vue中提供了丰富的内置指令,如v-if,v-bind,v-on......,除此之外我们还可以通过Vue.directive({})或者directives:{}来定义指令
在开始学习之前我们应该理解,自定义指令的应用场景,任何功能的开发都是为了解决具体的问题的,
通过自定义指令,我们可以对DOM进行更多的底层操作,这样不仅可以在某些场景下为我们提供快速解决问题的思路,而且让我们对vue的底层有了进一步的了解
1.自定义指令可以是全局的,也可以是局部的,全局和局部的区别估计不用多说,大家都知道。
下面我们先了解一下Vue.directive({})内部的钩子函数以及重要的钩子函数的参数,有助于我们对
自定义指令的了解
钩子函数:
1.bind: 此钩子函数只会被调用一次,可以定义一个在绑定时执行一次的初始化动作
2.inserted: 当被绑定的元素插入到父元素中是低调用(此处的父元素不局限于document中)
3.update: 不论被绑定的值是否发生了变化,在末班更新时都会被调用,
4.componentUpdated:被绑定的元素在模板完成一次更新周期时调用,
5.unbind: 只调用一次,元素解绑时调用
参数:
1.el: 指令所绑定的DOM元素,可以直接用来操作DOM
2.binding: 一个对象,包含以下属性
name: 指令的名称
value: 指令绑定的值
oldValue: 指令绑定前一个值
expression: 绑定值的字符串形式
arg: 传给指令的参数
modifiers: 这是一个包含修饰符的对象
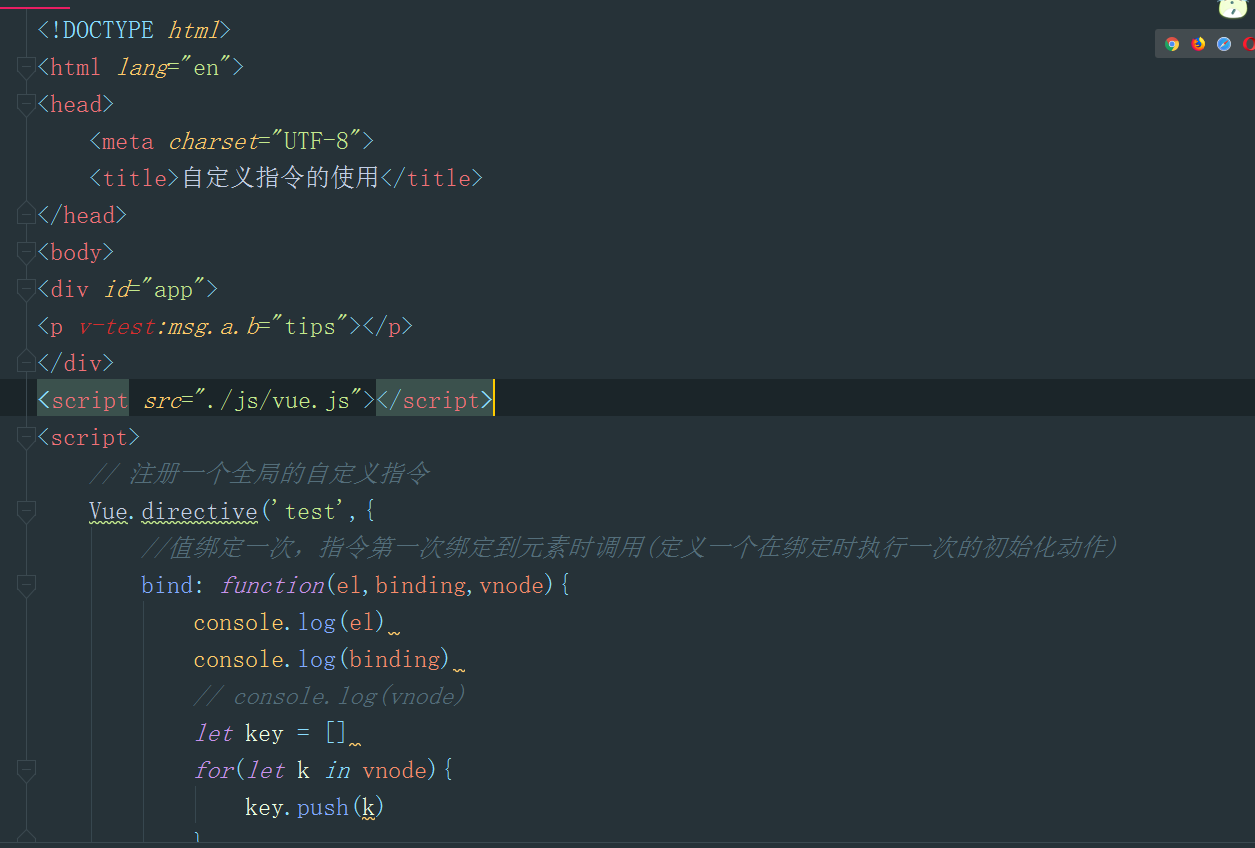
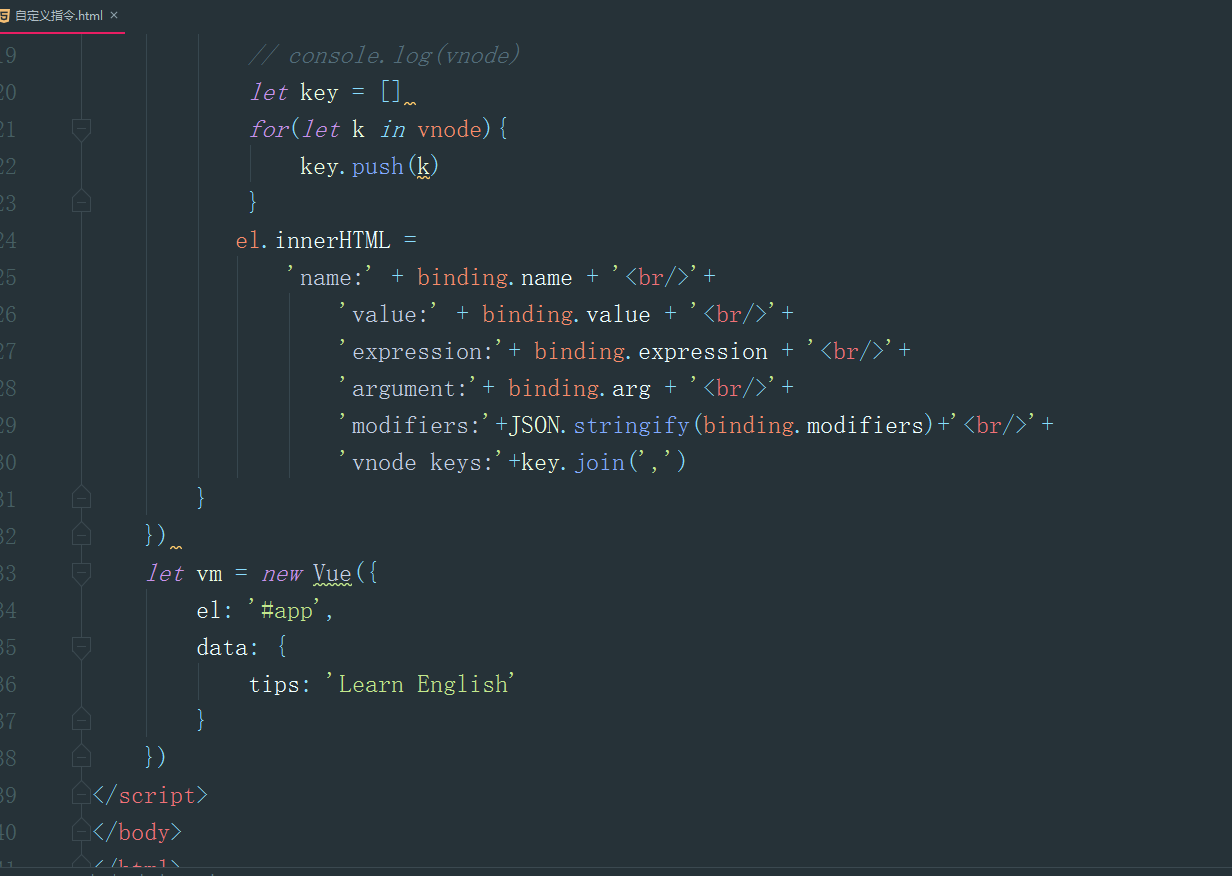
代码演示:


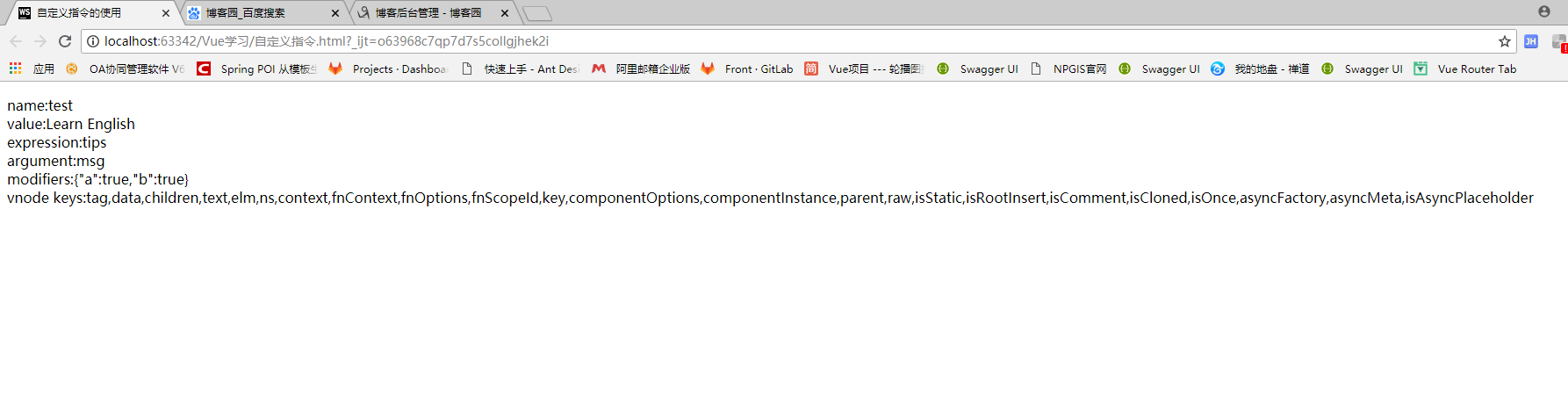
输出结果