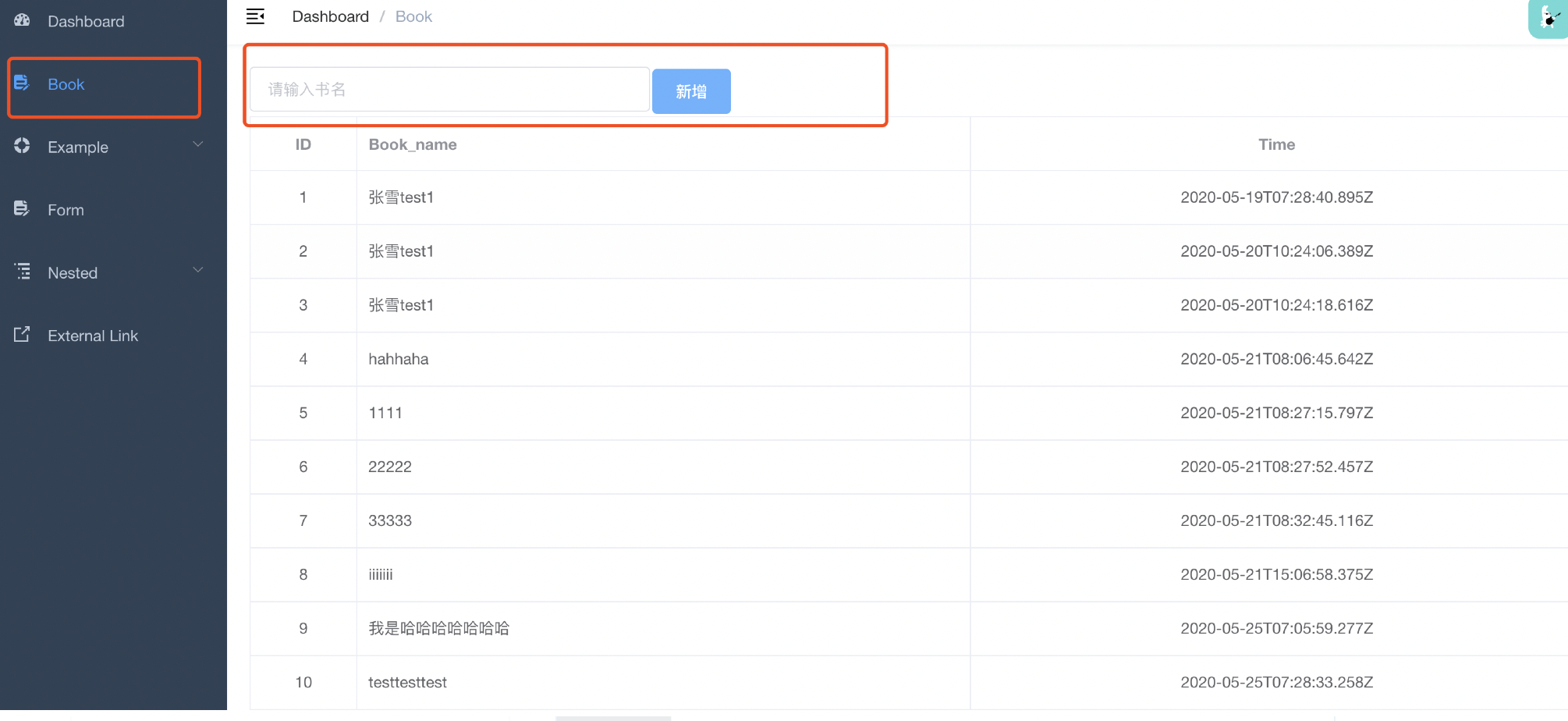
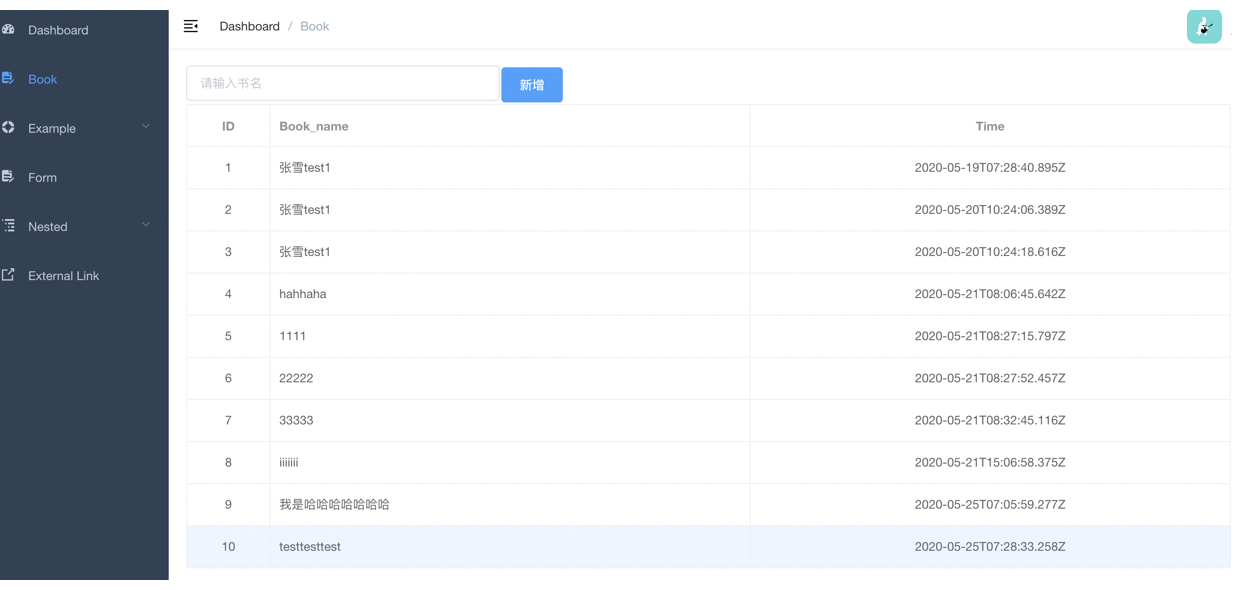
7.3、查看效果

八、整合项目
目前我们已经分别完成了Django后端和Vue.js前端工程的创建和编写,但实际上它们是运行在各自的服务器上,和我们的要求是不一致的。因此我们须要把Django的TemplateView指向我们刚才生成的前端dist文件
8.1、前端写完后,进行打包,生成dist文件
npm run build:prod ## 打包vue项目,会将所有东西打包成一个dist文件夹

8.2、配置django
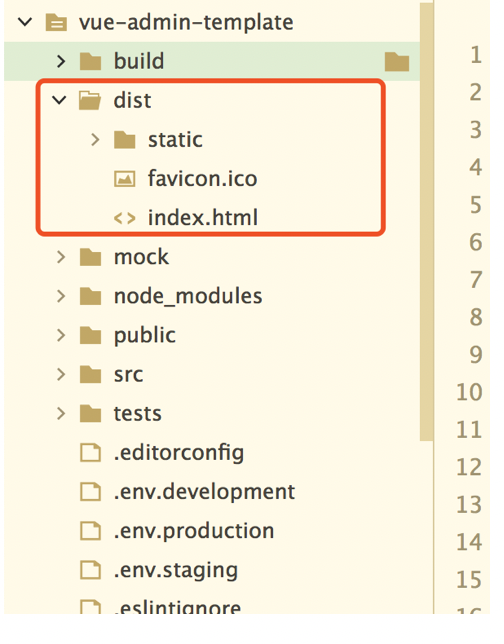
8.2.1、创建appfront文件夹,将vue打包的dist复制过来

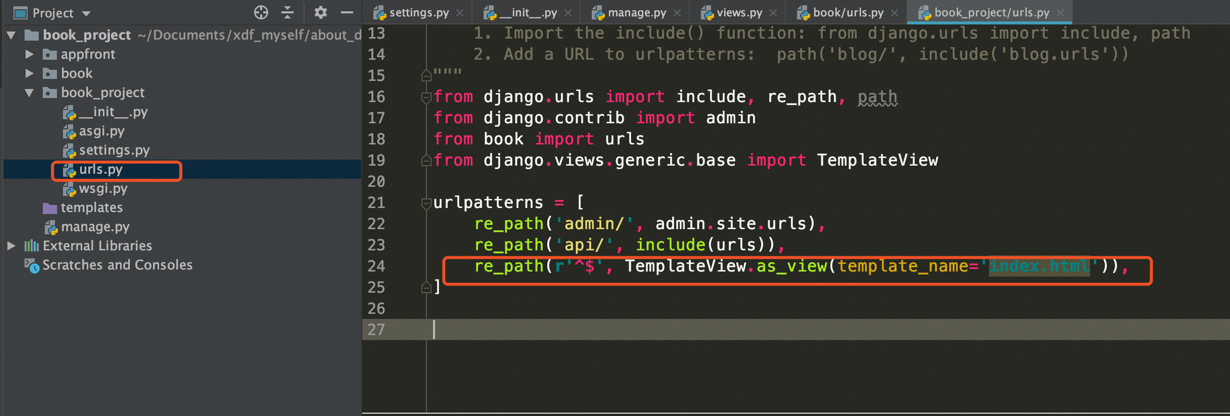
8.2.2、修改入口urls文件
re_path(r'^$', TemplateView.as_view(template_name='index.html')),

