BOM
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”。
1. window对象
window.innerHeight - 浏览器窗口的内部高度
window.innerWidth - 浏览器窗口的内部宽度
window.open() - 打开新窗口
window.close() - 关闭当前窗口 (只能关闭用js的打开的页面)
window的子对象
navigator对象
navigator.appName // Web浏览器全称 "Netscape"
navigator.appVersion // Web浏览器厂商和版本的详细字符串
navigator.userAgent // 客户端绝大部分信息
navigator.platform // 浏览器运行所在的操作系统
screen对象
screen.availWidth - 可用的屏幕宽度
screen.availHeight - 可用的屏幕高度
history对象
history.forward()
// 前进一页,其实也是window的属性,window.history.forward()
history.back() // 后退一页
location对象(***)
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
location.href 获取当前页面的地址(URL)
location.href="URL" // 跳转到指定页面
location.reload() 重新加载页面,就是刷新一下页面
2. 弹出框
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
警告框
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
alert('看到了吗?');
确认框
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
confirm("你确定吗?")
可以根据返回的true和false来判断一下,然后根据这个值来使用location去跳转对应的网站。
<script>
// alert('看到了吗?');
b = confirm('你确定吗?');
if (b){
location.href='http://www.baidu.com'
}else{
window.close()
}
</script>
提示框
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户没有输入点击确认,那么返回值为默认值,就是第二个参数,如果没有默认值那么返回“”。点击取消,返回null
prompt("请在下方输入","你的答案")
3. 计时器(***)
setTimeout :一段时间后做一些事情
语法:
var t=setTimeout("JS语句",毫秒) 第一个参数js语句多数是写一个函数,不然一般的js语句到这里就直接执行了,先用函数封装一下,返回值t其实就是一个id值(浏览器给你自动分配的)
var a = setTimeout(function f(){
confirm('确定吗?');},3000);
// function不用引号,3000是毫秒。 3s后执行函数。
clearTimeout():取消setTimeout设置
语法:
clearTimeout(setTimeout_variable)
// 在指定时间之后执行一次相应函数
var timer = setTimeout(function(){alert(123);}, 3000)
clearTimeout(timer); // 取消setTimeout设置
setInterval(): 每隔一段时间做一些事情
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
语法:
setInterval("JS语句",时间间隔);
clearInterval():取消setInterval设置
clearInterval() 方法可取消由 setInterval() 设置的 timeout。
clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
语法:
clearInterval(setinterval返回的ID值)
示例:
var a = setInterval(function f1(){
confirm("are you ok?");},3000);
clearInterval(a);
DOM
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
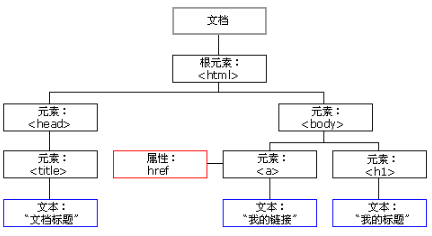
HTML DOM 模型被构造为对象的树。
1. HTML DOM 树

DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的 HTML:
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应(鼠标点击事件,鼠标移动事件等)
2. 查找标签
document.getElementById('id的值'); // 根据id获取一个标签
document.getElementsByClassName('类的值'); //根据class属性获取(可以获取多个元素,所以返回的是一个数组)
document.getElementsByTagName('标签名'); //根据标签名获取标签合集
示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="c1" id="d1">这是div1标签
<span id="s1">span1标签</span>
<span id="s2">span2标签</span>
<span id="s3">span3标签</span>
</div>
<div class="c2 cc2" id="d2">这是div2标签</div>
</body>
</html>
操作:
var divEle = document.getElementById('d1');
var divEle = document.getElementsByClassName('c1');
var divEle = document.getElementsByTagName('div');
3. 间接查找
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
示例:
var divEle = document.getElementById('d1');
divEle.parentElement; // body标签
divEle.children; // 所有的子标签
divEle.firstElementChild; //第一个子标签
divEle.lastElementChild;
divEle.nextElementSibling;
4. 节点操作
创建节点:(创建标签)
语法:
createElement(标签名)
var aEle = document.createElement("a");
添加节点
语法:
追加一个子节点(作为最后的子节点)
somenode.appendChild(newnode);
把增加的节点放到某个节点的前边。
somenode.insertBefore(newnode,某个节点);
示例:
var divEle = document.getElementById('d1');
var aEle = document.createElement("a"); //创建a标签
divEle.appendChild(aEle); // 添加到div最后
var spanEle = document.getElementById("s2");
var pEle = document.createElement("p"); //创建p标签
divEle.insertBefore(pEle,spanEle); // 添加到div中span2前
删除节点:
语法:
获得要删除的元素,通过父元素调用该方法删除。
somenode.removeChild(要删除的节点)
示例:
var divEle = document.getElementById('d1');
var span2 = document.getElementById('s2');
divEle.removeChild(span2); //删除span2标签
替换节点:
语法:
somenode.replaceChild(newnode, 某个节点);
somenode是父级标签,然后找到这个父标签里面要被替换的子标签,然后用新的标签将该子标签替换掉
示例:
var divEle = document.getElementById('d1');
var div3 = document.createElement("div");
var span2 = document.getElementById('s2');
divEle.replaceChild(div3,span2); // 替换span2
属性节点:
获取文本节点的值
var divEle = document.getElementById("d1")
divEle.innerText //获取该标签和内部所有标签的文本内容
divEle.innerHTML //获取的是该标签内的所有内容,包括文本和标签
设置文本节点的值
var divEle = document.getElementById("d1")
divEle.innerText="1"; // div中只要一个1,不能够识别标签
divEle.innerHTML="<a href=''>百度</a>" // 能识别标签
创建标签并设置值:
var dEle = document.createElement("div");
dEle.innerHTML = '这是div2';
Attribute 操作
var divEle = document.getElementById("d1");
divEle.setAttribute("age","18") // 比较规范的写法 给div标签增加age="18"的属性
divEle.getAttribute("age") // 查看
divEle.removeAttribute("age") // 删除
自带的属性:
aEle.href; // 查看href属性的值
aEle.href = 'xxx'; // 修改href属性的值
示例:
<a href="http://www.baidu.com">百度</a>
操作
var a = document.getElementsByTagName('a');
a[0].href; //获取值
a[0].href = 'xxx'; //设置值
获取值操作:
适用于input、select、textarea标签。
语法:
elementNode.value
input输入框
inpEle.value; // 获取input标签输入的值
inpEle.value = 'xxx'; // 修改input标签输入的值
示例:
<div>
用户名:<input type="text" name="username" id="username">
</div>
操作:
var inpEle = document.getElementById('username');
inpEle.value; //获取输入框中输入的内容
inpEle.value = "SD"; // 设置输入框中的值为SD
select下拉框
selEle.value; // 获取select标签中value的值
selEle.value='1'; // 设置select标签中value的值
示例:
<select name="city" id="select1">
<option value="1">广东</option>
<option value="2">惠州</option>
<option value="3">东莞</option>
</select>
操作:
var selEle = document.getElementById('select1');
selEle.value; // "2"
class的操作
获取标签对象
标签对象.classList.remove(cls) 删除指定类
classList.add(cls) 添加类
classList.toggle(cls) 存在就删除,否则添加,toggle的意思是切换,有了就给你删除,如果没有就给你加一个
classList.contains(cls) 判断类值是否存在,存在返回true
示例:动图
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
200px;
height: 200px;
background-color: red;
}
.c2{
200px;
height: 200px;
background-color: green;
}
</style>
</head>
<body>
<div class="c1 cc" id="d"></div>
</body>
</html>
操作:
var dEle = document.getElementById("d");
var a = setInterval(function f(){dEle.classList.toggle("c2");},30);
clearInterval(a)
css设置操作
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。
obj.style.backgroundColor
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
示例:
设置值:
divEle.style.backgroundColor = 'yellow';
获取值
divEle.style.backgroundColor;
事件
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
绑定事件方式一:
先找标签divEle
divEle.onclick = function (){
divEle.style.backgroundColor = 'pink';
} //左键捕获、触发
示例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
200px;
height: 200px;
background-color: red;
}
.c2{
200px;
height: 200px;
background-color: green;
}
</style>
</head>
<body>
<div class="c1 " id="d"></div>
<script>
var dEle = document.getElementById("d");
dEle.onclick = function f() {
//dEle.style.backgroundColor = 'pink';
this.style.backgroundColor = 'pink';
}
</script>
</body>
</html>
// 鼠标一点击会变颜色
绑定事件方式二:
在标签中添加 onclick = f() 属性
然后在 js中定义f()函数。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
200px;
height: 200px;
background-color: red;
}
.c2{
200px;
height: 200px;
background-color: green;
}
</style>
</head>
<body>
<div class="c1 " id="d" onclick="f()"></div>
<script>
function f() {
var dEle = document.getElementById("d");
dEle.style.backgroundColor = 'pink';
}
</script>
</body>
</html>
获取当前操作标签
属性中:onclick = f(this)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
200px;
height: 200px;
background-color: red;
}
.c2{
200px;
height: 200px;
background-color: green;
}
</style>
</head>
<body>
<div class="c1 " id="d" onclick="f(this);"></div>
<script>
function f(th){
th.style.backgroundColor='purple';
}
</script>
</body>
</html>