开发环境:ubuntu系统,python3环境
django项目目录: fast_foot 为项目根目录,app为项目应用

现在,我们登陆远程服务器
安装Nginx

安装好了,我们看一下nginx的配置目录

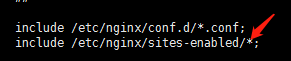
打开nginx.conf这个文件,可以看到以下代码我们nginx配置他是包括了sites-enabled这个文件下的所有文件,所以我们只需在sites-enabled下增加一个我们自己的配置文件就可以使用了。

我们进入sites-enabled目录,复制一份default名字为xxx,名字随意。

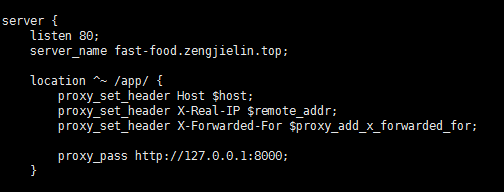
然后我们进入我们刚复制的文件进行修改,我们只需修改server里面的内容即可,如下图

然后保存退出,重启一下nginx

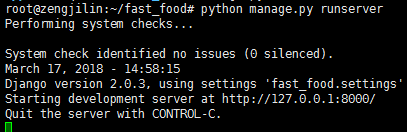
nginx配置好了,我们可以运行一下我们的django项目

现在我们通过浏览器访问http://fast-food.zengjielin.top/,结果来了个无法访问

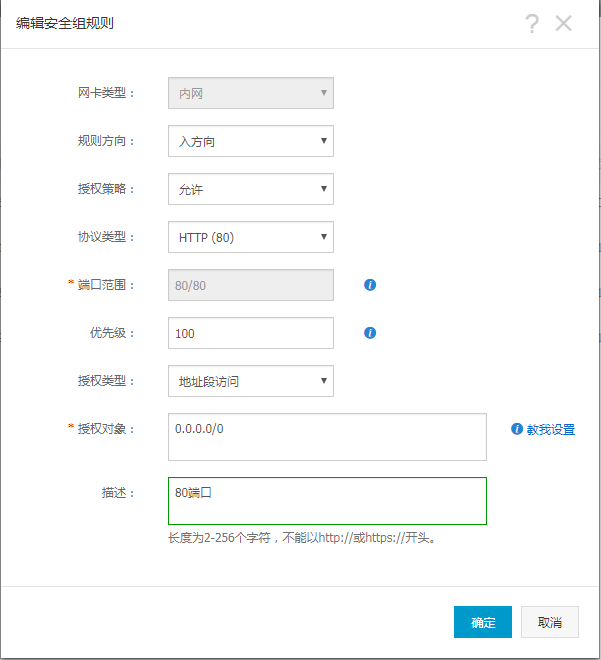
我们都知道浏览器默认的端口是80,我们现在用的是阿里云服务器,还记得有个叫安全组的东西吧,好现在我们来配置一个安全组

然后我们重新访问我们的网址http://fast-food.zengjielin.top/,发现有东西出来了

成功配好nginx,接下来我们来测试我们写出来的接口
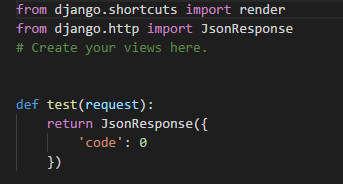
先看一下我写的简单的接口
fast-food/app/views.py

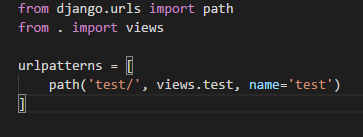
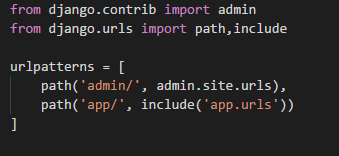
fast-food/app/urls.py是这样的

在我们根目录下的fast_food/fast_food/urls.py是这样的

所以我们可以通过这样来访问我们的接口,不出意外会返回{'code': 0}
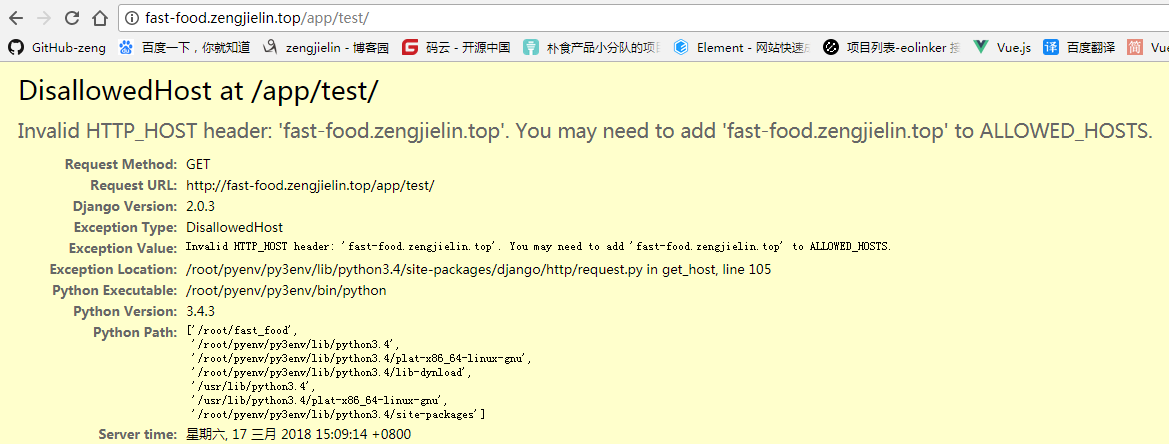
没想到竟然报错了

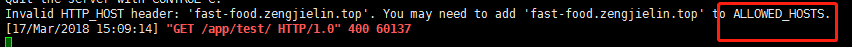
不急,我们可以看下报错信息,我们可以看到红色框框的信息,得知,我们缺少一个 HTTP_HOST header

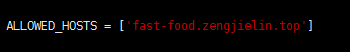
现在我们只需修改fast_food/settinsg.py文件即可,内容如下,保存退出。

重新在浏览器访问我们的接口

发现成功得到我们的结果了。
现在我们项目中可能会出现高并发的情况,所以我们可以用Uwsgi来解决这个问题
首先安装Uwsgi

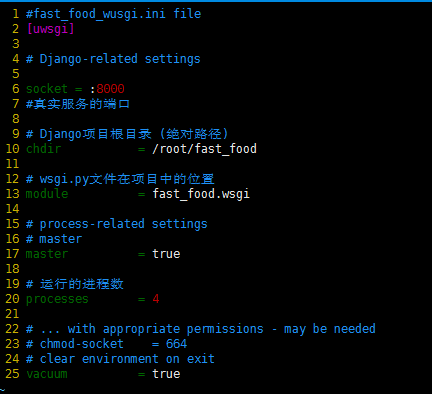
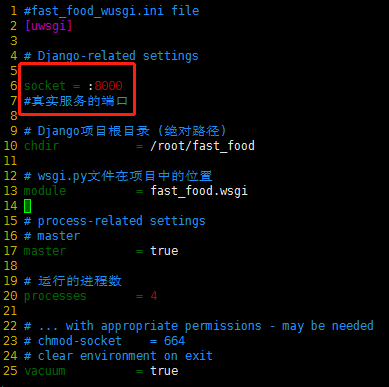
然后在我们项目的根目录下新建一个fast_food_uwsgi.ini配置文件

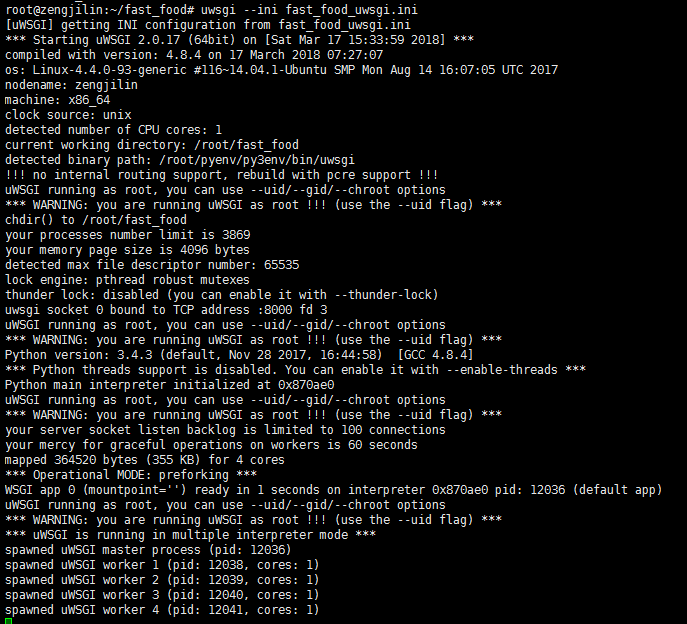
保存退出后,我们运行一下我们的uwsgi

然后我们通过浏览器继续访问我们的接口

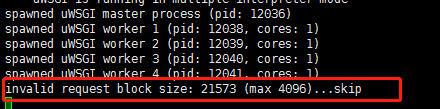
报了个502,出现报错我们先别紧张,先看下报错信息

红色框框为报错信息,这个问题一定是我们的fast_food_uwsgi.ini配置错误了,我们重新打开在仔细阅读一下我们的代码

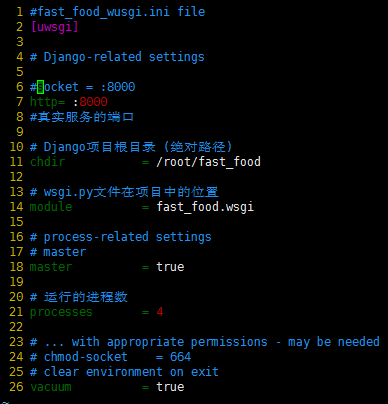
发现真的有问题,看到红色框框了没有,nginx把请求发送给uwsgi是用tcp协议的,而我们现在是用浏览器访问我们的uwsgi接口,是要通过http协议的,所以我们只需把socket改成http即可

保存退出,重新运行我们的fast_food_uwsgi.ini文件
uwsgi --inin fast_food_uwsgi.ini
重新在浏览器访问我们的接口

发现我们熟悉的{'code': 0},又出现了。到现在为止我们已经完成nginx+uwsgi+django项目的部署。有什么问题可以在下方留言。