实现:鼠标的点击按下事件+鼠标的移动事件+鼠标点击松开事件
思路:
# mousedown事件
当鼠标点击聊天窗口,点击事件可以得到当前的鼠标的点击位置并记录下来,并得到当前窗口的左和上的偏移位置,还需要添加一个鼠标点击该聊天窗口的标志位。
# $(document).mousemove事件
鼠标移动,触发mousemove事件,先去判断该聊天窗口是否是点击状态,实时获取当前鼠标的位置,以之前鼠标点击位置减去当前鼠标的位置,得到聊天窗口要偏移的x和y轴像素值,再以之前记录的聊天框左和上偏移位置去相加得出的x和y,给聊天窗口重新赋值左和上的偏移像素值。
# mouseup事件
鼠标点击松开,该聊天窗口的标志位至为False,鼠标移动就操作不到聊天框了。
注:通过e.clientX和e.clientY都可以获得鼠标的位置,是浏览器对聊天窗口的位置(超过一屏幕的内容拖动会有问题)
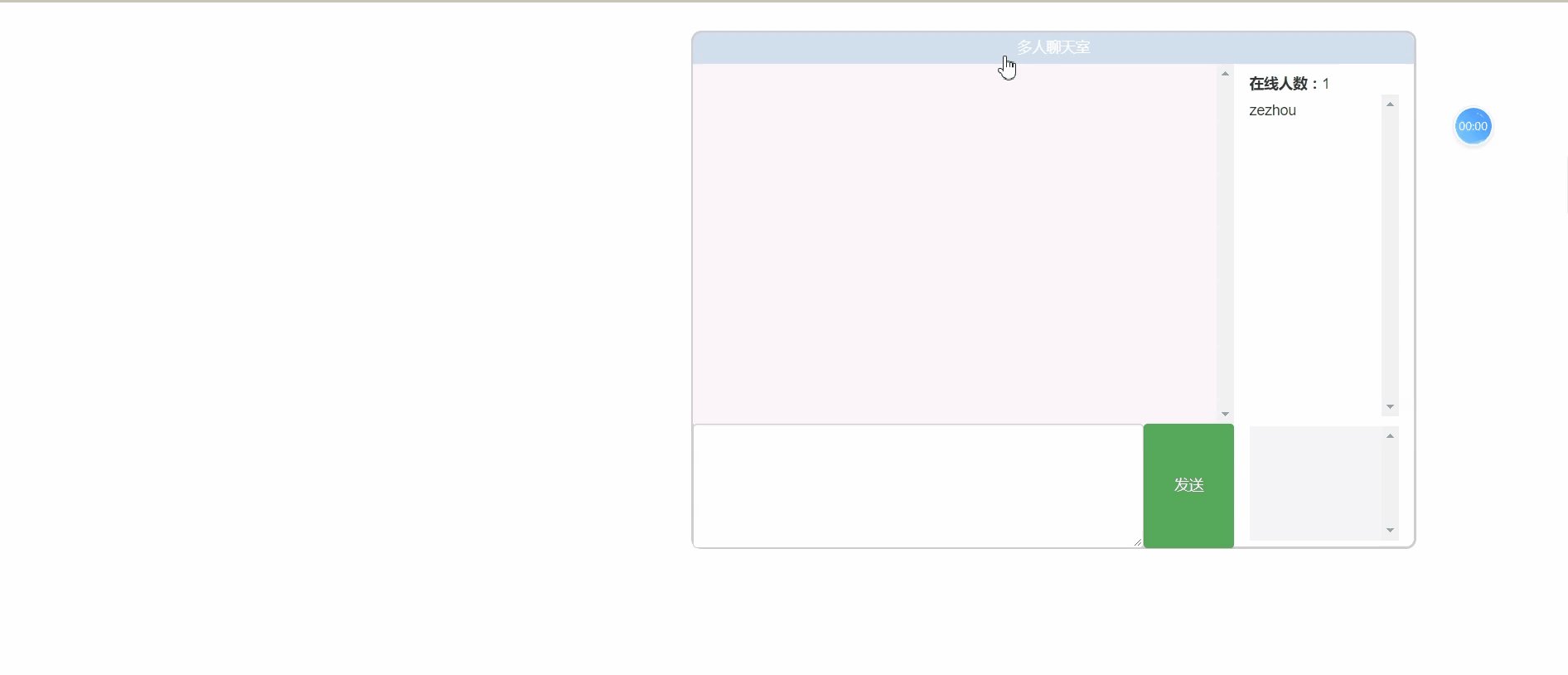
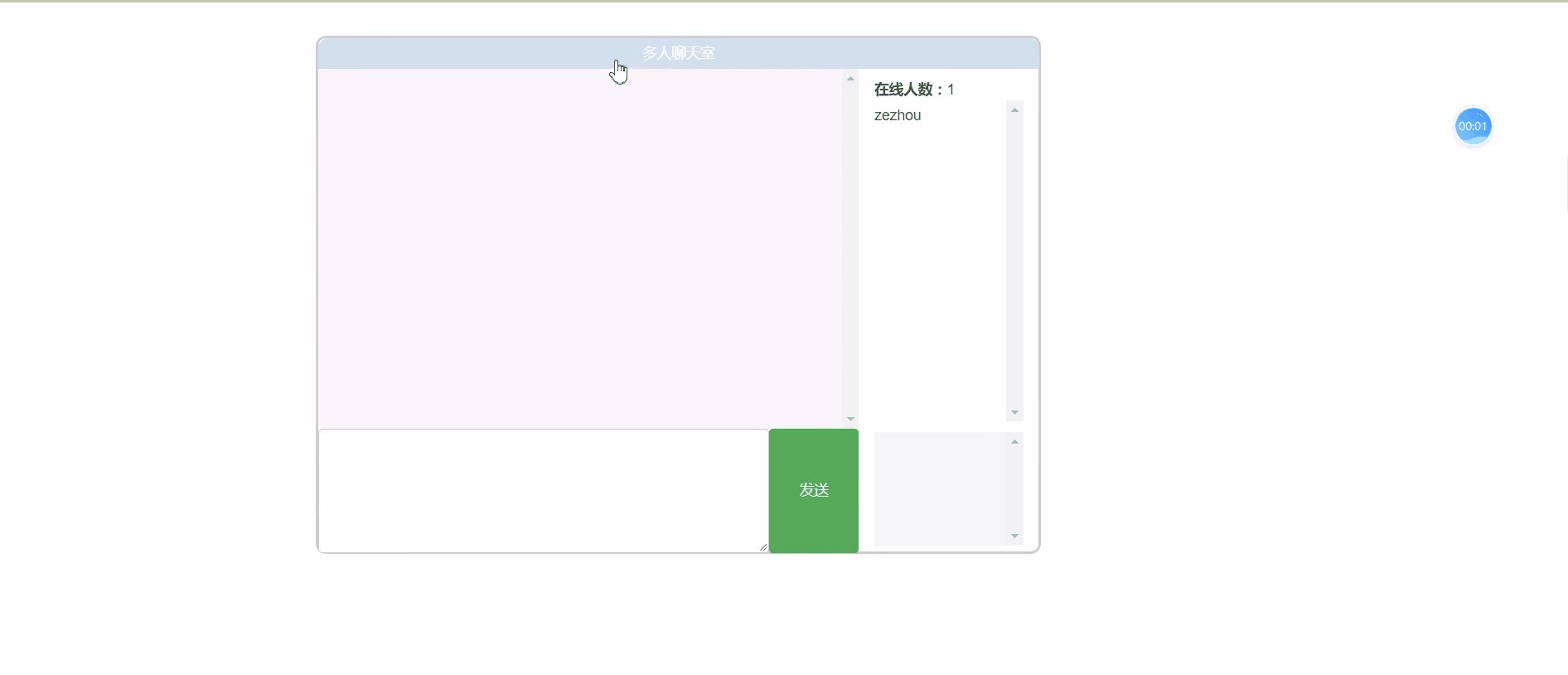
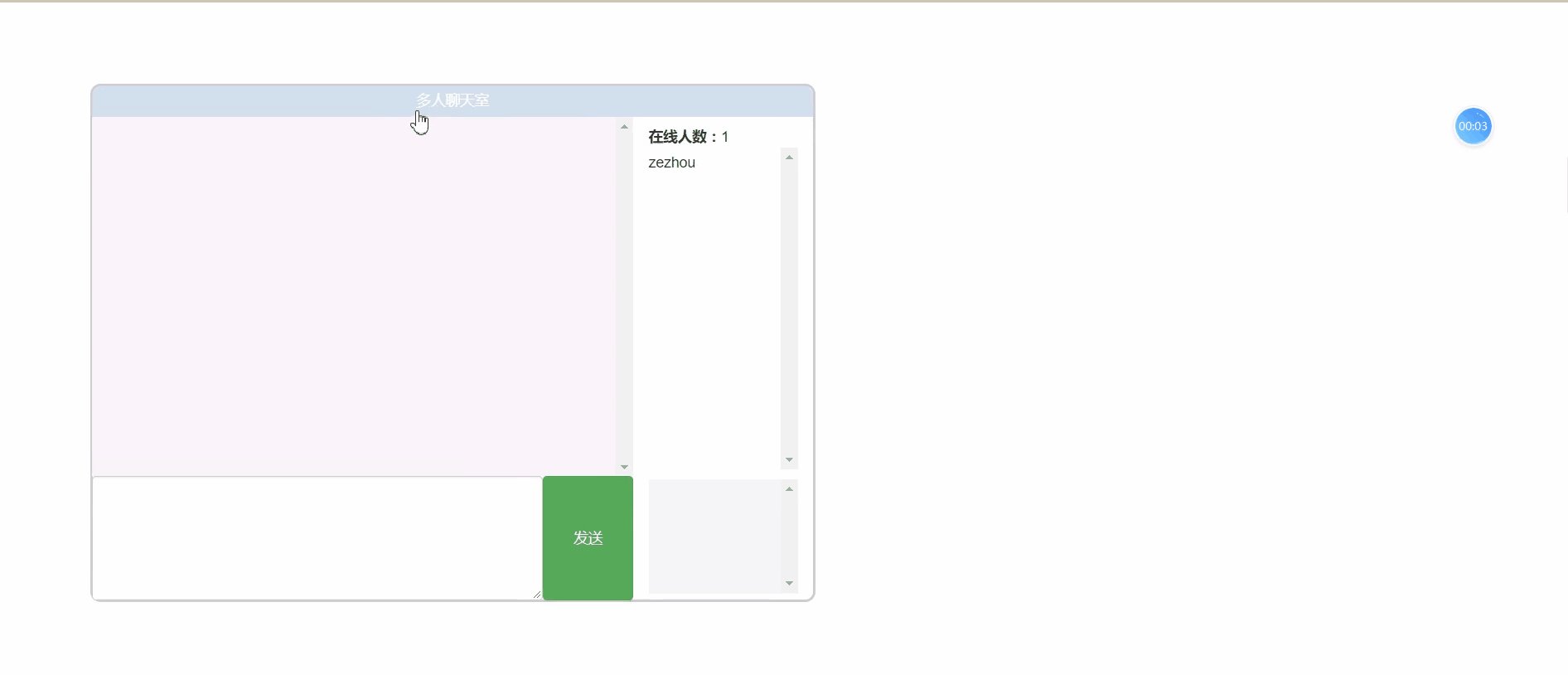
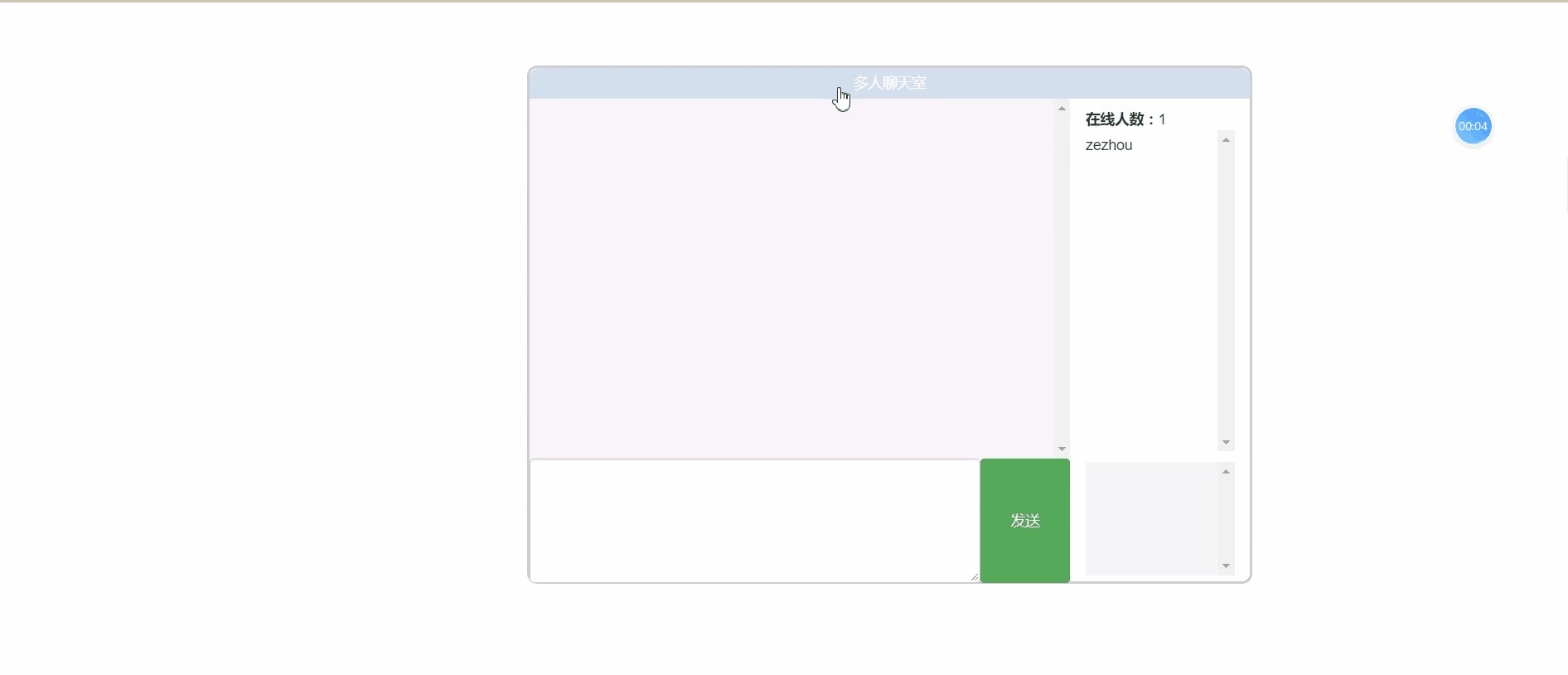
效果图: