一、JS(JavaScript)
一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
核心(ECMAScript)
文档对象模型(DOM) Document object model (整合js,css,html)
浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
简单地说,ECMAScript 描述了JavaScript语言本身的相关内容。
JavaScript 是脚本语言,是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
①注释: // 这是单行注释 /* 这是多行注释 */ ②结束符 JavaScript中的语句要以分号(;)为结束符。 ③变量声明 JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头。 声明变量使用 var 变量名; 的格式来进行声明 var name = "Alex"; var age = 18; ④注意: 变量名是区分大小写的。 推荐使用驼峰式命名规则。 保留字不能用做变量名。
补充: ES6新增了let命令,用于声明变量。其用法类似于var,但是所声明的变量只在let命令所在的代码块内有效。 例如:for循环的计数器就很适合使用let命令。 for (let i=0;i<arr.length;i++){...} ES6新增const用来声明常量。一旦声明,其值就不能改变。 const PI = 3.1415; PI 3.1415 PI = 3 TypeError: "PI" is read-only
for循环用var声明和let声明的区别:

二、引入JS的两种方式
1、Script标签内写代码
<script>
// 在这里写你的JS代码
</script>
2、引入额外的JS文件
<script src="myscript.js"></script>
三、JS的数据类型
JavaScript拥有动态类型
var x; // 此时x是undefined
var x = 1; // 此时x是数字
var x = "Alex" // 此时x是字符串
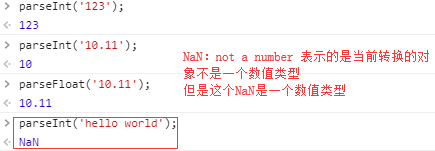
1、数值
JavaScript不区分整型和浮点型,就只有一种数字类型。

2、字符串
字符串拼接:

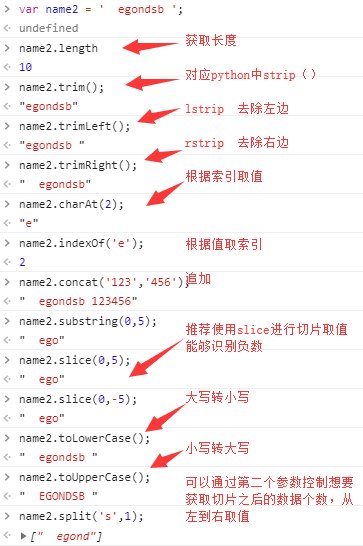
字符串常用方法:

字符串格式化输入

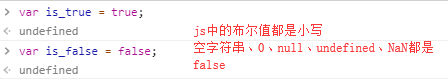
3、布尔值

4、null和undefined
null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null
undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
5、数组
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
常用方法:

6、foreach

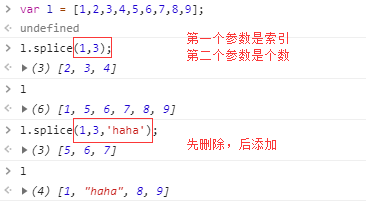
7、splice

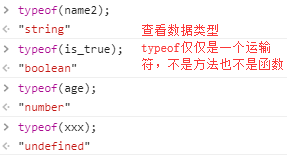
8、typeof类型查询

四、运算符
1、算数运算符:+ - * / % ++ --

2、比较运算符:> >= < <= != == === !==

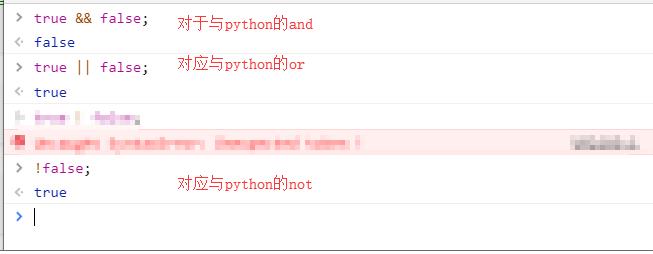
3、逻辑运算符:&& || !

4、赋值运算符:= += -= *= /=
五、流程控制
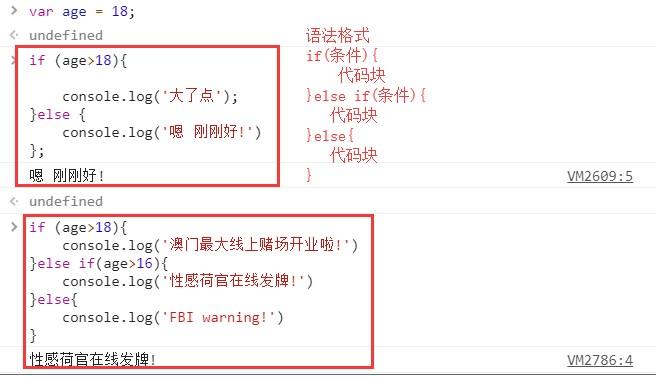
1、if
①if--else和if--else if--else

