阅读Javascript高级程序设计第五章 -- RegExp类型总结
对于基础教程部分, 有小伙伴不熟悉的,可以参考 正则表达式 - 教程
1. 基础部分回顾:
ECMASript通过RegExp类型来支持正则表达式, 语法如下
var expression = / pattern /flags;
参数介绍: pattern部分可以是如何简单或复杂的正则表达式,可以包含字符类,限定符,分组,向前查找以及反向引用. 每个正则表达式都可以带一个或多个flags,用以标明正则表达式的行为.
⭕️ g: 表示全局模式,即模式将被应用与所有字符串;
⭕️ i: 表示不区分大小写模式;
⭕️ m: 表示多行模式, 即在到达一行文本末尾时还会继续查找下一行中是否存在与模式匹配的项.
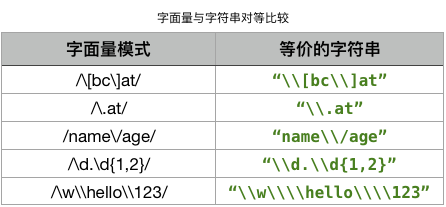
与其他语言中的正则表达式类似, 模式中使用的所有元字符都必须转移. 正则表达式中都元字符包括
( [ { ^ & | ) ? * + . ] }
举例说明:
let pattern1 = /at/g; //匹配字符串中所有"at"实例 let pattern2 = /[bc]at/i; // 匹配第一个"bat"或"cat", 不区分大小写 let pattern3 = /[bc]at/i; // 匹配第一个"[bc]at", 不区分大小写 let pattern4 = /.at/gi; //匹配所有以"at"结尾的3个字符的组合,不区分大小写 let pattern5 = /.at/gi; // 匹配所有以".at",不区分大小写
除以上字面量模式, 正则表达式还常采用构造函数new RegExp(pattern,flags)来定义正则表达式
let reg = new RegExp(pattern,flags);
两者是等价的
let pattern1 = /[bc]at/i; // 匹配第一个"bat"或"cat", 不区分大小写 等价于 let pattern2 = new RegExp("[bc]at","i");
备注: 传递个RegExp构造函数的两个参数都是字符串. 由于RegExp构造函数的模式参数是字符串, 所以在某些情况下要对字符串进行双重转义. 因此, 上面列举对元字符都必须进行双重转义.

2. RegExp实例属性
⭕️ global: 布尔值, 表示是否设置了g标志
⭕️ ignoreCase: 布尔值, 表示是否设置了i标志
⭕️ lastIndex: 整数, 表示开始搜索下一个匹配项的字符位置,从0算起
⭕️ multiline: 布尔值, 表示是否设置了m标志
⭕️ source: 正则表达式字符串表示,按照字面量形式而非传人构造函数中的字符串模式返回
举例说明实例属性各个性质
let p1 = /[bc]at/g; let p2 = new RegExp("\[bc\]at","g"); console.log(p1.global); // true console.log(p1.ignoreCase); // false console.log(p1.lastIndex); // 0 console.log(p1.multiline); // false console.log(p1.source); // "[bc]at" console.log(p2.source); // "[bc]at"
3 正则表达式实例方法
3.1 RegExp对象的主要方法之一是exec()
3.2
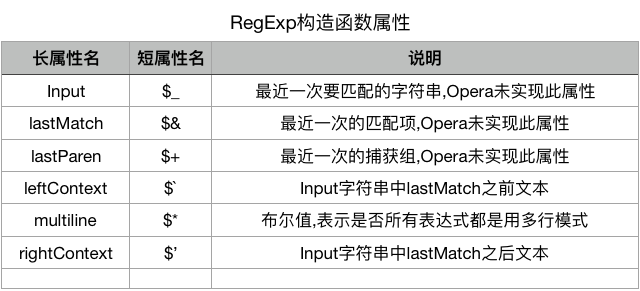
4 RegExp 构造函数属性
RegExp构造函数包含一些属性( 这些属性在其他语言中被看成是静态属性 ). 这些属性适用于作用域中所有的正则表达式,并且基于所执行的最近一次正则表达式操作而变化, 这些属性有一个长属性名和短属性名. 列表如下

举例说明
let str = "this is number of wuhan i love you yyhan"; let reg = /(.)han/g; if(reg.test(str)){ console.log(RegExp.input); console.log(RegExp.$1); console.log(RegExp.lastMatch); console.log(RegExp.lastParen); console.log(RegExp.leftContext); console.log(RegExp.rightContext); console.log(RegExp.multiline); console.log(RegExp.name); } console.log("写法 **********上 等价 下***********"); if(reg.test(str)){ console.log(RegExp.$_); console.log(RegExp.$1); console.log(RegExp["$&"]); console.log(RegExp["$+"]); console.log(RegExp["$`"]); console.log(RegExp["$'"]); console.log(RegExp["$*"]); console.log(RegExp.name); }
打印结果
this is number of wuhan i love you yyhan u uhan u this is number of w i love you yyhan undefined RegExp 写法 **********上 等价 下*********** this is number of wuhan i love you yyhan y yhan y this is number of wuhan i love you y undefined RegExp