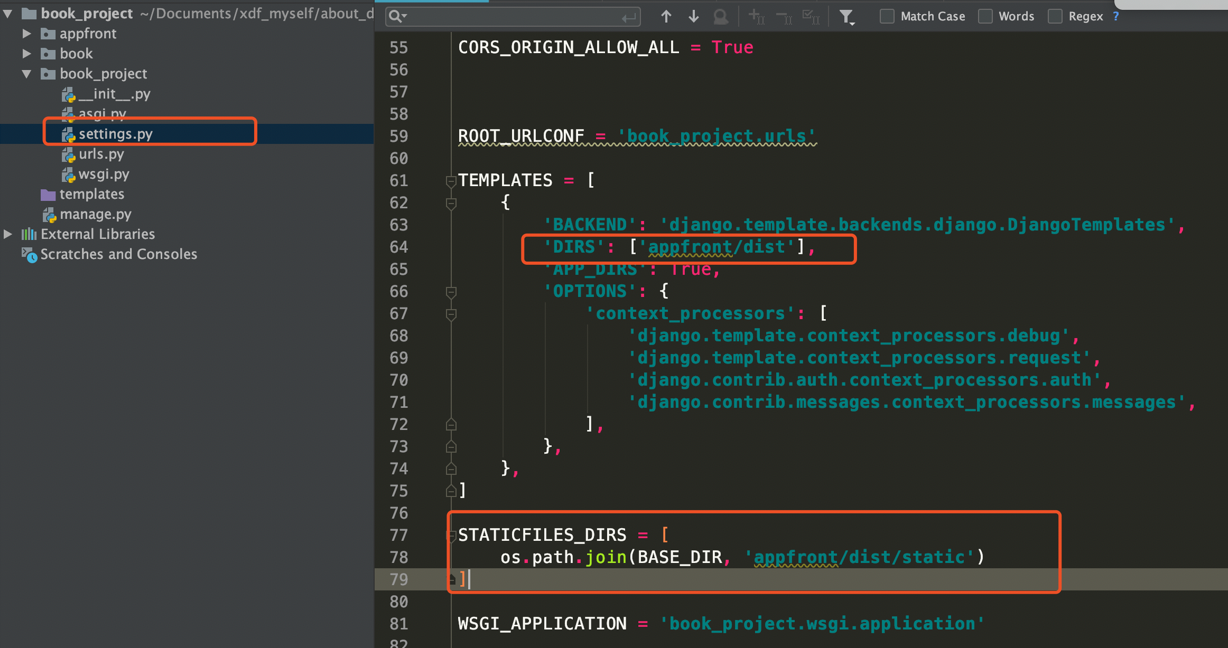
8.2.3、修改settings文件,让代码能找到index.html
TEMPLATES更改DIRS,配置下模版
1 TEMPLATES = [ 2 { 3 'BACKEND': 'django.template.backends.django.DjangoTemplates', 4 'DIRS': ['appfront/dist'], 5 'APP_DIRS': True, 6 'OPTIONS': { 7 'context_processors': [ 8 'django.template.context_processors.debug', 9 'django.template.context_processors.request', 10 'django.contrib.auth.context_processors.auth', 11 'django.contrib.messages.context_processors.messages', 12 ], 13 }, 14 }, 15 ]
8.2.4、修改settings文件,配置一下静态文件的搜索路径
1 STATICFILES_DIRS = [ 2 os.path.join(BASE_DIR, 'appfront/dist/static') 3 ]

九、再次启动项目
此次不用专门启动前端了 ,直接python3 manage.py runserver。然后访问http://127.0.0.1:8000/就到了入口页面
Ending........后面开始完善功能啦,完善成功后就要开始部署之旅了~~~
继续减肥~~继续学习!!!