Vue使用了基于HTML的模板语法,允许开发者声明式地将DOM绑定至底层Vue实例的数据。所有Vue的模板都是合法的HTML,所以能被遵循规范的浏览器和HTML解析器解析。
在前面,我们一直使用的是{{}}的形式渲染文本,但是除此方法之外,vue还提供了其他几种常见的文本渲染方式:
- v-text:更新元素的innerText
- v-html:更新元素的innerHTML
- v-once:静态插值
- v-pre:原格式输出
- v-cloak:指令保持在元素上直到关联实例结束编译
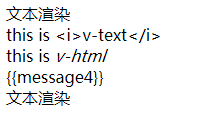
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue</title> <style> [v-cloak]{ display: none; } </style> <script src="./vue.js"></script> </head> <body> <!--模板--> <div id="demo" > <div >{{message}}</div> <div v-text="message1"></div> <div v-html="message2"></div> <div v-once="message3"></div> <div v-pre>{{message4}}</div> <div v-cloak>{{message5}}</div> </div> <script> var demo = new Vue({ el: '#demo', data: { message:'文本渲染', message1:'this is <i>v-text</i>', message2:'this is <i>v-html</i>', message3:'this is <i>v-once</i>', message4:"文本渲染", message5:"文本渲染" }, }) </script> </body> </html>

在Vue中,我们可以使用{{}}将数据插入到相应的模板中,这种方法是一种文本插值。使用这种方法,如果网络慢或者JavaScript出错的话,会将{{}}直接渲染到页面中。值得庆幸的是,Vue还提供了v-text和v-html来渲染文本或元素。其中v-text和{{}}类似,只是用来渲染文本内容,而v-html和innerHTML非常相类,可以将HTML元素渲染;而v-once这个我们在前面的v-on的时候提到过,只能执行一次,所以当数据改变时,插值处的内容不会更新,所以称为静态插值;至于v-cloak之歌指令,经常和css规则一起使用,可以用来隐藏为编译的插值直到实例编译结束,在上面的例子中,若不设置v-cloak样式为隐藏,则会在结束编译之前,一直显示为{{message5}};最后就是v-pre了,这个指令可以在模板中跳过vue的编译,直接输出原始值,也就是不会再输出vue中的data值了,而是直接显示{{message4}}。