前言
很久没写随笔了,今天我们来学习一下如何在docker搭建nginx环境吧!
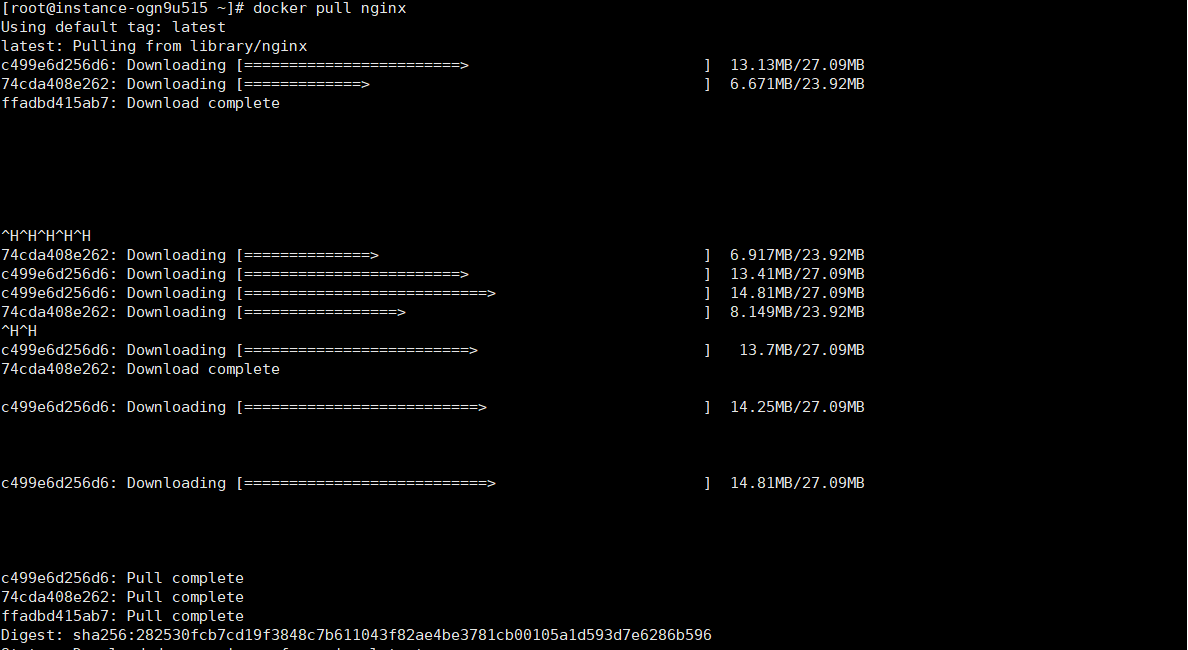
一:下载镜像,使用docker pull拉取最新的nginx镜像
命令:docker pull nginx

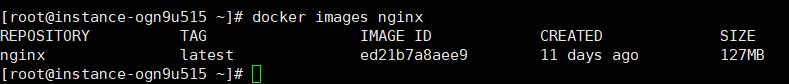
查看镜像:docker images nginx

二:运行容器
命令:docker run --name nginx-test -p 8083:80 -d nginx
![]()
参数说明:
- --name nginx-test:容器名称。
- -p 8083:80: 端口进行映射,将本地 8080 端口映射到容器内部的 80 端口。
- -d nginx: 设置容器在在后台一直运行。
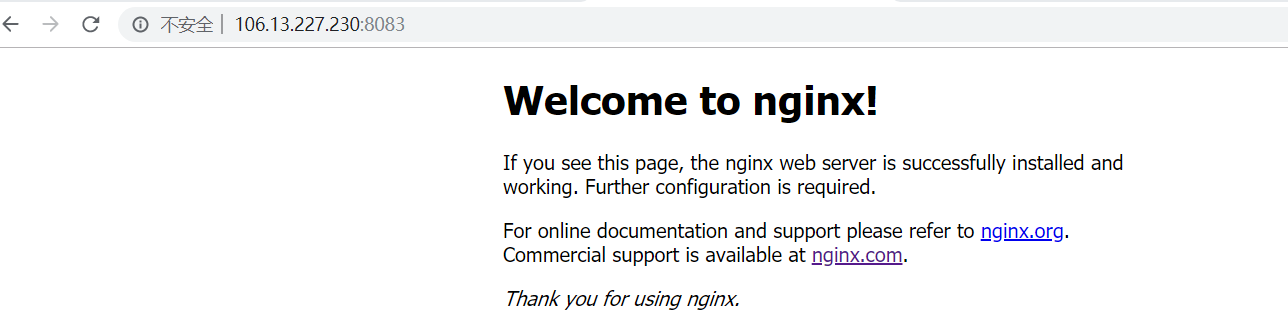
三:访问nginx服务
最后我们可以通过浏览器可以直接访问 8083 端口的 nginx 服务:

四:部署文件
nginx的目录文件在容器的位置
-
日志文件存放目录:var/log/nginx
-
配置文件目录:/etc/nginx
-
资源存放目录:/usr/share/nginx/html
(1)在本地nginx运行目录
mkdir -p /root/nginx/html /root/nginx/conf
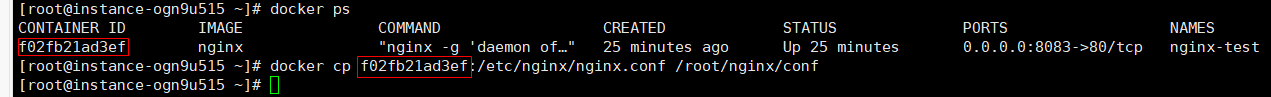
(2)从容器中拷贝配置文件到本地
docker cp f02fb21ad3ef:/etc/nginx/nginx.conf /root/nginx/conf

(3)配置文件nginx.conf拷贝到本地目录后,停掉nginx容器并删除

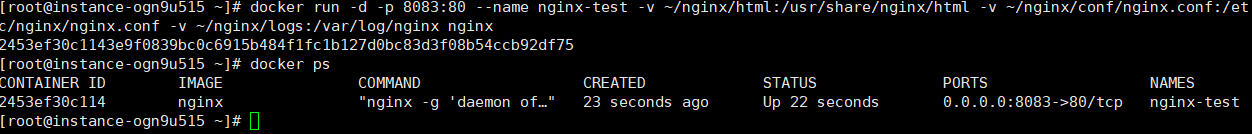
(4)正式部署完整的命令
docker run -d -p 8083:80 --name nginx-test -v ~/nginx/html:/usr/share/nginx/html -v ~/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v ~/nginx/logs:/var/log/nginx nginx
容器启动后使用docker ps查看有没启动

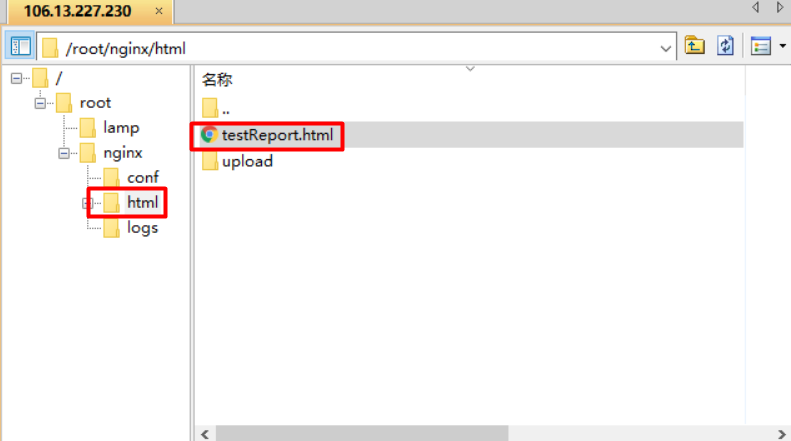
(5)上传测试文件到 /root/nginx/html目录下

(6)浏览器输入http://106.13.227.230:8083/testReport.html即可访问了
