文章会讲到如何在Vue框架中引入Element
那我们先来说一下Vue框架:Vue是渐进式,JavaScript框架。很多人不理解什么是渐进式,简单点讲就是易用、灵活、高效(没有太多限制)
这里介绍npm安装方式:
打开cmd,找到你Vue项目的路径

运行
npm i element-ui -S
然后在main.js里写入以下内容:
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI); //不要忽略
new Vue({
el: '#app',
render: h => h(App)
});
以上代码便完成了 Element 的引入。需要注意的是,样式文件需要单独引入。
按需引入
借助 babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的。
首先,安装 babel-plugin-component:
npm install babel-plugin-component -D
然后,将 .babelrc 修改为:
{
"presets": [["es2015", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
Element官网有很多例子,这里我随便挑一两个给大家做示范。
在Vue.app里面写入以下内容:
1.
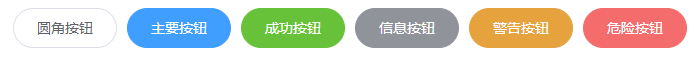
<el-row>
<el-button round>圆角按钮</el-button>
<el-button type="primary" round>主要按钮</el-button>
<el-button type="success" round>成功按钮</el-button>
<el-button type="info" round>信息按钮</el-button>
<el-button type="warning" round>警告按钮</el-button>
<el-button type="danger" round>危险按钮</el-button>
</el-row>
结果:

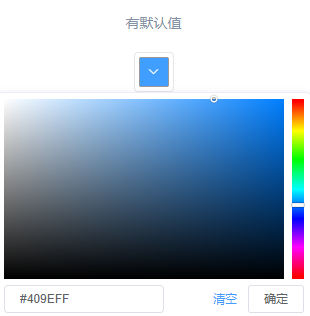
2.
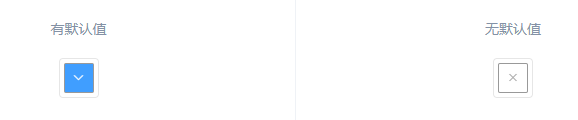
<div class="block">
<span class="demonstration">有默认值</span>
<el-color-picker v-model="color1"></el-color-picker>
</div>
<div class="block">
<span class="demonstration">无默认值</span>
<el-color-picker v-model="color2"></el-color-picker>
</div>
<script>
export default {
data() {
return {
color1: '#409EFF',
color2: null
}
}
};
</script>
结果:


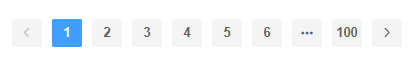
3.
<el-pagination
background
layout="prev, pager, next"
:total="1000">
</el-pagination>
结果: