index.html
<div id="index_public_main" class="easyui-panel" data-options="fit:true,title:'<{$currentpos}>',border:false"> <div id="users_index_datalist_datagrid_toolbar" class="datagrid-toolbar" style=""> <form style="margin-bottom:1px;padding:5px"> 类型: <select class="easyui-combobox" id="types" name="search[type]" style="150px;"> <option value="none">==请选择查询分类==</option> <option value="loginDay">每日用户登录</option> <option value="regDay">网站每日注册</option> <option value="paysuccess">用户充值统计</option> <option value="carryMoney">用户提现统计</option> <option value="investMoney">每日投资统计</option> <option value="repayMoney">每日还款统计</option> <option value="repayManFee">每日收取管理费</option> </select> 开始日期: <input class="easyui-datebox searchfield validatebox-text" type="text" name="search[starttime]" style="150px;"> 结束日期: <input class="easyui-datebox searchfield validatebox-text" type="text" name="search[endtime]" style="150px;"> <a href="javascript:;" onclick="doSearch(this)" class="easyui-linkbutton l-btn" iconcls="icons-map-magnifier" group="" id=""><span class="l-btn-left">搜索</span></a> </form> </div> <div id="container" style="height: 400px; margin: 0 auto"></div> <div id="containers" style="height: 400px; margin: 0 auto"></div> </div> <script type="text/javascript"> var loading=0; function doSearch(that) { if (loading==0 && $('#types').combobox('getValue')!="none") { loading=1; $('#container').html(""); $('#containers').html(""); $.post('<{:U('Tongji/index')}>', $(that).parent('form').serialize(), function(data){ loading=0; var res= eval('(' + data + ')'); var obj={ title: {text: res['title']}, xAxis: {categories: res['xaxisv']}, yAxis: { title: {text: res['unit']}, plotLines: [{value: 0, 1,color: '#808080'}] }, legend: {enabled: false}, tooltip: {valueSuffix:res['unitsimple']}, series: [{ name: res['subtitle'], data: res['yaxisv'] }] }; $('#container').highcharts(obj); if($('#types').combobox('getValue')=="paysuccess"){ var objs={ title: {text: res['titles']}, xAxis: {categories: res['xaxisvs']}, yAxis: { title: {text: res['unit']}, plotLines: [{value: 0, 1,color: '#808080'}] }, legend: {enabled: false}, tooltip: {valueSuffix:res['unitsimple']}, series: [{ name: res['subtitle'], data: res['yaxisvs'] }] }; $('#containers').highcharts(objs); } }); } } </script>
TongjiController.class.php
