渐变是一种可以在两个或两个以上颜色之间实现平稳过渡的效果,分为线性渐变(Linear Gradients)和径向渐变(Radial Gradients)。
在演示之前,先创建一个div,并添加基础样式,在无特殊说明的情况下,下面所有的样式都是在此基础上添加的。
<style type="text/css">
.one{
margin:0 auto;
300px;
height:200px;
}
</style>
<body>
<div class="one"></div>
</body>
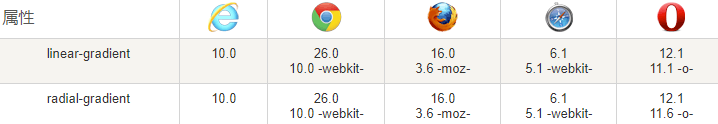
兼容性

到目前为止,几乎所有的浏览器的新版本都支持渐变,但是在旧版本中的兼容性并不好,因此有必要在属性名前带上指定前缀,这里仅仅举出实例,下面的例子中为了简化操作,省略了该过程,在实际开发过程中,因按需添加。
background:-linear-gradient(top,blue,red);
background:-webkit-linear-gradient(top,blue,red);
background:-webkit-linear-gradient(top,blue,red);
background:-o-linear-gradient(top,blue,red);
线性渐变
线性渐变是指向上、向下、向左、向右或对角方向变化,语法为:
background: linear-gradient(direction, color-stop1, color-stop2, ...);
其中,direction指的是变化的方向,后面的则是参与变化的颜色,两个或两个以上。
渐变方向
默认情况下,线性渐变的渐变方向是由上到下的。下面的实例中,其实颜色为蓝色,终止颜色为红色,从上面慢慢过渡到下面。
.one{ background:-webkit-linear-gradient(top,blue,red);}

除了默认的从上到下,还有从左到右,左上到右下,反方向亦然。
/*从左到右(图1)*/
.one{background:-webkit-linear-gradient(left,blue,red);}
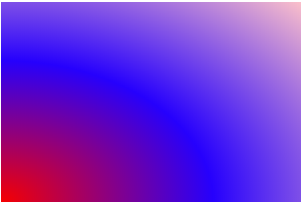
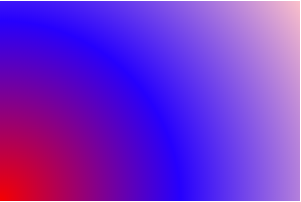
/*左上到右下(图2)*/
.one{background:-webkit-linear-gradient(left top,blue,red);}
/*多个颜色(图3)*/
.one{background:-webkit-linear-gradient(left,yellow,blue,red,orange);}



指定停止
在上面的实例中,我们发现,所有颜色都是均匀分布,其实,在默认情况下,我们所添加的颜色都是平均分配,除了默认情况外,我们也可以人为的指定停止位置。
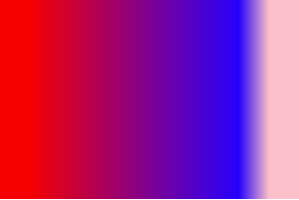
.one{background:-webkit-linear-gradient(left,red 10%,blue 80%,pink 90%);}

在指定位置停止后,将由最后一个颜色填充剩余的空间。
.one{background: -webkit-linear-gradient(red, yellow 10%, green 20%);}

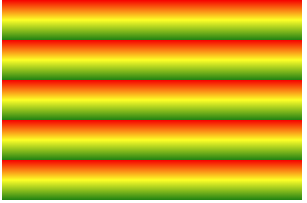
重复的线性渐变,在上面的例子中,我们使用了3中颜色,设置了停止位置,剩余空间有最后的一种颜色填充,如果,我们希望继续重复上的样式,就可以使用repeating-linear-gradient() 函数来实现。
.one{background: -webkit-repeating-linear-gradient(red, yellow 10%, green 20%);}

渐变角度
在线性渐变中,除了设置方向外,我们还可以使用角度渐变,这里的角度指的是水平线和渐变线之间的角度,逆时针计算,也就是说,0°是从下到上的渐变,90°是从左到右的渐变。需要注意的是,在使用旧标准的浏览器(Chrome,Safari,fiefox等)中,0°是从左到右的渐变,90°是从下到上的渐变。两者的换算公式为 90 - x = y 其中 x 为标准角度,y为非标准角度。
/*0°(图1)*/
.one{background:-webkit-linear-gradient(left,blue,red);}
/*90°(图2)*/
.one{background:-webkit-linear-gradient(left top,blue,red);}
/*180°(图3)*/
.one{background:-webkit-linear-gradient(left,yellow,blue,red,orange);}
/*-90°(图4)*/
.one{background:-webkit-linear-gradient(left,yellow,blue,red,orange);}




