1. ng-template
- 形式:
<ng-template>...</ng-template>
- 默认ng-template中的内容会隐藏;
- 可通过[ngIf]来控制内容显示隐藏;
- 此标签不会影响原本html结构;
html:
<ng-template [ngIf]="true">
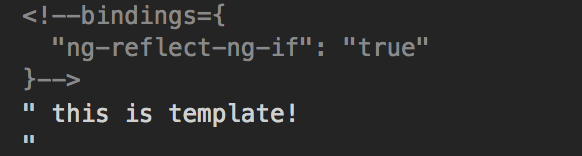
this is template!
</ng-template>
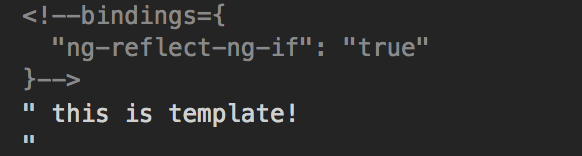
浏览器输出:

浏览器调试窗口

2. template
- 形式:
<template>...</template>
- 默认内容会隐藏;
- 可通过Css样式display来控制内容显示隐藏;
- 此标签会影响原本html结构;
html:
<template style="display: block;">
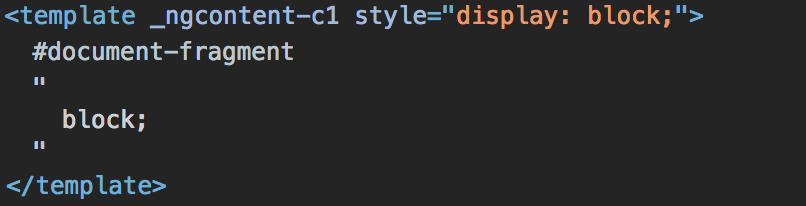
block;
</template>
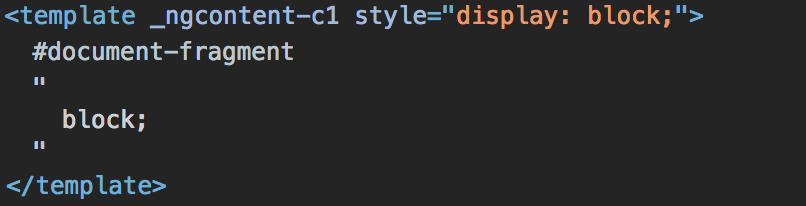
浏览器输出:

浏览器调试窗口:

3. ng-container
- 形式:
<ng-container>...</ng-container>
- 默认内容显示;
- 可通过*ngIf来控制内容显示隐藏;
- 此标签不会影响原本html结构;
html:
<ng-container>
this is container!
</ng-container>
浏览器输出:

浏览器调试窗口:

4. ng-content
- 形式:
<ng-content select = 'DOM标签/class类/id/属性等'>...</ng-content>
- 用于内容映射,可以定制可复用组件;
- 引用此组件时,selector标签中间的内容将投射(或者说插入)到此组件的ng-content中;
- 此标签上有一个select属性,查找可以与select值相符合的内容,映射到此处;它的值可以为别的组件的selector、html标签、class类或ID等;
(1). 无select属性情况下的代码:
// 子组件
@Component({
selector: 'app-child',
template: `<ng-content></ng-content>`
})
// 父组件
@Component({
selector: 'app-parent',
template: `
<app-child>内容映射1</app-child>
<app-child>内容映射2</app-child>`
})
浏览器输出:

浏览器调试窗口:

(2). 有select属性情况下的代码:
// content-component.html
<div>
<ng-content select="h3.title"></ng-content>
<ng-content select="p.intro"></ng-content>
<div class="content-cmp">
<ng-content select="app-extra"></ng-content>
</div>
</div>
// parent-component.html
<app-content>
<p class='intro'>段落</p>
<h3 class='title'>标题</h3>
<app-extra></app-extra>
</app-content>
浏览器输出:

4-1. 获取 <ng-content></ng-content>映射的内容
- ContentChild - 获取单个实例
- ContentChildren - 以QueryList 形式返回多个实例
// content.component.ts
@ContentChild(ExtraComponent) extraCmp: ExtraComponent;
// 获取到之后可以在ngAfterContentInit()方法中操作extraCmp组件实例