public function index(){ if(IS_POST) { $search=I('post.search'); $type=$search['type']; $starttime=$search['starttime']; $endtime=$search['endtime']; if (!$starttime && !$endtime) { $starttime=date('Y-m-d',strtotime('-9 days')); $endtime=date('Y-m-d'); } else if ($starttime && !$endtime) { $endtime=date('Y-m-d'); } else { $starttime=min($starttime,$endtime); $endtime=max($starttime,$endtime); } $data=M('Tongji')->where("title='%s' AND datetime>='%d' AND datetime<='%d'",$type,date('Ymd',strtotime($starttime)),date('Ymd',strtotime($endtime)))->select(); foreach ($data as $val) { $temp[$val['datetime']]=$val['nums']; } for($i=date('Ymd',strtotime($starttime));$i<=date('Ymd',strtotime($endtime));$i++) { $xaxisv[]=date('m-d',strtotime($i)); $v=$temp[date('Ymd',strtotime($i))]; $yaxisv[]=floatval($v)?floatval($v):0; } //近12个月的用户充值统计 开始 //获取12个月到现在的数据 $sql="select zx_recharge.* from (select *,from_unixtime(paytime,'%Y-%m-%d') as datetime from zx_recharge) zx_recharge where DATE_FORMAT(datetime,'%Y-%m')>DATE_FORMAT(date_sub(curdate(), interval 12 month),'%Y-%m')"; $datab=M('recharge')->query($sql); //过去12个月中每个月money列的数据之和 foreach($datab as $v){ $str=$v['datetime']; $stra=substr($str,0,7); $re[$stra][] = $v['money']; } foreach($re as $k=>$v){ foreach($v as $vv){ $attr[$k]+=$vv; } $xaxisvs[]=$k; } foreach($attr as $v){ $yaxisvs[]=$v; } //近12个月的用户充值统计 结束 $conf=array( 'paysuccess'=>array('title'=>'用户充值统计','titles'=>'近12个月用户充值统计','subtitle'=>'充值金额','unit'=>'金额(元)','unitsimple'=>'元'), 'carryMoney'=>array('title'=>'用户提现统计','subtitle'=>'提现金额','unit'=>'金额(元)','unitsimple'=>'元'), 'investMoney'=>array('title'=>'用户投资统计','subtitle'=>'投资金额','unit'=>'金额(元)','unitsimple'=>'元'), 'repayMoney'=>array('title'=>'借款者还款统计','subtitle'=>'还款金额','unit'=>'金额(元)','unitsimple'=>'元'), 'repayManFee'=>array('title'=>'每日收取管理费统计','subtitle'=>'总管理费','unit'=>'金额(元)','unitsimple'=>'元'), 'loginDay'=>array('title'=>'每日登录用户统计','subtitle'=>'登录人数','unit'=>'人数','unitsimple'=>'人'), 'regDay'=>array('title'=>'每日注册用户统计','subtitle'=>'注册人数','unit'=>'人数','unitsimple'=>'人'), ); $info['title']=$conf[$type]['title']; $info['titles']=$conf[$type]['titles']; $info['subtitle']=$conf[$type]['subtitle']; $info['unit']=$conf[$type]['unit']; $info['unitsimple']=$conf[$type]['unitsimple']; $info['xaxisv']=$xaxisv; $info['yaxisv']=$yaxisv; $info['xaxisvs']=$xaxisvs; $info['yaxisvs']=$yaxisvs; echo json_encode($info); } else { $currentpos = D('Menu')->currentPos(I('get.menuid')); $this->assign('currentpos',$currentpos); $this->display(); } }
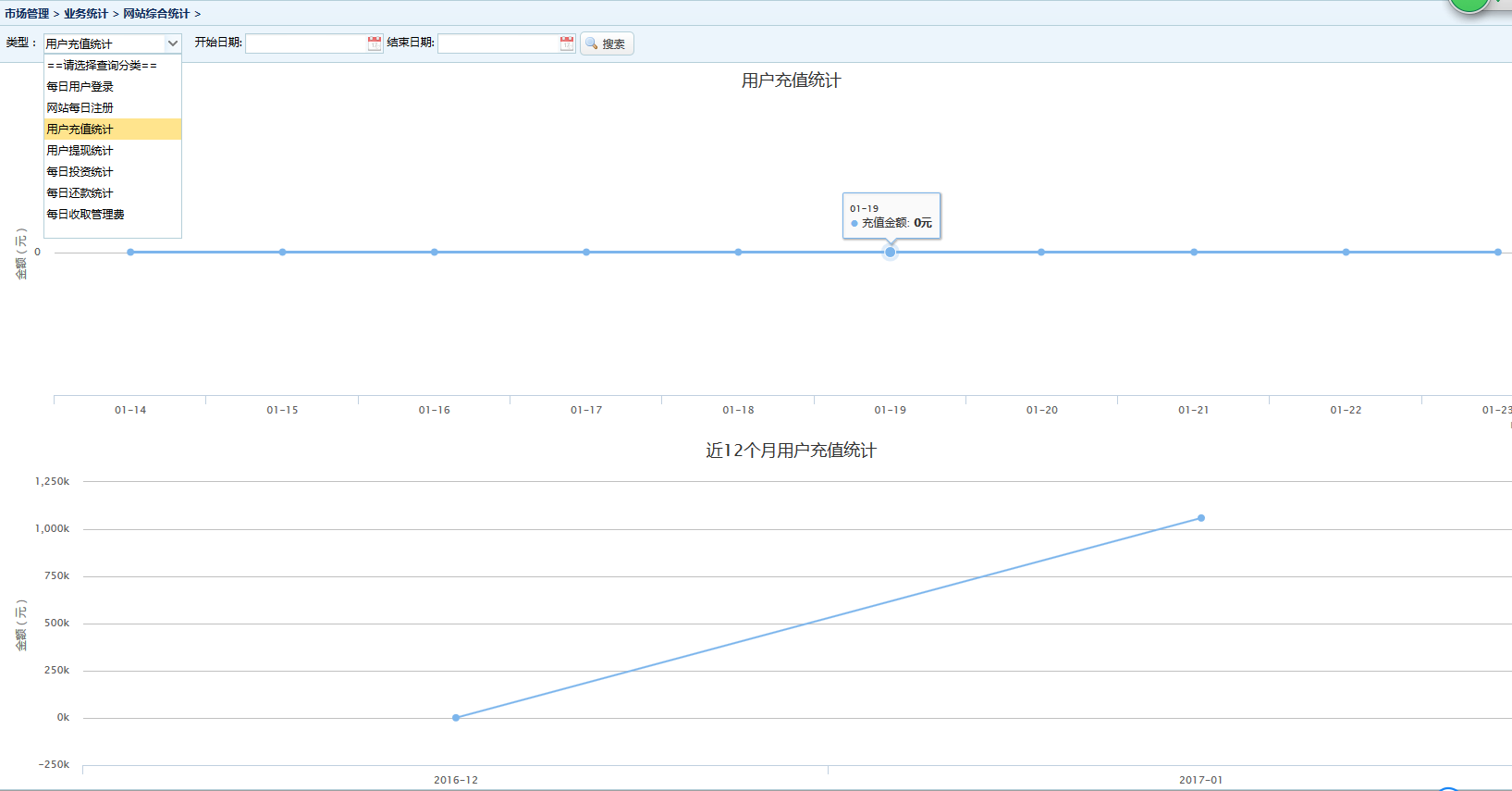
效果图