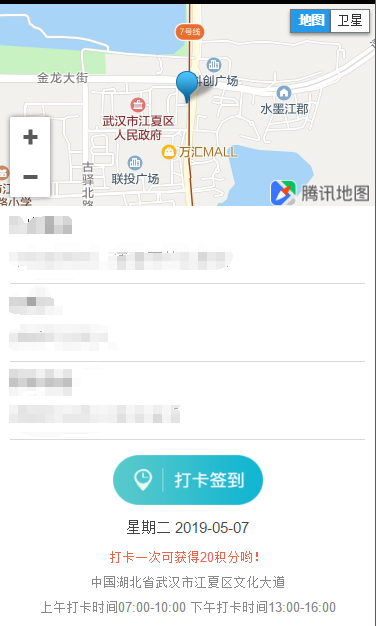
在最近开发的微信公众号中,要实现一个打卡功能:

由于个人感觉微信SDK里面的地图不太好用,所以使用了腾讯地图。
在项目中引入腾讯地图
1,需要登录腾讯地图网站,注册一个账户,获得一个key。
2,然后找到项目根目录下面的index.html,引入需要使用到的js
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<script type="text/javascript" src="https://3gimg.qq.com/lightmap/components/geolocation/geolocation.min.js"></script>
</head>
<body>
<div id="app"></div>
</body>
</html>
3,项目根目录--> src -->service文件夹下新建parking.js(文件名称和路径可以自定义,只需要在使用时能找到就可以了)
parking.js(文件里的key填自己申请的就可以了)
export function TMap() { return new Promise(function(resolve, reject) { window.init = function() { resolve(qq) } var script = document.createElement('script') script.type = 'text/javascript' script.src = 'https://map.qq.com/api/js?v=2.exp&callback=init&key=SI5BZ-RTZRQ-2YD52-GAIRP-Z2CBK-7SFIC' script.onerror = reject document.head.appendChild(script) }) }
使用地图
1,引入parking.js

2,展示地图的容器

3,获取当前位置,并展示以当前位置为中心的地图(注释位置依旧填写自己注册的key)
先贴代码
getMyLocation() { var geolocation = new qq.maps.Geolocation("SI5BZ-RTZRQ-2YD52-GAIRP-Z2CBK-7SFIC", "打卡"); geolocation.getIpLocation(this.showPosition, this.showErr); }, showPosition(position) { console.warn(position); this.latitude = position.lat; this.longitude = position.lng; this.city = position.city; this.mapTX(); }, showErr() { Toast({ message: '定位失败,请稍后重试!', position:'center', }); // this.$router.back(-1); this.getMyLocation();//定位失败再请求定位,测试使用 }, mapTX() { let that = this; // 根据地理位置坐标,展示地图 TMap().then(qq => { var map = new qq.maps.Map(document.getElementById('container'), { //这里经纬度代表进入地图显示的中心区域 center: new qq.maps.LatLng(that.latitude,that.longitude), zoom: 15 }); var marker = new qq.maps.Marker({ map : map, position : new qq.maps.LatLng(that.latitude,that.longitude), }); // 获取当前经纬度对应的地址 var getAdd = new qq.maps.Geocoder({ complete : function(result){ console.log(result); that.address = result.detail.address; } }); var latLng = new qq.maps.LatLng(that.latitude, that.longitude); getAdd.getAddress(latLng); //绑定单击事件添加参数 qq.maps.event.addListener(map, 'click', function(event) {}) }) },

在showPosition(position)这个方法里面就会有位置信息,包括经纬度和地址。

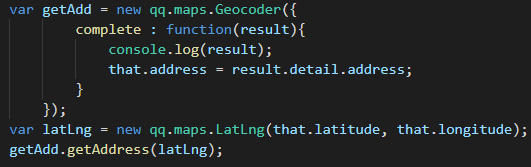
然后根据这里的经纬度就可以调用mapTX()来绘制地图了,但是因为我们需要展示当前定位的位置,而上面打印的并不精确,所以还需要根据获取到当前经纬度对应的详细地址:

只要获取到了经纬度和详细地址,我们就可以进行打卡了。
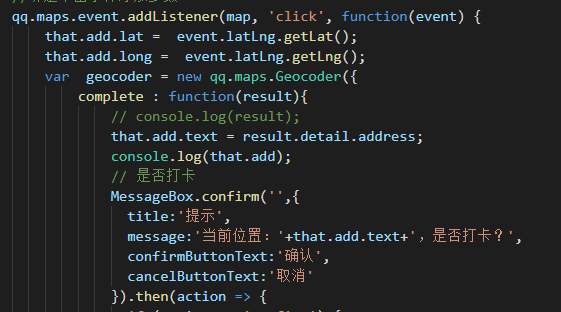
点击事件
在地图中是可以添加点击事件的,但是由于这里不需要,所以上面没有写。关于点击事件,主要就是获取点击位置的经纬度就可以继续后续的操作。

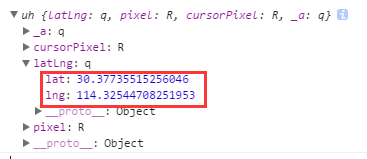
打印上面代码中点击事件的event

也就是,我们是可以通过event.latLng.getLat()和event.latLng.getLng()获取到经纬度的,如果还需要获取点击的位置,再调用上面getAdd.getAddress(latLng)方法,传入点击获取的经纬度就可以了。