如vs code、notepad++、微信小程序开发工具等编辑器,都支持列式编辑,列式编辑是什么呢,用如下案例来说明
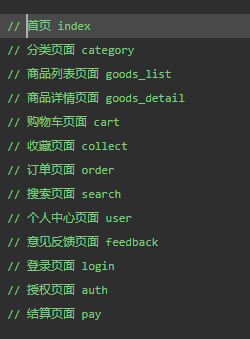
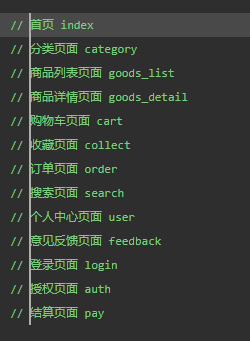
// 首页 index // 分类页面 category // 商品列表页面 goods_list // 商品详情页面 goods_detail // 购物车页面 cart // 收藏页面 collect // 订单页面 order // 搜索页面 search // 个人中心页面 user // 意见反馈页面 feedback // 登录页面 login // 授权页面 auth // 结算页面 pay
现要将每条文字后面的单词都填充到pages数组中的每个元素中去,如index插入到 "pages/index/index" ,category则插入到"pages/category/category"。
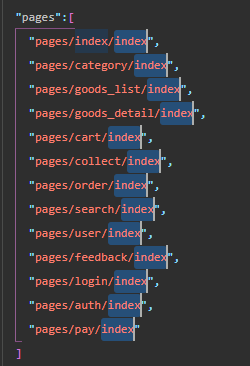
"pages":[ "pages/index/index" ],
如果这样一条一条插入会很繁琐,那么这里就可以用到列式编辑。
1、首先将第一条复制12次,让数组中有13条数据:
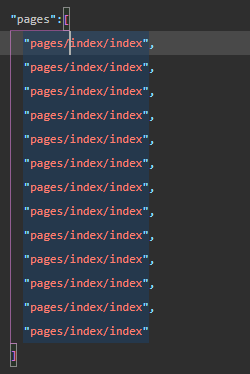
"pages":[ "pages/index/index", "pages/index/index", "pages/index/index", "pages/index/index", "pages/index/index", "pages/index/index", "pages/index/index", "pages/index/index", "pages/index/index", "pages/index/index", "pages/index/index", "pages/index/index", "pages/index/index" ],
2、在vs code中处理上面这段文字,将光标放在第一条的第一个字前,
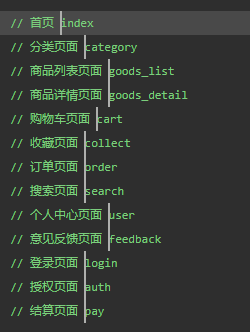
3、按住 shift+alt ,同时将光标放在最后一条文字的第一个字前,这样会在每条的第一个字前出现一个光标,
注意:
2、如果想在指定的地方出现光标,只需按住 alt ,同时用光标点击指定的不同的地方,那么就会在点击的地方都出现一个光标
4、按住 ctrl ,同时点击 -> (方向右)键,那么光标将会向右跳动,第一次会跳到文字的结尾,第二次会跳到单词的开头,即文字与单词之间空格的结尾,
注意:有可能点击第二次方向右键时所有光标会直接跳到单词结尾
5、这时按住 shift + ctrl ,同时点击 ->(方向右)键,则会选中所有的单词,然后ctrl + c 复制即可
注意:如果在上一步中光标跳转到了单词结尾,那么按住shift+ctrl+方向左键也可选中所有单词
6、回到数组,同样的,将光标放在第一个index之前
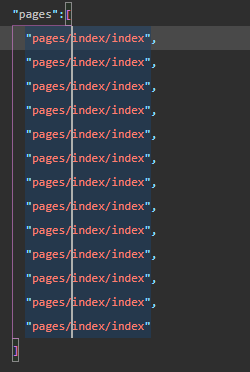
7、按住shift+alt,同时将光标放到最下面的第一个index之前,就会在每条的第一个index前出现一个光标
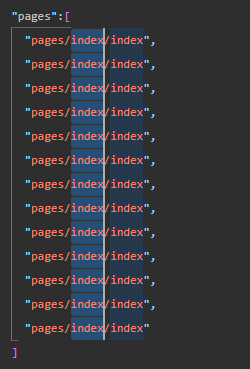
8、按住shift+ctrl,同时按下方向右键,则会选中每条的第一个index,
9、这时按下ctrl+v,粘贴刚刚复制的所有的单词,那么所有的index都被替换了,
10、ctrl+方向右键,来带第二个index前,重复第八步跟第九步的操作,即可完成所有的编辑。