径向渐变
径向渐变不同于线性渐变,它是由中心定义,向四周扩散的一种效果。语法为:
background: radial-gradient(center, shape size, start-color, ..., last-color);
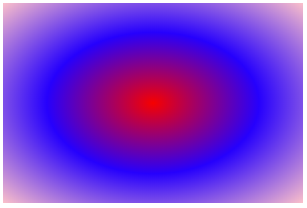
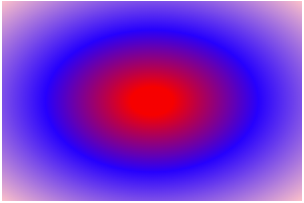
默认情况下,各个颜色均匀分布
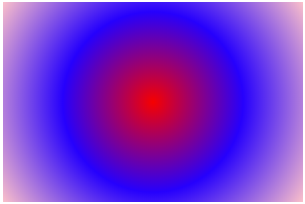
.one{background:-webkit-radial-gradient(red,blue,pink);}

指定停止
同线性渐变相同,径向渐变也可以设置颜色停止位置,然后由最后一种颜色填充剩余空间。
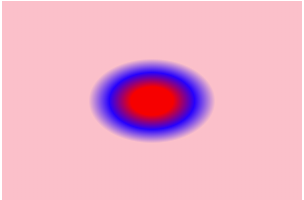
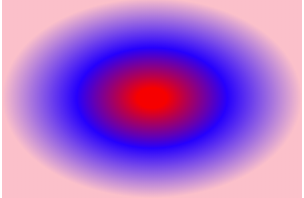
/*图1*/
.one{background:-webkit-radial-gradient(red 10%,blue 30%,pink 80%);}
/*图2*/
.one{background:-webkit-radial-gradient(red 10%,blue 20%,pink 30%);}


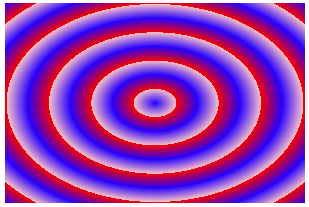
同理,径向渐变也可以使用repeating-radial-gradient() 函数实现重复径向渐变
.one{background:-webkit-repeating-radial-gradient(red 10%,blue 20%,pink 30%);}

渐变形状
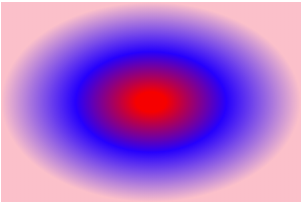
在径向渐变中,可以使用参数shape来定义形状,取值包括circle(圆形)和ellipse(椭圆),默认值为ellipse,所以在上面的径向渐变中,都是呈椭圆形状。
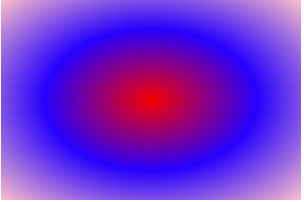
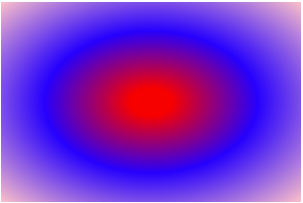
/*椭圆 图1*/
.one{background:-webkit-radial-gradient(ellipse,red,blue,pink);}
/*圆形 图2*/
.one{background:-webkit-radial-gradient(circle,red,blue,pink);}


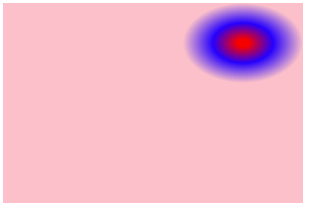
在径向渐变中,也可以添加方向
/* 图1*/
.one{background:-webkit-radial-gradient(bottom left,ellipse,red,blue,pink);}
/* 图2*/
.one{background:-webkit-radial-gradient(bottom left,circle,red,blue,pink);}


不同尺寸大小关键字
在径向渐变中,可以通过参数size来定义渐变的大小,取值包括closest-side 、closest-corner 、 farthest-side 和farthest-corner
/* 图1大小由起始点到近边的距离设定*/
.one{background:-webkit-radial-gradient(closest-side,red 10%,blue 50%,pink);}
/* 图2大小由起始点到近角的距离设定*/
.one{background:-webkit-radial-gradient(closest-corner,red 10%,blue 50%,pink);}
/* 图3大小由起始点到远边的距离设定*/
.one{background:-webkit-radial-gradient(farthest-side,red 10%,blue 50%,pink);}
/* 图4大小由起始点到远角的距离设定*/
.one{background:-webkit-radial-gradient(farthest-corner,red 10%,blue 50%,pink);}




在使用参数size的时候,还可以配合定位参数position一起使用。
.one{background:-webkit-radial-gradient(80% 20%,closest-side,red 10%,blue 50%,pink);}