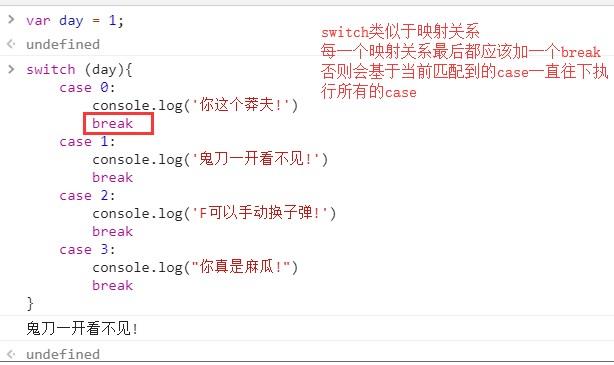
③switch

2、for
for (var i=0;i<10;i++) { console.log(i); }
3、while
var i = 0; while (i < 10) { console.log(i); i++; }
4、三元运算

六、函数
1、函数的定义
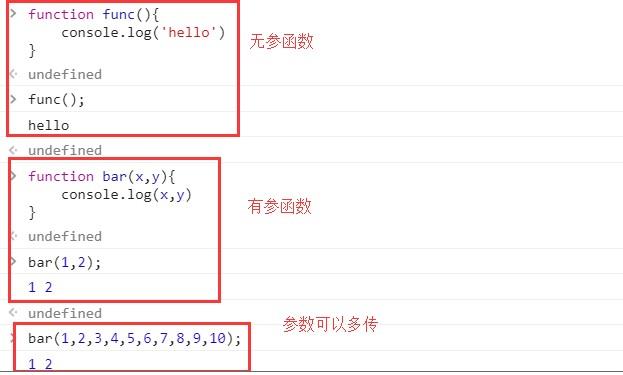
①带参函数

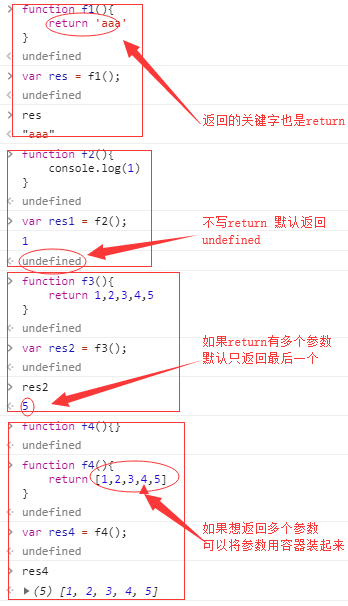
②带返回值的函数

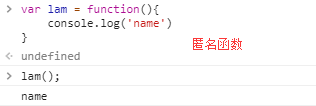
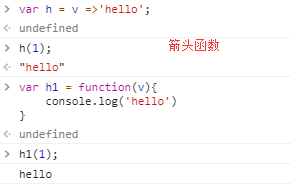
③匿名函数

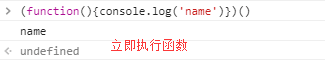
④立即执行函数

⑤箭头函数

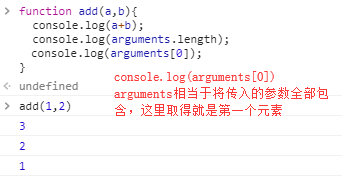
2、函数中的arguments参数

3、函数的全局变量和局部变量
局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
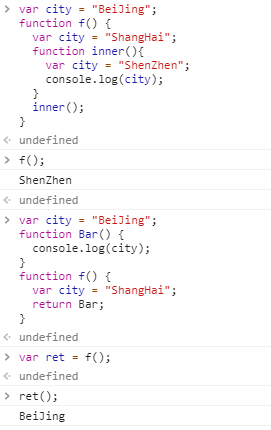
作用域:
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。与python作用域关系查找一模一样!


七、内置对象和方法
1、自定义对象

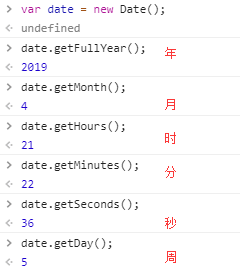
2、date对象
getDate() 获取日
getDay () 获取星期
getMonth () 获取月(0-11)
getFullYear () 获取完整年份
getYear () 获取年
getHours () 获取小时
getMinutes () 获取分钟
getSeconds () 获取秒
getMilliseconds () 获取毫秒
getTime () 返回累计毫秒数(从1970/1/1午夜)

作业:编写代码,将当前日期按‘2017-12-27 11:11 星期三’格式输出:

const WEEKMAP = { 0:"星期天", 1:"星期一", 2:"星期二", 3:"星期三", 4:"星期四", 5:"星期五", 6:"星期六" }; //定义一个数字与星期的对应关系对象 function showTime() { var d1 = new Date(); var year = d1.getFullYear(); var month = d1.getMonth() + 1; //注意月份是从0~11 var day = d1.getDate(); var hour = d1.getHours(); var minute = d1.getMinutes() < 10?"0"+d1.getMinutes():d1.getMinutes(); //三元运算 var week = WEEKMAP[d1.getDay()]; //星期是从0~6 var strTime = ` ${year}-${month}-${day} ${hour}:${minute} ${week} `; console.log(strTime) }; showTime(); 结果为: 2019-5-31 22:17 星期五
3、JSON对象

4、RegExp对象


