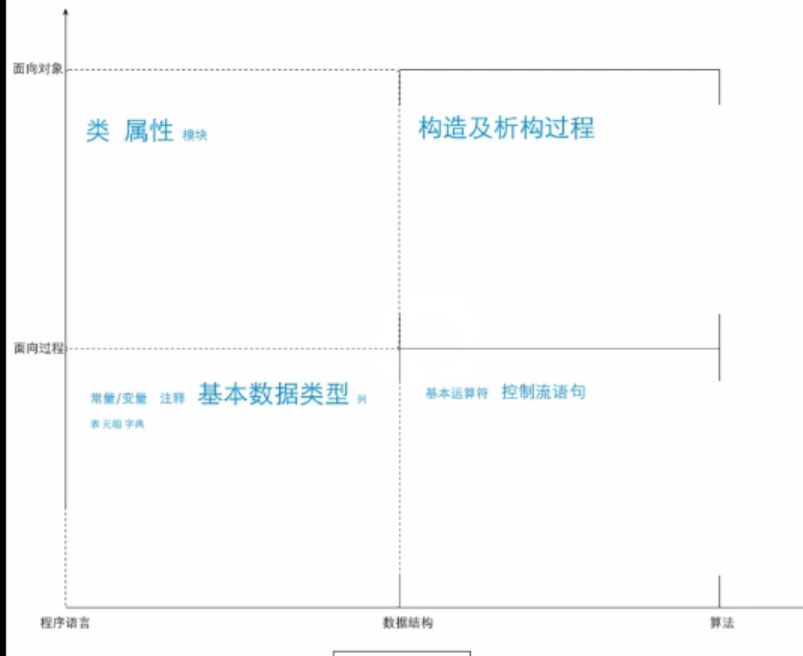
学习一门语言,可以从这两个维度去入手:

1常量,变量
js的的常量也叫字面量
有字符类型
var carname="Volvo XC60";
var carname='Volvo XC60';
var是声明变量的的关键字 用' or “ 包括前后代表字符
数字类型
JavaScript 只有一种数字类型。数字可以带小数点,也可以不带:
var x1=34.00; //使用小数点来写
var x2=34; //不使用小数点来写
JavaScript bool
var x=true;
var y=false;
数组
var cars=new Array(); 或者简写:var cars=["Saab","Volvo","BMW"];
cars[0]="Saab";
cars[1]="Volvo";
cars[2]="BMW";
JavaScript 对象
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔:
var person={firstname:"John", lastname:"Doe", id:5566};
上面例子中的对象 (person) 有三个属性:firstname、lastname 以及 id。空格和折行无关紧要。声明可横跨多行:
Undefined 和 Null
Undefined 这个值表示变量不含有值。
可以通过将变量的值设置为 null 来清空变量。
声明变量类型
声明新变量时,使用关键词 "new" 来声明其类型:
var carname=new String;
var x= new Number;
var y= new Boolean;
var cars= new Array;
var person= new Object;
ps:JavaScript 变量均为对象。当您声明一个变量时,就创建了一个新的对象。
声明变量 关键字var ,let
var有三种声明的情形:
-
var声明的全局变量,不能删
-
var在函数范围内声明的局部变量,不能删
-
eval中声明的全局变量。能删
-
不通过var直接声明的变量可以删,在函数内部删也没问题
在一条语句中声明很多变量。该语句以 var 开头,并使用逗号分隔变量即可:
ar lastname="Doe", age=30, job="carpenter";
let允许你声明一个作用域被限制在块级中的变量、语句或者表达式。在Function中局部变量推荐使用let变量,避免变量名冲突。
实例:
function varTest() { var x = 1; if (true) { var x = 2; // 同样的变量! console.log(x); // 2 } console.log(x); // 2 } function letTest() { let x = 1; if (true) { let x = 2; // 不同的变量 console.log(x); // 2 } console.log(x); // 1 }
2 注释
单行注释以 // 开头。多行注释以 /* 开始,以 */ 结尾。
3 输出
JavaScript 没有任何打印或者输出的函数。
JavaScript 可以通过不同的方式来输出数据:
- 使用 window.alert() 弹出警告框。
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 console.log() 写入到浏览器的控制台。
如需从 JavaScript 访问某个 HTML 元素,可以使用 document.getElementById(id) 方法。
使用 "id" 属性来寻找 HTML 元素, innerHTML 插入元素内容:
例子:document.getElementById("demo").innerHTML = "段落已修改。";
4 运算符
+-*/ 加减乘除 %取模,得到余数 ++,-- 自增加1 ,自减减1
· JavaScript 赋值运算符
= 等于赋值, += 等同与x=x+y ,-= 等同与x=x-y ,*= 等同与x=x*y, /= 等同与x=x/y, %= 等同与x=x/y
文本也可以用+ 当文本和数字用加号赋值的时候,比如w=1+'1',结果会是'11'.
布尔运算符:
== 弱等于比较 比如1==’1‘//true,===强等于比较,比如 1==='1'//false; 把两个符号的第一个=换成!,就是对应强弱类型的不等于比较。
<,>,>=,<= 含义:小于比较,大于比较,小于等于比较,大于等于比较
ps:不要忘记大于小于号是在等号前面
ps: 绝对的真假是不存在的,只有相对的比较。
5 流程控制
代码总要执行下去的,不管是结束还是堵塞, 都是一个过程
判断,循环
判断的命令范式:
- if 语句 - 只有当指定条件为 true 时,使用该语句来执行代码
- if...else 语句 - 当条件为 true 时执行代码,当条件为 false 时执行其他代码
- if...else if....else 语句- 使用该语句来选择多个代码块之一来执行
- switch 语句 - 使用该语句来选择多个代码块之一来执行
if后面跟条件,()用括号,{}跟执行语句
示例 :
if (time<10) { document.write("<b>早上好</b>"); } else if (time>=10 && time<16) { document.write("<b>今天好</b>"); } else { document.write("<b>晚上好!</b>"); }
switch语句
伪代码:
switch(n) { case 1: 执行代码块 1 break; case 2: 执行代码块 2 break; case n: 执行代码块 n default: 与 case 1 和 case 2 不同时执行的代码 }
实例:
var d=new Date().getDay(); switch (d) { case 6:x="今天是星期六"; break; case 0:x="今天是星期日"; break; default: x="期待周末"; } document.getElementById("demo").innerHTML=x;
for循环
是创建必定有限次数循环的有效语句
语法
for(语句一;语句二;语句三;) ps: 语句是用分号分割开的
{执行语句}
实例:
var i=0,len=cars.length;
for (; i<len; ) { document.write(cars[i] + "<br>"); i++; }
var person={fname:"John",lname:"Doe",age:25}; for (x in person) // x 为属性名 { txt=txt + person[x]; }
语句一,前置语句,用于循环前设置条件,也可以不写,如果代码已满足前置条件
语句二,判断语句,如果为真,执行《执行语句》
语句三,通常语句 3 会改变前置语句。语句 3 也是可选的。增量可以是负数 (i--),或者更大 (i=i+15)。语句 3 也可以省略
(比如当循环内部有相应的代码时):
for/in语句
JavaScript for/in 语句循环遍历对象的属性:
var person={fname:"John",lname:"Doe",age:25};
for (x in person) // x 为属性名
{ txt=txt + person[x]; }
//输出:
fname
lname
age
和python for遍历时不相同,这里x取出的时person的下标
while 循环
伪代码:while (条件){需要执行的代码}
while 循环会在指定条件为真时循环执行代码块。
do/while循环
do{执行代码}while(条件)
do/while循环和while循环的区别是一定会执行至少一次